Insert an empty page in a PDF file in C#
Spire.PDF has a function of adding, removing the blank pages in C#. We have already shown you how to remove the blank page in a PDF file. This article will show you how to insert an empty page in a PDF file in C#. By using the Spire.PDF, we can add the blank page to any place in the PDF file you want, such as at the first, the middle of the PDF file or at the end of the PDF file. It is very easy and you only need three lines of code to accomplish this task.
Make sure Spire.PDF for .NET has been installed correctly and then add Spire.Pdf.dll as reference in the downloaded Bin folder though the below path: "..\Spire.Pdf\Bin\NET4.0\Spire.Pdf.dll".
The following code snippet shows you how to insert an empty page in a PDF file. We will show you how to add the empty page at the end of the file and as the second page of the file.
//create a PDF document and load file
PdfDocument doc = new PdfDocument();
doc.LoadFromFile("sample.pdf");
//insert blank page at the end of the PDF file
doc.Pages.Add();
//insert blank page as the second page
doc.Pages.Insert(1);
//Save the document to file
doc.SaveToFile("result.pdf");
Check the effective screenshots as below:
Add the blank page at the end of the PDF file:

Add the blank page as the second page of the PDF file:

Full codes:
using Spire.Pdf;
using System;
namespace InsertPage
{
class Program
{
static void Main(string[] args)
{
//create PdfDocument instance and load file
PdfDocument doc = new PdfDocument();
doc.LoadFromFile("sample.pdf");
//insert blank page as last page
doc.Pages.Add();
doc.SaveToFile("result.pdf");
doc.Close();
System.Diagnostics.Process.Start("result.pdf");
//create PdfDocument instance and load file
PdfDocument doc2 = new PdfDocument();
doc2.LoadFromFile("sample.pdf");
//insert blank page as second page
doc2.Pages.Insert(1);
doc2.SaveToFile("result2.pdf");
doc2.Close();
System.Diagnostics.Process.Start("result2.pdf");
}
}
}
C#: Convert PDF to TIFF or TIFF to PDF
PDF files are widely used for sharing and viewing documents across different platforms, while TIFF files are preferred for storing high-quality images with detailed graphics or photographs. Converting a PDF file to TIFF can maintain the quality of images within the file. Similarly, converting a TIFF image to PDF ensures that the image can be easily viewed, shared, and printed without compatibility issues. In this article, you will learn how to programmatically convert PDF to TIFF or TIFF to PDF in C# using Spire.PDF for .NET.
Install Spire.PDF for .NET
To begin with, you need to add the DLL files included in the Spire.PDF for.NET package as references in your .NET project. The DLL files can be either downloaded from this link or installed via NuGet.
PM> Install-Package Spire.PDF
Convert PDF to TIFF in C#
The TIFF format allows multiple images to be stored in a single file. With Spire.PDF for .NET, you can convert each page of a PDF file into a separate image, and then call the custom method JoinTiffImages() to combine these images and save them as a single TIFF image.
The following are the steps to convert a PDF into a multi-page TIFF file using C#.
- Create a PdfDocument object.
- Load a PDF file using PdfDocument.LoadFromFile() method.
- Call custom method SaveAsImage() to convert each page of the PDF to a separate image.
- Call custom method JoinTiffImages() to merge the converted images into a multi-page TIFF image.
- C#
using System;
using System.Drawing;
using System.Drawing.Imaging;
using Spire.Pdf;
namespace SavePdfAsTiff
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument pdf = new PdfDocument();
//Load a PDF document
pdf.LoadFromFile("Report.pdf");
//Convert PDF pages to images
Image[] images = SaveAsImage(pdf);
//Combine the images and save them as a multi-page TIFF file
JoinTiffImages(images, "result.tiff", EncoderValue.CompressionLZW);
}
private static Image[] SaveAsImage(PdfDocument document)
{
//Create a new image array
Image[] images = new Image[document.Pages.Count];
//Iterate through all pages in the document
for (int i = 0; i < document.Pages.Count; i++)
{
//Convert a specific page to an image
images[i] = document.SaveAsImage(i);
}
return images;
}
private static ImageCodecInfo GetEncoderInfo(string mimeType)
{
//Get the image encoders
ImageCodecInfo[] encoders = ImageCodecInfo.GetImageEncoders();
for (int j = 0; j < encoders.Length; j++)
{
//Find the encoder that matches the specified MIME type
if (encoders[j].MimeType == mimeType)
return encoders[j];
}
throw new Exception(mimeType + " mime type not found in ImageCodecInfo");
}
public static void JoinTiffImages(Image[] images, string outFile, EncoderValue compressEncoder)
{
//Set the encoder parameters
Encoder enc = Encoder.SaveFlag;
EncoderParameters ep = new EncoderParameters(2);
ep.Param[0] = new EncoderParameter(enc, (long)EncoderValue.MultiFrame);
ep.Param[1] = new EncoderParameter(Encoder.Compression, (long)compressEncoder);
//Get the first image
Image pages = images[0];
//Initialize a frame
int frame = 0;
//Get an ImageCodecInfo object for processing TIFF image codec information
ImageCodecInfo info = GetEncoderInfo("image/tiff");
//Iterate through each Image
foreach (Image img in images)
{
//If it's the first frame, save it to the output file with specified encoder parameters
if (frame == 0)
{
pages = img;
pages.Save(outFile, info, ep);
}
else
{
//Save the intermediate frames
ep.Param[0] = new EncoderParameter(enc, (long)EncoderValue.FrameDimensionPage);
pages.SaveAdd(img, ep);
}
//If it's the last frame, flush the encoder parameters and close the file
if (frame == images.Length - 1)
{
ep.Param[0] = new EncoderParameter(enc, (long)EncoderValue.Flush);
pages.SaveAdd(ep);
}
frame++;
}
}
}
}

Convert TIFF to PDF in C#
To convert a multi-page TIFF image to a PDF file, you need to convert each frame of the TIFF image to a separate PDF image. Then draw each image at a specified location on a PDF page through the PdfPageBase.Canvas.DrawImage() method.
The following are the steps to convert a TIFF image to a PDF file using C#.
- Create a PdfDocument object.
- Load a TIFF image using Image.FromFile() method.
- Call custom method SplitTiffImage() to split the TIFF image into separate images.
- Iterate through the split images, and then convert each into a PDF image.
- Add a page to the PDF document using PdfDocument.Pages.Add() method.
- Draw the PDF image at a specified location on the page using PdfPageBase.Canvas.DrawImage() method.
- Save the result PDF file using PdfDocument.SaveToFile() method.
- C#
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using Spire.Pdf;
using Spire.Pdf.Graphics;
namespace TiffToPdf
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument pdf = new PdfDocument();
//Load a TIFF image
Image tiffImage = Image.FromFile("result.tiff");
//Split the Tiff image into separate images
Image[] images = SplitTiffImage(tiffImage);
//Iterate through the images
for (int i = 0; i < images.Length; i++)
{
//Convert a specified image into a PDF image
PdfImage pdfImg = PdfImage.FromImage(images[i]);
//Get image width and height
float width = pdfImg.Width;
float height = pdfImg.Height;
//Add a page with the same size as the image
SizeF size = new SizeF(width, height);
PdfPageBase page = pdf.Pages.Add(size);
//Draw the image at a specified location on the page
page.Canvas.DrawImage(pdfImg, 0, 0, width, height);
}
//Save the result file
pdf.SaveToFile("TiffToPdf.pdf");
}
public static Image[] SplitTiffImage(Image tiffImage)
{
//Get the number of frames in the Tiff image
int frameCount = tiffImage.GetFrameCount(FrameDimension.Page);
//Create an image array to store the split tiff images
Image[] images = new Image[frameCount];
//Gets the GUID of the first frame dimension
Guid objGuid = tiffImage.FrameDimensionsList[0];
//Create a FrameDimension object
FrameDimension objDimension = new FrameDimension(objGuid);
//Iterate through each frame
for (int i = 0; i < frameCount; i++)
{
//Select a specified frame
tiffImage.SelectActiveFrame(objDimension, i);
//Save the frame in TIFF format to a memory stream
MemoryStream ms = new MemoryStream();
tiffImage.Save(ms, ImageFormat.Tiff);
//Load an image from memory stream
images[i] = Image.FromStream(ms);
}
return images;
}
}
}

Apply for a Temporary License
If you'd like to remove the evaluation message from the generated documents, or to get rid of the function limitations, please request a 30-day trial license for yourself.
C#/VB.NET: Print Excel Documents
Excel documents are easy to print, but it would be a bit tricky if you have some special printing requirements. For example, printing only selected range of a sheet, repeating the header row on each page, or fitting a worksheet on one page. This article covers how to set Excel print options via page setup and how to send an Excel document to printer in C# and VB.NET by using Spire.XLS for .NET.
- Set Excel Print Options via Page Setup in C# and VB.NET
- Print Excel Documents Using Print Dialog in C# and VB.NET
- Silently Print Excel Documents in C# and VB.NET
Install Spire.XLS for .NET
To begin with, you need to add the DLL files included in the Spire.XLS for .NET package as references in your .NET project. The DLL files can be either downloaded from this link or installed via NuGet.
PM> Install-Package Spire.XLS
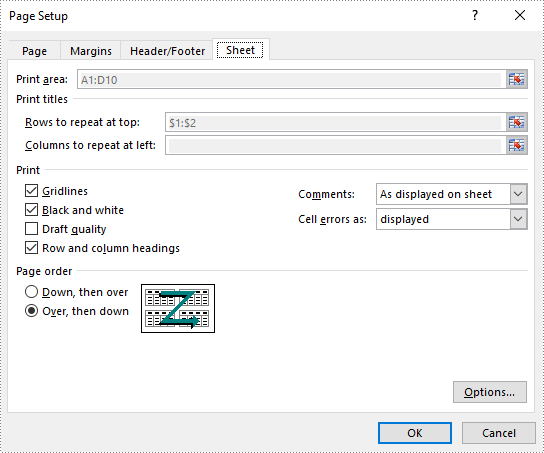
Set Excel Print Options via Page Setup in C# and VB.NET
Excel Page Setup provides options to control how a worksheet will be printed, such as whether to print comments, whether to print gridlines and specify the cell range to print. Spire.XLS offers the PageSetup object to deal with these things. The following are the steps to set Excel print options through PageSetup using Spire.XLS for .NET.
- Create a Workbook object.
- Load an Excel file using Workbook.LoadFromFile() method.
- Get a specific worksheet through Workbook.Worksheets[index] property.
- Get PageSetup object through Worksheet.PageSetup property.
- Set page margins, print area, pint title row, print quality, etc. through the properties under PageSetup object.
- Save the workbook to another Excel file using Workbook.SaveToFile() method.
- C#
- VB.NET
using Spire.Xls;
namespace PrintOptions
{
class Program
{
static void Main(string[] args)
{
//Create a workbook
Workbook workbook = new Workbook();
//Load an Excel document
workbook.LoadFromFile(@"C:\Users\Administrator\Desktop\sample.xlsx");
//Get the first worksheet
Worksheet worksheet = workbook.Worksheets[0];
//Get the PageSetup object of the first worksheet
PageSetup pageSetup = worksheet.PageSetup;
//Set page margins
pageSetup.TopMargin = 0.3;
pageSetup.BottomMargin = 0.3;
pageSetup.LeftMargin = 0.3;
pageSetup.RightMargin = 0.3;
//Specify print area
pageSetup.PrintArea = "A1:D10";
//Specify title row
pageSetup.PrintTitleRows = "$1:$2";
//Allow to print with row/column headings
pageSetup.IsPrintHeadings = true;
//Allow to print with gridlines
pageSetup.IsPrintGridlines = true;
//Allow to print comments as displayed on worksheet
pageSetup.PrintComments = PrintCommentType.InPlace;
//Set printing quality (dpi)
pageSetup.PrintQuality = 300;
//Allow to print worksheet in black & white mode
pageSetup.BlackAndWhite = true;
//Set the printing order
pageSetup.Order = OrderType.OverThenDown;
//Fit worksheet on one page
pageSetup.IsFitToPage = true;
//Save the workbook
workbook.SaveToFile("PagePrintOptions.xlsx", ExcelVersion.Version2016);
}
}
}

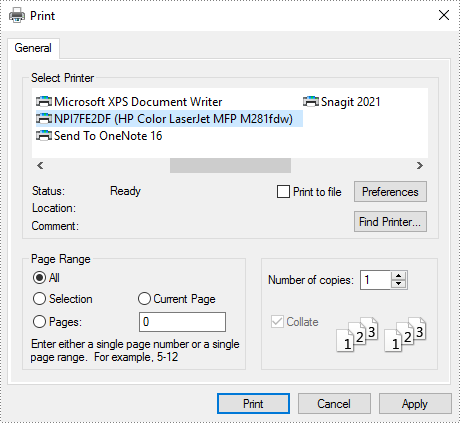
Print Excel Documents Using Print Dialog in C# and VB.NET
A Print Dialog box lets users to select options for a particular print job. For example, the user can specify the printer to use. The following are the steps to send an Excel document to a print dialog using Spire.XLS for .NET.
- Create a Workbook object.
- Load an Excel file using Workbook.LoadFromFile() method.
- Create a PrintDialog object.
- Specify printer settings through the properties under PrintDialog object.
- Apply the print dialog to workbook.
- Get PrintDocument object from the workbook through Workbook.PrintDocument property.
- Invoke the print dialog and start printing using PrintDocument.Print() method.
- C#
- VB.NET
using System;
using Spire.Xls;
using System.Drawing.Printing;
using System.Windows.Forms;
namespace PrintExcelUsingPrintDialog
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
//Create a Workbook object
Workbook workbook = new Workbook();
//Load an Excel file
workbook.LoadFromFile(@"C:\Users\Administrator\Desktop\sample.xlsx");
//Fit worksheet on one page
PageSetup pageSetup = workbook.Worksheets[0].PageSetup;
pageSetup.IsFitToPage = true;
//Create a PrintDialog object
PrintDialog dialog = new PrintDialog();
//Specify printer settings
dialog.AllowCurrentPage = true;
dialog.AllowSomePages = true;
dialog.AllowSelection = true;
dialog.UseEXDialog = true;
dialog.PrinterSettings.Duplex = Duplex.Simplex;
//Apply the dialog to workbook
workbook.PrintDialog = dialog;
//Create a PrintDocument object based on the workbook
PrintDocument printDocument = workbook.PrintDocument;
//Invoke the print dialog
if (dialog.ShowDialog() == DialogResult.OK)
{
printDocument.Print();
}
}
}
}

Silently Print Excel Documents in C# and VB.NET
If you do not want to see the print dialog or the print process, you can silently print Excel documents to a specified printer. The following are the steps.
- Create a Workbook object.
- Load an Excel file using Workbook.LoadFromFile() method.
- Set the print controller to StandardPrintController, which will prevent print process from showing.
- Get PrinterSettings object from the workbook through Workbook.PrintDocument.PrinterSettings property.
- Specify printer name, duplex mode and print pages through the properties under PrinerSettings object.
- Print the workbook using Workbook.PrintDocument.Print() method.
- C#
- VB.NET
using Spire.Xls;
using System.Drawing.Printing;
namespace SilentlyPrint
{
class Program
{
static void Main(string[] args)
{
//Create a Workbook object
Workbook workbook = new Workbook();
//Load an Excel file
workbook.LoadFromFile(@"C:\Users\Administrator\Desktop\sample.xlsx");
//Fit worksheet on one page
PageSetup pageSetup = workbook.Worksheets[0].PageSetup;
pageSetup.IsFitToPage = true;
//Set the print controller to StandardPrintController, which will prevent print process from showing
workbook.PrintDocument.PrintController = new StandardPrintController();
//Get PrinterSettings from the workbook
PrinterSettings settings = workbook.PrintDocument.PrinterSettings;
//Specify printer name, duplex mode and print pages
settings.PrinterName = "HP LaserJet P1007";
settings.Duplex = Duplex.Simplex;
settings.FromPage = 1;
settings.ToPage = 3;
//Print the workbook
workbook.PrintDocument.Print();
}
}
}
Apply for a Temporary License
If you'd like to remove the evaluation message from the generated documents, or to get rid of the function limitations, please request a 30-day trial license for yourself.
Update excel data via GridViewTable
Spire.XLS for .NET is a professional Excel component which enables developers/programmers to fast generate, read, write and modify Excel document for .NET. Spire.XLS for .NET doesn't need Microsoft Office Excel Automation. It allows user to operate Excel document directly such as save to stream, save as web response, copy, lock/unlock worksheet, set up workbook properties, etc. As a professional .NET Excel component, it also includes many useful features, for example, functionalities of importing data from Excel to dataTable and exporting dataTable to Excel from Database.
In this article introduces a method of updating excel data by dataTable via using sheet.ExportDataTable() method and sheet.InsertDataTable() method to import data from excel to dataTable and export dataTable to excel from Database.
The main steps of method are:
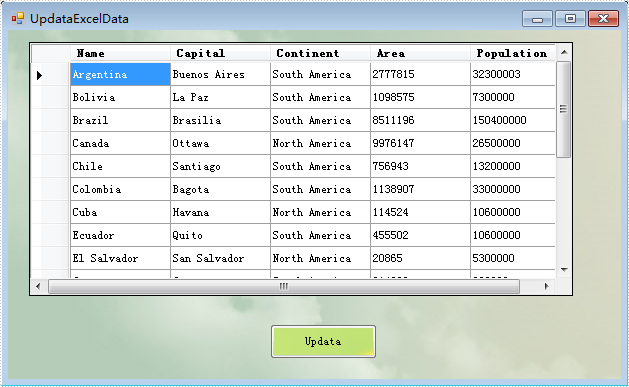
Step 1: Load the excel document and use sheet.ExportDataTable() method extract data to dataTable and show by dataGridView control.
private void Form1_Load(object sender, EventArgs e)
{
//load excel document to workbook
workbook.LoadFromFile(@"DatatableSample.xls");
Worksheet sheet = workbook.Worksheets[0];
sheet.Name = "Original table";
//extract data to dataTable from sheet
DataTable dataTable = sheet.ExportDataTable();
//show the data to dataGridView
this.dataGridView.DataSource = dataTable;
}
The effect screenshot:

Step 2: Create a new sheet to save the updata data and use sheet.InsertDataTable() method to insert dataTable to the sheet.
//create a new sheet to save Updata data.
Worksheet sheet = workbook.CreateEmptySheet("Updata Table");
//extract data from dataGridView
DataTable dataTable = this.dataGridView.DataSource as DataTable;
// insert dataTable to sheet
sheet.InsertDataTable(dataTable, true, 1, 1);
Step 3: Save the result excel document.
workbook.SaveToFile("result.xlsx", ExcelVersion.Version2007);
The effect screenshot:

Download and install Spire.XLS for .NET and use below code to experience this method to update excel data by dataTable.
The full code:
using System;
using System.Data;
using System.Windows.Forms;
using Spire.Xls;
namespace UpdataExcelDataByDataTable
{
public partial class UpdataExcelData : Form
{
private Workbook workbook = new Workbook();
private void Form1_Load(object sender, EventArgs e)
{
workbook.LoadFromFile(@"DatatableSample.xls");
Worksheet sheet = workbook.Worksheets[0];
sheet.Name = "Original table";
DataTable dataTable = sheet.ExportDataTable();
this.dataGridView.DataSource = dataTable;
}
private void Updata_Click(object sender, EventArgs e)
{
Worksheet sheet = workbook.CreateEmptySheet("Updata Table");
DataTable dataTable = this.dataGridView.DataSource as DataTable;
sheet.InsertDataTable(dataTable, true, 1, 1);
workbook.SaveToFile("result.xlsx", ExcelVersion.Version2007);
System.Diagnostics.Process.Start("result.xlsx");
}
}
}
Imports System.Data
Imports System.Windows.Forms
Imports Spire.Xls
Public Class Form1
Private workbook As New Workbook()
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
'load excel document to workbook
workbook.LoadFromFile("DatatableSample.xls")
Dim sheet As Worksheet = workbook.Worksheets(0)
sheet.Name = "Original table"
'extract data to dataTable from sheet
Dim dataTable As DataTable = sheet.ExportDataTable()
'show the data to dataGridView
Me.DataGridView.DataSource = dataTable
End Sub
If you couldn't successfully use the Spire.Xls, please refer Spire.XLS Quick Start which can guide you quickly use the Spire.Xls.
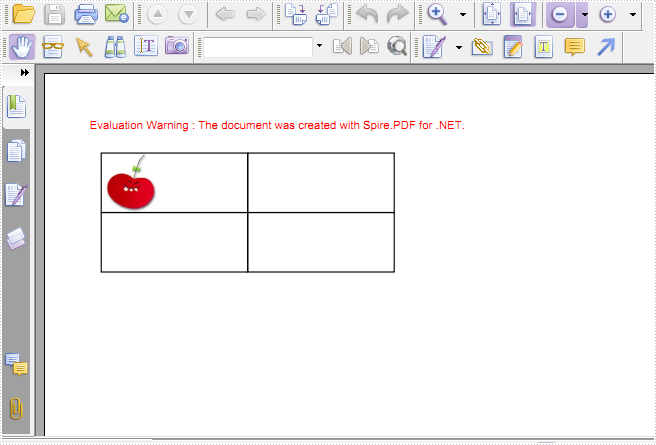
Insert an Image to PDF Grid Cell in C#
This sample demo has demonstrated how to draw nested grid in PDF document and set grid row&cell format. In the following section, we are going to create a simple PDF grid and show you how to insert an image to a specific PDF grid cell in C#. Before we can follow the code snippet below to accomplish the task, we have to prepare the environment first.
Download Spire.PDF and install it on system, create or open a .NET class application in Visual Studio 2005 or above versions, add Spire.PDF.dll to your .NET project assemblies.Then let's code step by step to make a better understanding about the whole procedure.
Step 1: Create a PDF document and add a new page.
PdfDocument doc = new PdfDocument(); PdfPageBase page = doc.Pages.Add();
Step 2: Create a 2×2 grid to PDF.
PdfGrid grid = new PdfGrid();
PdfGridRow row = grid.Rows.Add();
row = grid.Rows.Add();
grid.Columns.Add(2);
Step 3: Set the cell padding of the PDF grid.
grid.Style.CellPadding = new PdfPaddings(1, 1, 1, 1);
Step 4: Set the width of the columns.
float width = page.Canvas.ClientSize.Width - (grid.Columns.Count + 1);
grid.Columns[0].Width = width * 0.25f;
grid.Columns[1].Width = width * 0.25f;
Step 5: Load an image from disk.
PdfGridCellContentList lst = new PdfGridCellContentList();
PdfGridCellContent textAndStyle = new PdfGridCellContent();
textAndStyle.Image = PdfImage.FromFile("..\\..\\image1.jpg");
Step 6: Set the size of image and insert it to the first cell.
textAndStyle.ImageSize = new SizeF(50, 50);
lst.List.Add(textAndStyle);
grid.Rows[0].Cells[0].Value = lst;
grid.Rows[1].Height = grid.Rows[0].Height;
Step 7: Draw PDF grid into page at the specific location.
PdfLayoutResult result = grid.Draw(page, new PointF(10, 30));
Step 8: Save to a PDF file and launch the file.
doc.SaveToFile(outputFile, FileFormat.PDF); System.Diagnostics.Process.Start(outputFile);
Result:

Full C# Code:
using Spire.Pdf;
using Spire.Pdf.Graphics;
using Spire.Pdf.Grid;
using System.Drawing;
namespace InsertImage
{
class Program
{
static void Main(string[] args)
{
string outputFile = @"..\..\output.pdf";
//Create a pdf document
PdfDocument doc = new PdfDocument();
//Add a page for the pdf document
PdfPageBase page = doc.Pages.Add();
//Create a pdf grid
PdfGrid grid = new PdfGrid();
//Set the cell padding of pdf grid
grid.Style.CellPadding = new PdfPaddings(1, 1, 1, 1);
//Add a row for pdf grid
PdfGridRow row = grid.Rows.Add();
//Add two columns for pdf grid
grid.Columns.Add(2);
float width = page.Canvas.ClientSize.Width - (grid.Columns.Count + 1);
//Set the width of the first column
grid.Columns[0].Width = width * 0.25f;
grid.Columns[1].Width = width * 0.25f;
//Add a image
PdfGridCellContentList lst = new PdfGridCellContentList();
PdfGridCellContent textAndStyle = new PdfGridCellContent();
textAndStyle.Image = PdfImage.FromFile("..\\..\\image1.jpg");
//Set the size of image
textAndStyle.ImageSize = new SizeF(50, 50);
lst.List.Add(textAndStyle);
//Add a image into the first cell.
row.Cells[0].Value = lst;
//Draw pdf grid into page at the specific location
PdfLayoutResult result = grid.Draw(page, new PointF(10, 30));
//Save to a pdf file
doc.SaveToFile(outputFile, FileFormat.PDF);
System.Diagnostics.Process.Start(outputFile);
}
}
}
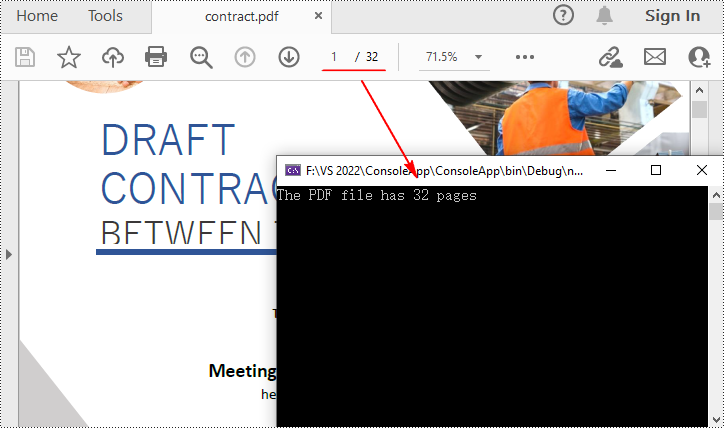
C#: Get the Number of Pages in a PDF File
Counting the number of pages in a PDF file is essential for various purposes, such as determining document length, organizing content, and evaluating printing requirements. Apart from knowing page count information using PDF viewers, you can also automate the task through programming. In this article, you will learn how to use C# to get the number of pages in a PDF file using Spire.PDF for .NET.
Install Spire.PDF for .NET
To begin with, you need to add the DLL files included in the Spire.PDF for .NET package as references in your .NET project. The DLL files can be either downloaded from this link or installed via NuGet.
PM> Install-Package Spire.PDF
Get the Number of Pages in a PDF File in C#
Spire.PDF for .NET offers the PdfDocument.Pages.Count property to quickly count the number of pages in a PDF file without opening it. The following are the detailed steps.
- Create a PdfDocument object.
- Load a sample PDF file using PdfDocument.LoadFromFile() method.
- Count the number of pages in the PDF file using PdfDocument.Pages.Count property.
- Output the result and close the PDF.
- C#
using Spire.Pdf;
namespace GetNumberOfPages
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument pdf = new PdfDocument();
//Load a sample PDF file
pdf.LoadFromFile("Contract.pdf");
//Count the number of pages in the PDF
int PageNumber = pdf.Pages.Count;
Console.WriteLine("The PDF file has {0} pages", PageNumber);
//Close the PDF
pdf.Close();
}
}
}

Apply for a Temporary License
If you'd like to remove the evaluation message from the generated documents, or to get rid of the function limitations, please request a 30-day trial license for yourself.
Remove Table from PowerPoint document
Spire.Presentation is a powerful and easy-to-use .NET component, especially designed for developers. Using Spire.Presentation you can generate, modify, convert, render, and print documents without installing Microsoft PowerPoint on your machine. There is a document in our website introducing you how to insert table. And in this document, I will introduce you how to remove tables within a PPT document.
Step 1: Create Presentation instance and load file.
Presentation presentation = new Presentation();
presentation.LoadFromFile("sample.ppt");
Step 2: Get the tables within the PPT document.
List shape_tems = new List();
foreach (IShape shape in presentation.Slides[0].Shapes)
{
if (shape is ITable)
{
//add new table to table list
shape_tems.Add(shape);
}
}
Step 3: Remove all tables.
foreach (IShape shape in shape_tems)
{
presentation.Slides[0].Shapes.Remove(shape);
}
Step 4: Save the document.
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010);
Download and install Spire.Presentation for .NET and refer to below code to remove tables within PPT document.
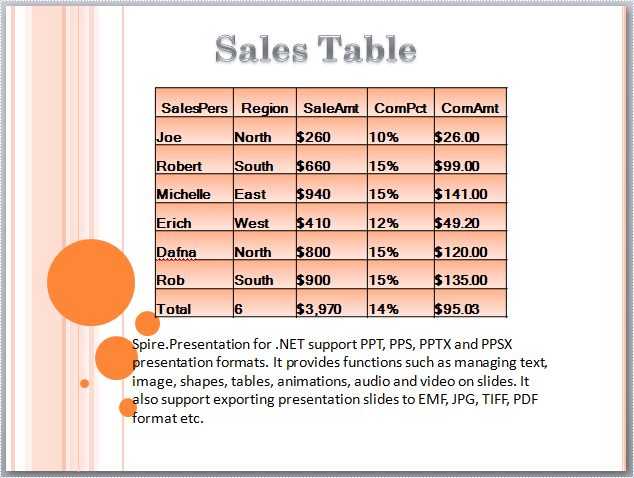
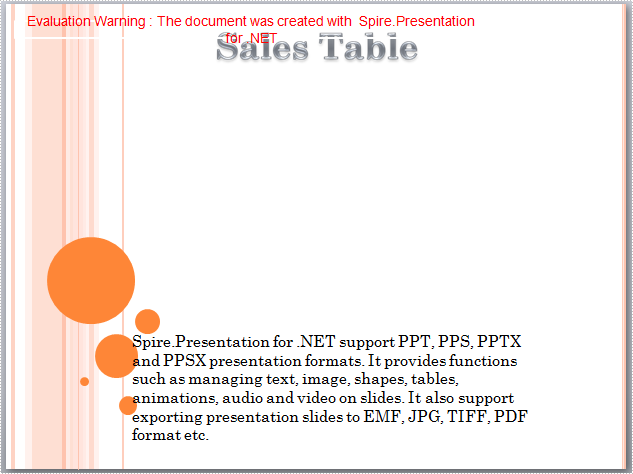
Screenshots:
Before:

After:

Full Code:
//create Presentation instance and load file
Presentation presentation = new Presentation();
presentation.LoadFromFile("sample.ppt");
//get the tables in PowerPoint document
List shape_tems = new List();
foreach (IShape shape in presentation.Slides[0].Shapes)
{
if (shape is ITable)
{
//add new table to table list
shape_tems.Add(shape);
}
}
//remove all tables
foreach (IShape shape in shape_tems)
{
presentation.Slides[0].Shapes.Remove(shape);
}
//save the document
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
'create Presentation instance and load file
Dim presentation As New Presentation()
presentation.LoadFromFile("sample.ppt")
'get the tables in PowerPoint document
Dim shape_tems As New List(Of IShape)()
For Each shape As IShape In presentation.Slides(0).Shapes
If TypeOf shape Is ITable Then
'add new table to table list
shape_tems.Add(shape)
End If
Next
'remove all tables
For Each shape As IShape In shape_tems
presentation.Slides(0).Shapes.Remove(shape)
Next
'save the document
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010)
System.Diagnostics.Process.Start("result.pptx")
If you couldn't successfully use Spire.Presentation, please refer Spire.Presentation Quick Start which can guide you quickly use Spire.Presentation.
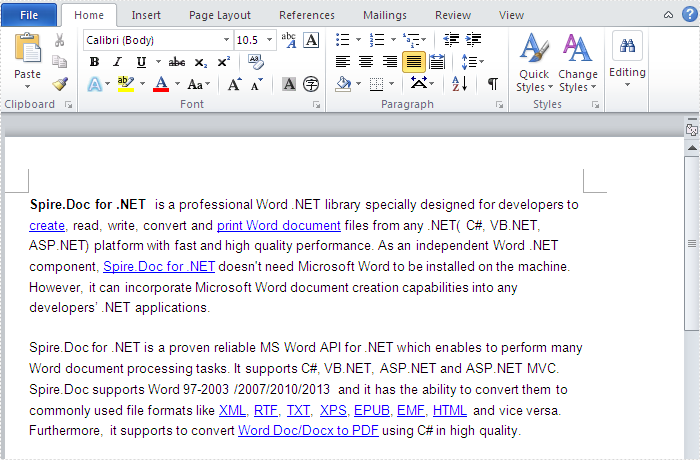
C#/VB.NET: Edit Hyperlinks in Word
In MS Word, a hyperlink is a clickable link that allows you to jump to a web page, a file, an email address, or even another location in the same document. It is undeniable that adding hyperlinks in Word documents is one of the most common operations in daily work, but there are times when you may also need to change the address or update the display text of an existing hyperlink. This article will demonstrate how to programmatically edit a hyperlink in a Word document using Spire.Doc for .NET.
Install Spire.Doc for .NET
To begin with, you need to add the DLL files included in the Spire.Doc for.NET package as references in your .NET project. The DLL files can be either downloaded from this link or installed via NuGet.
PM> Install-Package Spire.Doc
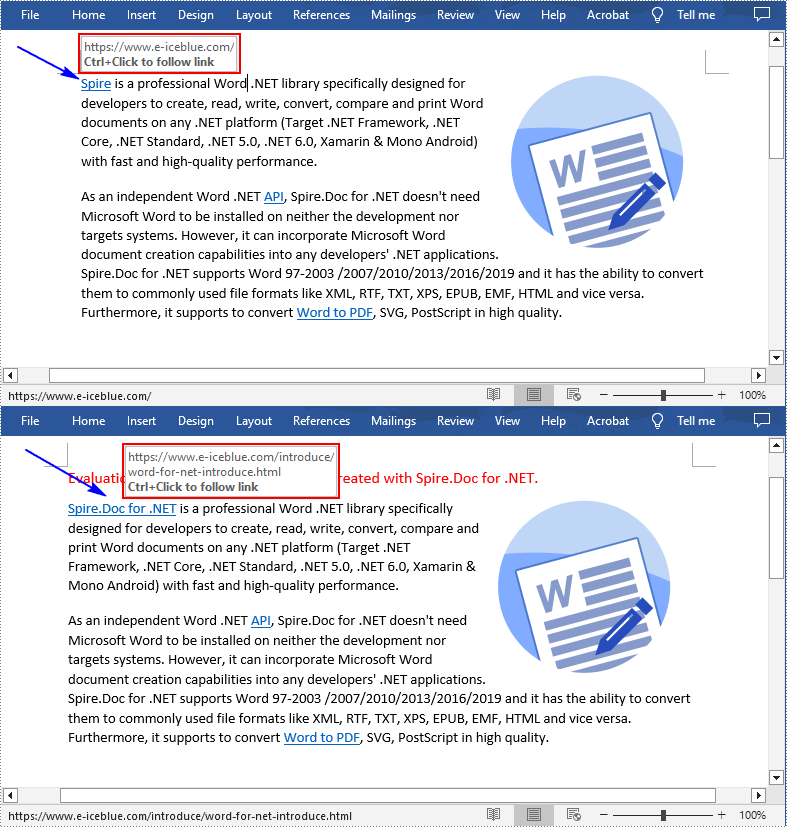
Edit a Hyperlink in a Word Document in C# and VB.NET
A hyperlink consists of two basic parts: the hyperlink address (URL) and its display text. With Spire.Doc for .NET, you are allowed to modify both the address and display text of an existing hyperlink using Field.Code and Field.FieldText properties. The detailed steps are as follows.
- Create a Document object.
- Load a sample Word document using Document.LoadFromFile() method.
- Create an object of List<Field>.
- Traverse through all body child objects of sections in the sample document to find all hyperlinks.
- Modify the address (URL) of a specified hyperlink using Field.Code property.
- Modify the display text of a specified hyperlink using Field.FieldText property.
- Save the document to another file using Document.SaveToFile() method.
- C#
- VB.NET
using Spire.Doc;
using Spire.Doc.Documents;
using Spire.Doc.Fields;
using System.Collections.Generic;
namespace ModifyHyperlink
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document doc = new Document();
//Load a sample Word document
doc.LoadFromFile("Hyperlink.docx");
//Create an object of List
List<Field> hyperlinks = new List<Field>();
//Loop through the items in the sections to find all hyperlinks
foreach (Section section in doc.Sections)
{
foreach (DocumentObject sec in section.Body.ChildObjects)
{
if (sec.DocumentObjectType == DocumentObjectType.Paragraph)
{
//Loop through all paragraphs in the sections
foreach (DocumentObject para in (sec as Paragraph).ChildObjects)
{
if (para.DocumentObjectType == DocumentObjectType.Field)
{
Field field = para as Field;
if (field.Type == FieldType.FieldHyperlink)
{
hyperlinks.Add(field);
}
}
}
}
}
}
//Modify the address (URL) of the first hyperlink
hyperlinks[0].Code = "HYPERLINK \"" + "https://www.e-iceblue.com/Introduce/word-for-net-introduce.html" + "\"";
//Modify the display text of the first hyperlink
hyperlinks[0].FieldText = "Spire.Doc for .NET";
//Save the result document
doc.SaveToFile("EditHyperlinks.docx", FileFormat.Docx);
}
}
}

Apply for a Temporary License
If you'd like to remove the evaluation message from the generated documents, or to get rid of the function limitations, please request a 30-day trial license for yourself.
Finding Hyperlinks in a word document in C#
Hyperlinks can point to files, emails, websites, imagers or video when readers click on it. Hyperlinks are widely used in word document for it is very convenient to direct readers to related, useful content. By using Spire.Doc, developers can add hyperlinks, finding hyperlinks and modify hyperlinks. This article will show you how to find all the existing hyperlinks in a word document in C#.
Download and install Spire.Doc for .NET and then add Spire.Doc.dll as reference in the downloaded Bin folder though the below path: "..\Spire.Doc\Bin\NET4.0\ Spire.Doc.dll". Here comes to the details of how to finding hyperlinks in C#.
Firstly, view the word document which contains many hyperlinks:

Please check the code of how to find all the hyperlinks in word document:
using Spire.Doc;
using Spire.Doc.Documents;
using Spire.Doc.Fields;
using System.Collections.Generic;
using System.Drawing;
namespace FindHyperlink
{
class Program
{
static void Main(string[] args)
{
Document doc = new Document();
doc.LoadFromFile("Spire.docx");
List hyperlinks = new List();
foreach (Section section in doc.Sections)
{
foreach (DocumentObject sec in section.Body.ChildObjects)
{
if (sec.DocumentObjectType == DocumentObjectType.Paragraph)
{
foreach (DocumentObject para in (sec as Paragraph).ChildObjects)
{
if (para.DocumentObjectType == DocumentObjectType.Field)
{
Field field = para as Field;
if (field.Type == FieldType.FieldHyperlink)
{
hyperlinks.Add(field);
}
}
}
}
}
}
}
The effective screenshot of the finding hyperlinks:

Save PDF file to Stream and Load PDF file from Stream in C#
As a standalone component, compatible with all .NET developing platforms, Spire.PDF for .NET enables developers to create, read, write, edit and handle PDF files without any external PDF reader or software its alike. In this section, I’ll introduce you how to create a PDF file and save it to stream, and how to load PDF file from stream on the contrary.
Part I. Create PDF file and save it to stream
Step 1: New a PDF instance.
PdfDocument doc = new PdfDocument();
Step 2: Create one page.
PdfPageBase page = doc.Pages.Add();
Step 3: Add text to that page.
page.Canvas.DrawString("Hello, World!",
new PdfFont(PdfFontFamily.Helvetica, 30f),
new PdfSolidBrush(Color.Black),
10, 10);
Step 4: Save PDF file to Stream.
FileStream to_strem = new FileStream("To_stream.pdf", FileMode.Open);
doc.SaveToStream(to_stream);
to_stream.Close();
doc.Close();
Part II. Load PDF file from stream
Step 1: New a PDF instance.
PdfDocument doc = new PdfDocument();
Step 2: Load PDF file from stream.
FileStream from_stream = File.OpenRead("sample.pdf");
doc.LoadFromStream(from_stream);
Step 3: Save the PDF document.
doc.SaveToFile("From_stream.pdf",FileFormat.PDF);
System.Diagnostics.Process.Start("From_stream.pdf");
Full Code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Spire.Pdf;
using System.IO;
using Spire.Pdf.Graphics;
using System.Drawing;
namespace PdfAndStream
{
class Program
{
static void Main(string[] args)
{
//A: create PDF file and save it to stream
//create a pdf document.
PdfDocument doc = new PdfDocument();
// create one page
PdfPageBase page = doc.Pages.Add();
//draw the text
page.Canvas.DrawString("Hello, World!",
new PdfFont(PdfFontFamily.Helvetica, 30f),
new PdfSolidBrush(Color.Black),
10, 10);
//save pdf file to Stream
FileStream to_stream = new FileStream("To_stream.pdf", FileMode.Open);
doc.SaveToStream(to_stream);
to_stream.Close();
doc.Close();
System.Diagnostics.Process.Start("To_stream.pdf");
//B: Load PDF file from Stream
//create a pdf document.
PdfDocument docFrom = new PdfDocument();
//load PDF file from stream
FileStream from_stream = File.OpenRead("sample.pdf");
docFrom.LoadFromStream(from_stream);
//save the pdf document
docFrom.SaveToFile("From_stream.pdf",FileFormat.PDF);
System.Diagnostics.Process.Start("From_stream.pdf");
}
}
}
Besides loading PDF document from stream, Spire.PDF also provide easy access to load PDF document from file and byte array. See Spire.PDF Program Guide, to get more info regarding processing PDF in C#, VB.NET.