
Image and Shapes (29)
We usually add lots of images to make the PowerPoint presentation obvious and attractive. With Spire.Presentation, we can easily extract the text from the presentation slides, and we can extract all the images from the whole PowerPoint document file. From Spire.Presentation v 2.5.21, now it supports to get all images from a single specific slide. This article will demonstrate you how to extract all images from a slide.
Firstly, please view the whole PowerPoint slides with images and these images need to be extracted.

Note: Before Start, please download the latest version of Spire.Presentation and add Spire.Presentaion.dll in the bin folder as the reference of Visual Studio.
Here come to the code snippet of how to extract the images from a slide.
Step 1: Create a Presentation document and load from file.
Presentation PPT = new Presentation();
PPT.LoadFromFile("sample.pptx");
Step 2: Get the pictures on the first slide and save them to image file.
int i = 0;
foreach (IShape s in PPT.Slides[0].Shapes)
{
if (s is SlidePicture)
{
SlidePicture ps = s as SlidePicture;
ps.PictureFill.Picture.EmbedImage.Image.Save(string.Format("{0}.png", i));
i++;
}
if (s is PictureShape)
{
PictureShape ps = s as PictureShape;
ps.EmbedImage.Image.Save(string.Format("{0}.png", i));
i++;
}
}
Effective screenshots of the extracted images:

Full codes:
using Spire.Presentation;
namespace ExtractImage
{
class Program
{
static void Main(string[] args)
{
Presentation PPT = new Presentation();
PPT.LoadFromFile("sample.pptx");
int i = 0;
foreach (IShape s in PPT.Slides[0].Shapes)
{
if (s is SlidePicture)
{
SlidePicture ps = s as SlidePicture;
ps.PictureFill.Picture.EmbedImage.Image.Save(string.Format("{0}.png", i));
i++;
}
if (s is PictureShape)
{
PictureShape ps = s as PictureShape;
ps.EmbedImage.Image.Save(string.Format("{0}.png", i));
i++;
}
}
}
}
}
A slide master is the top slide that stores the information about the theme and slide layouts, which will be inherited by other slides in the presentation. In other words, when you modify the style of slide master, every slide in the presentation will be changed accordingly, including the ones added later.
This quality makes it possible that when you want to insert an image or watermark to every slide, you only need to insert the image in slide master. In this article, you'll learn how to add an image to slide master using Spire.Presenation in C#, VB.NET.
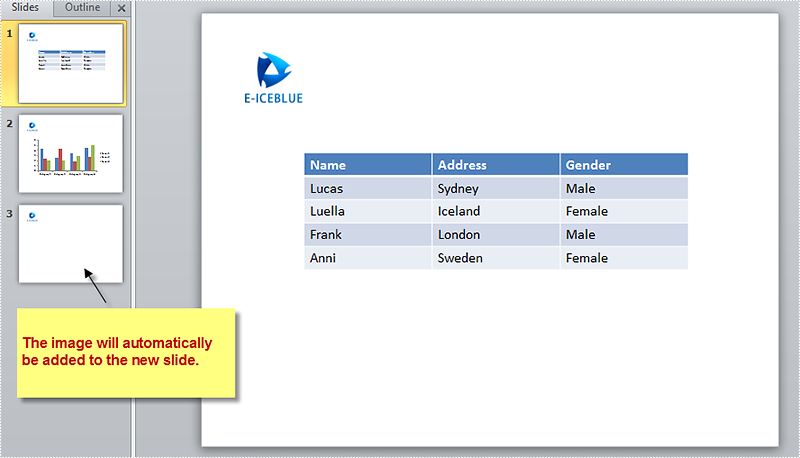
Screenshot of original file:

Detailed Steps:
Step 1: Initialize a new Presentation and load the sample file
Presentation presentation = new Presentation(); presentation.LoadFromFile(@"sample.pptx");
Step 2: Get the master collection.
IMasterSlide master = presentation.Masters[0];
Step 3: Insert an image to slide master.
String image = @"logo.png"; RectangleF rff = new RectangleF(40, 40, 100, 80); IEmbedImage pic=master.Shapes.AppendEmbedImage(ShapeType.Rectangle, image, rff); pic.Line.FillFormat.FillType = FillFormatType.None;
Step 4: Add a new blank slide to the presentation.
presentation.Slides.Append();
Step 5: Save and launch the file.
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
Output:

Full Code:
using Spire.Presentation;
using Spire.Presentation.Drawing;
using System;
using System.Drawing;
namespace AddImage
{
class Program
{
static void Main(string[] args)
{
//initialize a new Presentation and load the sample file
Presentation presentation = new Presentation();
presentation.LoadFromFile(@"sample.pptx");
//get the master collection
IMasterSlide master = presentation.Masters[0];
//append image to slide master
String image = @"logo.png";
RectangleF rff = new RectangleF(40, 40, 100, 80);
IEmbedImage pic = master.Shapes.AppendEmbedImage(ShapeType.Rectangle, image, rff);
pic.Line.FillFormat.FillType = FillFormatType.None;
//add new slide to presentation
presentation.Slides.Append();
//save and launch the file
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Drawing
Imports System.Drawing
Namespace AddImage
Class Program
Private Shared Sub Main(args As String())
'initialize a new Presentation and load the sample file
Dim presentation As New Presentation()
presentation.LoadFromFile("sample.pptx")
'get the master collection
Dim master As IMasterSlide = presentation.Masters(0)
'append image to slide master
Dim image As [String] = "logo.png"
Dim rff As New RectangleF(40, 40, 100, 80)
Dim pic As IEmbedImage = master.Shapes.AppendEmbedImage(ShapeType.Rectangle, image, rff)
pic.Line.FillFormat.FillType = FillFormatType.None
'add new slide to presentation
presentation.Slides.Append()
'save and launch the file
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010)
System.Diagnostics.Process.Start("result.pptx")
End Sub
End Class
End Namespace
3-D is the abbreviation for three-dimensional. After adding a shape into the slide, we could set its format as 3-D, which looks more fresh and attractive. We could use options like Bevel, Contours, and Surface Material to customize 3-D shapes. This article is going to introduce the method to set 3-D shapes in C# using Spire.Presentation.
Note: before start, please download the latest version of Spire.Presentation and add the .dll in the bin folder as the reference of Visual Studio.
Step 1: Create a new presentation document.
Presentation presentation = new Presentation();
Step 2: Add shape1 and fill it with color.
IAutoShape shape1 = presentation.Slides[0].Shapes.AppendShape(ShapeType.RoundCornerRectangle, new RectangleF(150, 150, 150, 150)); shape1.Fill.FillType = FillFormatType.Solid; shape1.Fill.SolidColor.KnownColor = KnownColors.RoyalBlue;
Step 3: Initialize a new instance of the 3-D class for shape1 and set its properties.
ShapeThreeD Demo1 = shape1.ThreeD.ShapeThreeD;
Demo1.PresetMaterial = PresetMaterialType.Powder;
Demo1.TopBevel.PresetType = BevelPresetType.ArtDeco;
Demo1.TopBevel.Height = 4;
Demo1.TopBevel.Width = 12;
Demo1.BevelColorMode = BevelColorType.Contour;
Demo1.ContourColor.KnownColor = KnownColors.LightBlue;
Demo1.ContourWidth = 3.5;
Step 4: Set 3-D format for shape2 as comparison.
IAutoShape shape2 = presentation.Slides[0].Shapes.AppendShape(ShapeType.Pentagon, new RectangleF(400, 150, 150, 150));
shape2.Fill.FillType = FillFormatType.Solid;
shape2.Fill.SolidColor.KnownColor = KnownColors.LawnGreen;
ShapeThreeD Demo2 = shape2.ThreeD.ShapeThreeD;
Demo2.PresetMaterial = PresetMaterialType.SoftEdge;
Demo2.TopBevel.PresetType = BevelPresetType.SoftRound;
Demo2.TopBevel.Height = 12;
Demo2.TopBevel.Width = 12;
Demo2.BevelColorMode = BevelColorType.Contour;
Demo2.ContourColor.KnownColor = KnownColors.LawnGreen;
Demo2.ContourWidth = 5;
Step 5: Save the document and launch to see effects.
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
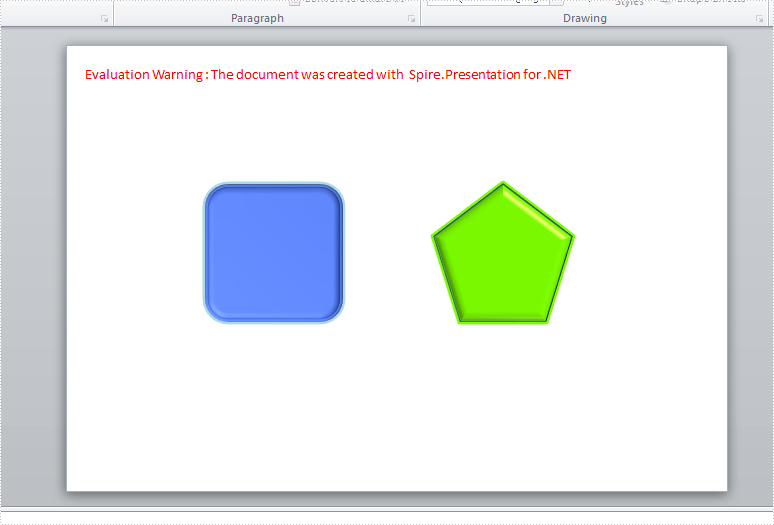
Effects:

Full Codes:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Spire.Presentation;
using Spire.Presentation.Drawing;
using System.Drawing;
namespace test
{
class Program
{
static void Main(string[] args)
{
Presentation presentation = new Presentation();
IAutoShape shape1 = presentation.Slides[0].Shapes.AppendShape(ShapeType.RoundCornerRectangle, new RectangleF(150, 150, 150, 150));
shape1.Fill.FillType = FillFormatType.Solid;
shape1.Fill.SolidColor.KnownColor = KnownColors.RoyalBlue;
ShapeThreeD Demo1 = shape1.ThreeD.ShapeThreeD;
Demo1.PresetMaterial = PresetMaterialType.Powder;
Demo1.TopBevel.PresetType = BevelPresetType.ArtDeco;
Demo1.TopBevel.Height = 4;
Demo1.TopBevel.Width = 12;
Demo1.BevelColorMode = BevelColorType.Contour;
Demo1.ContourColor.KnownColor = KnownColors.LightBlue;
Demo1.ContourWidth = 3.5;
IAutoShape shape2 = presentation.Slides[0].Shapes.AppendShape(ShapeType.Pentagon, new RectangleF(400, 150, 150, 150));
shape2.Fill.FillType = FillFormatType.Solid;
shape2.Fill.SolidColor.KnownColor = KnownColors.LawnGreen;
ShapeThreeD Demo2 = shape2.ThreeD.ShapeThreeD;
Demo2.PresetMaterial = PresetMaterialType.SoftEdge;
Demo2.TopBevel.PresetType = BevelPresetType.SoftRound;
Demo2.TopBevel.Height = 12;
Demo2.TopBevel.Width = 12;
Demo2.BevelColorMode = BevelColorType.Contour;
Demo2.ContourColor.KnownColor = KnownColors.LawnGreen;
Demo2.ContourWidth = 5;
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
}
}
}
After finishing designs of shapes in slides, accidental changes might happen if we haven't made necessary protecting settings. Locking shapes from being selected firstly or preventing changes to shape attributes (like size, position, rotation etc.) can be used to prevent changes to shapes. It's necessary to mention that Spire.Presentation supports the features to prevent changes to shapes. This article is going to introduce how to prevent or allow changes to shapes in C# using Spire.Presentation.
Note: before start, please download the latest version of Spire.Presentation and add the .dll in the bin folder as the reference of Visual Studio.
Step 1: create a presentation file and add a sample shape.
Presentation presentation = new Presentation();
IAutoShape shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Rectangle, new RectangleF(50, 100, 450, 150));
Step 2: format the sample shape.
shape.Fill.FillType = FillFormatType.None;
shape.ShapeStyle.LineColor.Color = Color.DarkGreen;
shape.TextFrame.Paragraphs[0].Alignment = TextAlignmentType.Justify;
shape.TextFrame.Text = "Demo for locking shapes:\n Green/Black stands for editable.\n Grey points stands for non-editable.";
shape.TextFrame.Paragraphs[0].TextRanges[0].LatinFont = new TextFont("Arial Rounded MT Bold");
shape.TextFrame.Paragraphs[0].TextRanges[0].Fill.FillType = FillFormatType.Solid;
shape.TextFrame.Paragraphs[0].TextRanges[0].Fill.SolidColor.Color = Color.Black;
Step 3: set which operations are disabled on the shape to prevent changes. Here the selection and rotation changing of the shape are allowed while the changes of size, position, shape type, text, rotation, handles, and aspect ratio are not allowed.
shape.Locking.RotationProtection = false;
shape.Locking.SelectionProtection = false;
shape.Locking.ResizeProtection = true;
shape.Locking.PositionProtection = true;
shape.Locking.ShapeTypeProtection = true;
shape.Locking.AspectRatioProtection = true;
shape.Locking.TextEditingProtection = true;
shape.Locking.AdjustHandlesProtection = true;
Step 4: save the document and launch to see effects.
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
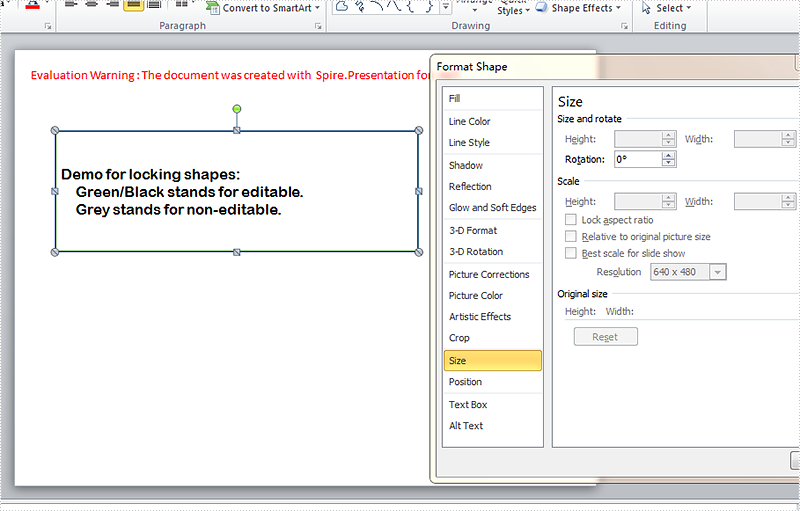
Effects:

Full codes:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Spire.Presentation;
using Spire.Presentation.Drawing;
using System.Drawing;
namespace test
{
class Program
{
static void Main(string[] args)
{
Presentation presentation = new Presentation();
IAutoShape shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Rectangle, new RectangleF(50, 100, 450, 150));
shape.Fill.FillType = FillFormatType.None;
shape.ShapeStyle.LineColor.Color = Color.DarkGreen;
shape.TextFrame.Paragraphs[0].Alignment = TextAlignmentType.Justify;
shape.TextFrame.Text = "Demo for locking shapes:\n Green/Black stands for editable.\n Grey stands for non-editable.";
shape.TextFrame.Paragraphs[0].TextRanges[0].LatinFont = new TextFont("Arial Rounded MT Bold");
shape.TextFrame.Paragraphs[0].TextRanges[0].Fill.FillType = FillFormatType.Solid;
shape.TextFrame.Paragraphs[0].TextRanges[0].Fill.SolidColor.Color = Color.Black;
shape.Locking.RotationProtection = false;
shape.Locking.SelectionProtection = false;
shape.Locking.ResizeProtection = true;
shape.Locking.PositionProtection = true;
shape.Locking.ShapeTypeProtection = true;
shape.Locking.AspectRatioProtection = true;
shape.Locking.TextEditingProtection = true;
shape.Locking.AdjustHandlesProtection = true;
presentation.SaveToFile("result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
}
}
}
With Spire.Presentation for .NET, developers can add different shapes to slides in C#. We can also use Spire.Presentation to formatting the lines of shape, such as the style, width, dash style and color of the line, etc. This article will show you how to set the format for the shape lines in C#. We will use rectangle for example. Here comes to the code snippet:
Step 1: Create a PPT document.
Presentation presentation = new Presentation();
Step 2: Add a rectangle shape to the slide.
IAutoShape shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Rectangle, new RectangleF(50, 100, 100, 100));
Step 3: Set the fill color of the rectangle shape.
shape.Fill.FillType = FillFormatType.Solid; shape.Fill.SolidColor.Color = Color.White;
Step 4: Apply some formatting on the line of the rectangle.
shape.Line.Style = TextLineStyle.ThickThin; shape.Line.Width = 5; shape.Line.DashStyle = LineDashStyleType.Dash;
Step 5: Set the color of the line of the rectangle.
shape.ShapeStyle.LineColor.Color = Color.Red;
Step 6: Save the document to file.
presentation.SaveToFile("shape.pptx", FileFormat.Pptx2010);
Effective screenshot:

Full codes:
using Spire.Presentation;
using Spire.Presentation.Drawing;
using System.Drawing;
namespace SetFormat
{
class Program
{
static void Main(string[] args)
{
Presentation presentation = new Presentation();
IAutoShape shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Rectangle, new RectangleF(50, 100, 100, 100));
shape.Fill.FillType = FillFormatType.Solid;
shape.Fill.SolidColor.Color = Color.White;
shape.Line.Style = TextLineStyle.ThickThin;
shape.Line.Width = 5;
shape.Line.DashStyle = LineDashStyleType.Dash;
shape.ShapeStyle.LineColor.Color = Color.Red;
presentation.SaveToFile("shape.pptx", FileFormat.Pptx2010);
}
}
}
We have introduced how to add shapes to the slides by Spire.Presentaion. Spire.Presentation supports to work with lots of shapes, such as triangle, rectangle, ellipse, star, line and so on. This time we will show you how to add line arrow to the slides in C#.
Here comes to the code snippet.
Step 1: Create a PPT document.
Presentation presentation = new Presentation();
Step 2: Add a line to the slides and set its color to red.
IAutoShape shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Line, new RectangleF(50, 100, 100, 100)); shape.ShapeStyle.LineColor.Color = Color.Red;
Step 3: Set the line arrow by using LineEndType.
shape.Line.LineEndType = LineEndType.StealthArrow;
Step 4: Save and launch to view the PPTX document.
presentation.SaveToFile("shape.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("shape.pptx");
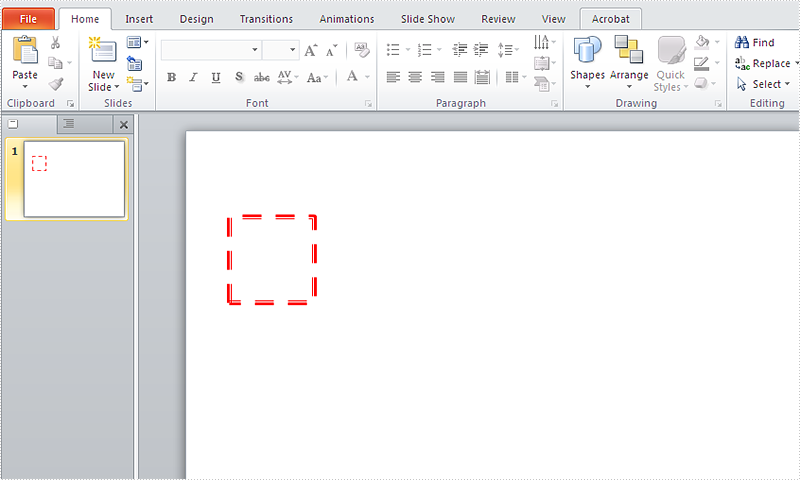
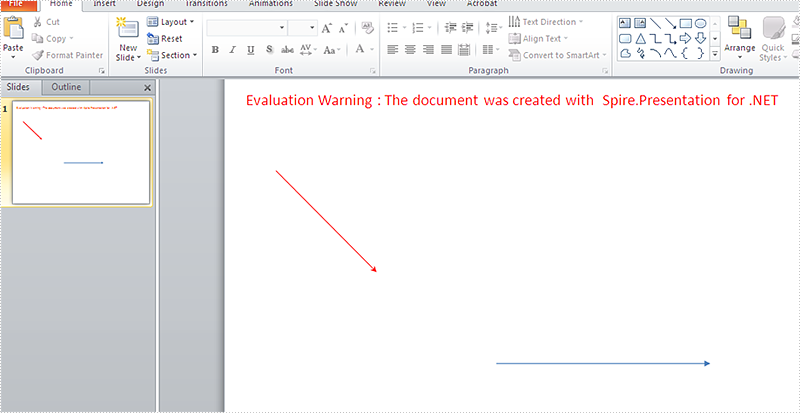
Effective screenshots:

Full codes:
using Spire.Presentation;
using System.Drawing;
namespace AddLineArrow
{
class Program
{
static void Main(string[] args)
{
Presentation presentation = new Presentation();
IAutoShape shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Line, new RectangleF(50, 100, 100, 100));
shape.ShapeStyle.LineColor.Color = Color.Red;
shape.Line.LineEndType = LineEndType.StealthArrow;
shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Line, new RectangleF(300, 250, 150, 150));
shape.Rotation = -45;
shape.Line.LineEndType = LineEndType.TriangleArrowHead;
presentation.SaveToFile("shape.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("shape.pptx");
}
}
}
How to Export Shapes as Images in PowerPoint in C#, VB.NET
2015-04-22 02:19:30 Written by support iceblueIt is pretty easy in MS PowerPoint to export a certain shape as image with following two steps:
- 1. Select the object shape
- 2. From the right-click menu select Save as Picture
However, Spire.Presentation also provides easy method for programmers to save shapes out of slides. In the following section, we’ll introduce how to export shapes as images via Spire.Presentation with an example.
Test File:
As is shown in the screenshot, the sample file for testing contains several shapes on the first slide.

Code Snippet for Exporting Shape as Image:
Step 1: Initialize a new instance of Presentation class and load the test file from disk.
Presentation ppt = new Presentation();
ppt.LoadFromFile("test.pptx");
Step 2: Use for loop to traverse every shape in the slide. Call ShapeList.SaveAsImage(int shapeIndex) to save shape as image, then save this image to the specified file in the specified format.
for (int i = 0; i < ppt.Slides[0].Shapes.Count; i++)
{
Image image = ppt.Slides[0].Shapes.SaveAsImage(i);
image.Save(String.Format("Picture-{0}.png", i), System.Drawing.Imaging.ImageFormat.Png);
}
Output:
Picture-0

Picture-1

Entire Code:
using Spire.Presentation;
using System.Drawing;
namespace ExportShape
{
class Program
{
static void Main(string[] args)
{
//create PPT document
Presentation ppt = new Presentation();
ppt.LoadFromFile("test.pptx");
for (int i = 0; i < ppt.Slides[0].Shapes.Count; i++)
{
Image image = ppt.Slides[0].Shapes.SaveAsImage(i);
image.Save(System.String.Format("Picture-{0}.png", i), System.Drawing.Imaging.ImageFormat.Png);
}
}
}
}
Imports Spire.Presentation
Imports System.Drawing
Namespace ExportShape
Class Program
Private Shared Sub Main(args As String())
'create PPT document
Dim ppt As New Presentation()
ppt.LoadFromFile("test.pptx")
For i As Integer = 0 To ppt.Slides(0).Shapes.Count - 1
Dim image As Image = ppt.Slides(0).Shapes.SaveAsImage(i)
image.Save(System.[String].Format("Picture-{0}.png", i), System.Drawing.Imaging.ImageFormat.Png)
Next
End Sub
End Class
End Namespace
Set the outline and effects for shapes in PowerPoint files via Spire.Presentation
2015-03-19 08:05:12 Written by support iceblueOutline and effects for shapes can make the presentation of your PowerPoint files more attractive. This article talks about how to set the outline and effects for shapes via Spire.Presentation.
Step 1: Create a PowerPoint document.
Presentation ppt = new Presentation();
Step 2: Get the first slide
ISlide slide = ppt.Slides[0];
Step 3: Draw Rectangle shape on slide[0] with methord AppendShape();
IAutoShape shape = slide.Shapes.AppendShape(ShapeType.Rectangle, new RectangleF(50, 100, 100, 50));
Step 4: Set outline color as red.
//Outline color shape.ShapeStyle.LineColor.Color = Color.Red;
Step 5: Add shadow effect and set parameters for it.
//Effect PresetShadow shadow = new PresetShadow(); shadow.Preset = PresetShadowValue.FrontRightPerspective; shadow.Distance = 10.0; shadow.Direction = 225.0f; shape.EffectDag.PresetShadowEffect = shadow;
Step 6: Change a Ellipse to add yellow outline with a glow effect:
Change step 4 and 5 as Code:
shape = slide.Shapes.AppendShape(ShapeType.Ellipse, new RectangleF(200, 100, 100, 100)); //Outline color shape.ShapeStyle.LineColor.Color = Color.Yellow; //Effect GlowEffect glow = new GlowEffect(); glow.ColorFormat.Color = Color.Purple; glow.Radius = 20.0; shape.EffectDag.GlowEffect = glow;
Step 7: Save and review.
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("Sample.PPTx");
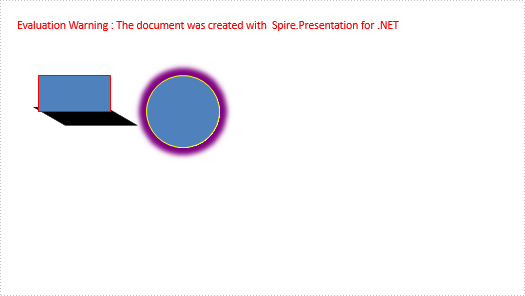
Here is the screen shot:

A gradient is a smooth transition from one color to another, and the gradient backgrounds make your presentation very cool. This article will show you how to create a shape with gradient effects by using Spire.Presentation. With the help of Spire.Presentation, you can not only insert gradient shapes into the slides, but also insert solid shapes in PowerPoint in C# easily.
The following steps will give you clear information of how to fill a shape with gradient effects. We will use rectangle shape in this example.
Step 1: Create an instance of presentation.
Presentation ppt = new Presentation();
Step 2: Add a rectangle to the slide.
IAutoShape GradientShape = (IAutoShape)ppt.Slides[0].Shapes.AppendShape(ShapeType.Rectangle, new RectangleF(200, 100, 287, 100));
Step 3: Set the Fill Type of the Shape to Gradient.
GradientShape.Fill.FillType = FillFormatType.Gradient;
Step 4: Set the start and end color for the gradient effects.
GradientShape.Fill.Gradient.GradientStops.Append(0, Color.Purple); GradientShape.Fill.Gradient.GradientStops.Append(1, Color.Red);
Step 5: Save and Launch to view the resulted PPTX file.
ppt.SaveToFile("CreateGradientShape.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("CreateGradientShape.pptx");
Effective screenshot of the resulted gradient shape:

Full codes:
using Spire.Presentation;
using Spire.Presentation.Drawing;
using System.Drawing;
namespace createGradientshape
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
IAutoShape GradientShape = (IAutoShape)ppt.Slides[0].Shapes.AppendShape(ShapeType.Rectangle, new RectangleF(200, 100, 287, 100));
GradientShape.Fill.FillType = FillFormatType.Gradient;
GradientShape.Fill.Gradient.GradientStops.Append(0, Color.Purple);
GradientShape.Fill.Gradient.GradientStops.Append(1, Color.Red);
ppt.SaveToFile("CreateGradientShape.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("CreateGradientShape.pptx");
}
}
}
Various kinds of shapes like triangle, rectangle, ellipse, star, line and etc, can be created with Spire.Presentation. To make shapes more compatible with the entire slide, not only can we set color and choose fill style of the shape, we can also rotate shapes to a desired degree. This article is aimed to provide a simple example.
To begin with, create or open a .NET class application in Visual Studio 2005 or above versions, add Spire.Presentation.dll to your .NET project assemblies. Then, you are able create and format shapes using the sample C# code we have offered below.
Code snippets for rotate shapes on slide:
Step 1: Create an instance of Presentation class.
Presentation presentation = new Presentation();
Step 2: Add a new shape - Triangle ,to PPT slide.
IAutoShape shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Triangle, new RectangleF(100, 100, 100, 100));
Step 3: Rotate the shape to 180 degree.
shape.Rotation = 180;
Step 4: Set the color and fill style of shape.
shape.Fill.FillType = FillFormatType.Solid; shape.Fill.SolidColor.Color = Color.BlueViolet; shape.ShapeStyle.LineColor.Color = Color.Black;
Step 5: Save and launch the file.
presentation.SaveToFile("shape.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("shape.pptx");
Effect Screenshot:

Full code:
using Spire.Presentation;
using Spire.Presentation.Drawing;
using System.Drawing;
namespace RotateShape
{
class Program
{
static void Main(string[] args)
{
//create PPT document
Presentation presentation = new Presentation();
//append new shape - Triangle
IAutoShape shape = presentation.Slides[0].Shapes.AppendShape(ShapeType.Triangle, new RectangleF(100, 100, 100, 100));
//set rotation to 180
shape.Rotation = 180;
//set the color and fill style of shape
shape.Fill.FillType = FillFormatType.Solid;
shape.Fill.SolidColor.Color = Color.BlueViolet;
shape.ShapeStyle.LineColor.Color = Color.Black;
//save the document
presentation.SaveToFile("shape.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("shape.pptx");
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Drawing
Imports System.Drawing
Namespace RotateShape
Class Program
Private Shared Sub Main(args As String())
'create PPT document
Dim presentation As New Presentation()
'append new shape - Triangle
Dim shape As IAutoShape = presentation.Slides(0).Shapes.AppendShape(ShapeType.Triangle, New RectangleF(100, 100, 100, 100))
'set rotation to 180
shape.Rotation = 180
'set the color and fill style of shape
shape.Fill.FillType = FillFormatType.Solid
shape.Fill.SolidColor.Color = Color.BlueViolet
shape.ShapeStyle.LineColor.Color = Color.Black
'save the document
presentation.SaveToFile("shape.pptx", FileFormat.Pptx2010)
System.Diagnostics.Process.Start("shape.pptx")
End Sub
End Class
End Namespace
