This article demonstrates how to add a variety of shapes to a PowerPoint slide and how to fill the shapes with a solid color, a picture, a pattern or a gradient.
Entire Code
import com.spire.presentation.*;
import com.spire.presentation.drawing.*;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.geom.Rectangle2D;
import java.awt.image.BufferedImage;
import java.io.File;
public class AddShapes {
public static void main(String[] args) throws Exception {
//create a PowerPoint document
Presentation presentation = new Presentation();
//append a Triangle and fill the shape with a solid color
IAutoShape shape = presentation.getSlides().get(0).getShapes().appendShape(ShapeType.TRIANGLE, new Rectangle2D.Double(115, 130, 100, 100));
shape.getFill().setFillType(FillFormatType.SOLID);
shape.getFill().getSolidColor().setColor(Color.orange);
shape.getShapeStyle().getLineColor().setColor(Color.white);
//append an Ellipse and fill the shape with a picture
shape = presentation.getSlides().get(0).getShapes().appendShape(ShapeType.ELLIPSE, new Rectangle2D.Double(290, 130, 150, 100));
shape.getFill().setFillType(FillFormatType.PICTURE);
shape.getFill().getPictureFill().setFillType(PictureFillType.STRETCH);
BufferedImage image = ImageIO.read(new File("C:\\Users\\Administrator\\Desktop\\logo.png"));
shape.getFill().getPictureFill().getPicture().setEmbedImage(presentation.getImages().append(image));
shape.getShapeStyle().getLineColor().setColor(Color.white);
//append a Heart and fill the shape with a pattern
shape = presentation.getSlides().get(0).getShapes().appendShape(ShapeType.HEART, new Rectangle2D.Double(515, 130, 130, 100));
shape.getFill().setFillType(FillFormatType.PATTERN);
shape.getFill().getPattern().setPatternType(PatternFillType.CROSS);
shape.getShapeStyle().getLineColor().setColor(Color.white);
//append a Five-Pointed Star and fill the shape with a gradient color
shape = presentation.getSlides().get(0).getShapes().appendShape(ShapeType.FIVE_POINTED_STAR, new Rectangle2D.Double(115, 300, 100, 100));
shape.getFill().setFillType(FillFormatType.GRADIENT);
shape.getFill().getGradient().getGradientStops().append(0, KnownColors.BLACK);
shape.getShapeStyle().getLineColor().setColor(Color.white);
//append a Rectangle and fill the shape with gradient colors
shape = presentation.getSlides().get(0).getShapes().appendShape(ShapeType.RECTANGLE, new Rectangle2D.Double(290, 300, 150, 100));
shape.getFill().setFillType(FillFormatType.GRADIENT);
shape.getFill().getGradient().getGradientStops().append(0, KnownColors.LIGHT_SKY_BLUE);
shape.getFill().getGradient().getGradientStops().append(1, KnownColors.ROYAL_BLUE);
shape.getShapeStyle().getLineColor().setColor(Color.white);
//append a Bent Up Arrow and fill the shape with gradient colors
shape = presentation.getSlides().get(0).getShapes().appendShape(ShapeType.BENT_UP_ARROW, new Rectangle2D.Double(515, 300, 130, 100));
shape.getFill().setFillType(FillFormatType.GRADIENT);
shape.getFill().getGradient().getGradientStops().append(1f, KnownColors.OLIVE);
shape.getFill().getGradient().getGradientStops().append(0, KnownColors.POWDER_BLUE);
shape.getShapeStyle().getLineColor().setColor(Color.white);
//save the document
presentation.saveToFile("output/AddShapes.pptx", FileFormat.PPTX_2010);
}
}
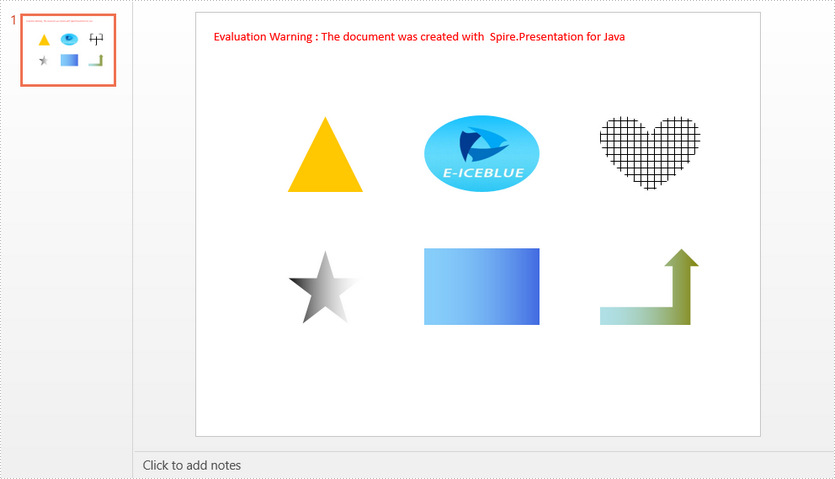
Output