
View PDF Documents (14)
How to view multiple PDF files from one Web page in C#
2017-11-08 07:26:25 Written by support iceblueWe have already demonstrated how to view the PDF file on the web with the help of Spire.PDFViewer for ASP.NET. This article we will demonstrate how to use three PDFViewer Control to view multiple PDF files on One Web Form in C#.
Before started, we need to create a new ASP.NET Empty Web Application in Visual Studio and add the Spire.PDFViewer.Asp dll file as the references. Then add the PDFViewer control and the PDFDocumentViewer control into toolbox.
Usually, we can Right-click Default.aspx, select view designer, and then drag the PDFViewer control from toolbox into Deafault.aspx to view one PDF file from web. This article we will use the code to add the PDFViewer control to one Web Form.
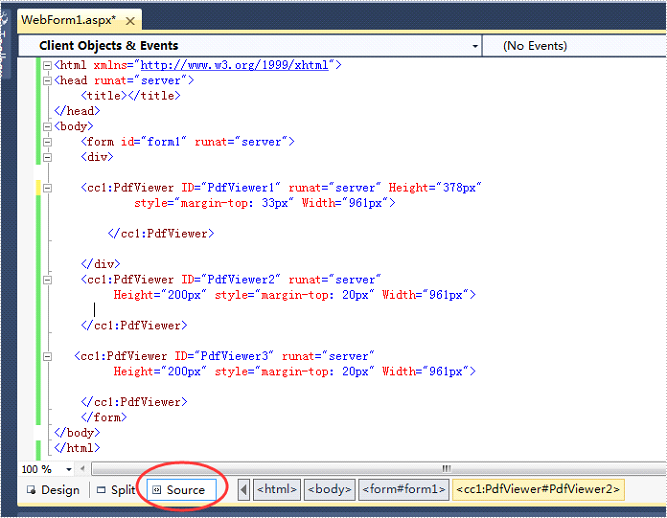
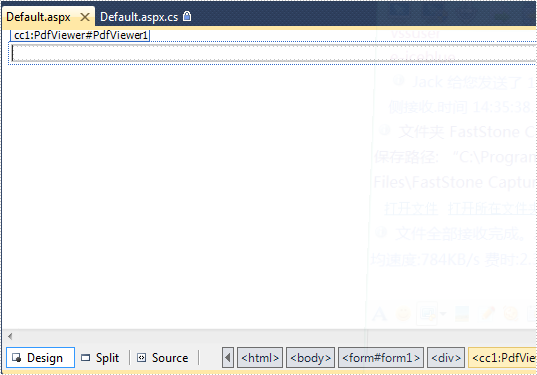
Step 1: Right-click Default.aspx, click the “Source” and use the following code to add three PDFViewer control from toolbox into Deafault.aspx. We can set the size for each PDFViewer control.
<div>
<cc1:PdfViewer ID="PdfViewer1" runat="server" Height="378px"
style="margin-top: 33px" Width="961px">
</cc1:PdfViewer>
</div>
<cc1:PdfViewer ID="PdfViewer2" runat="server"
Height="200px" style="margin-top: 20px" Width="961px">
</cc1:PdfViewer>
<cc1:PdfViewer ID="PdfViewer3" runat="server"
Height="200px" style="margin-top: 20px" Width="961px">
</cc1:PdfViewer>

Step 2: Add a new folder under the projects and add the sample PDF files need to view on the web.

Step 3: Double-click Default.aspx.cs, add the code below to load a PDF file.
this.PdfViewer1.LoadFromFile("Document/Test.pdf");
this.PdfViewer2.LoadFromFile("Document/Sample.pdf");
this.PdfViewer3.LoadFromFile("Document/Test2.pdf");
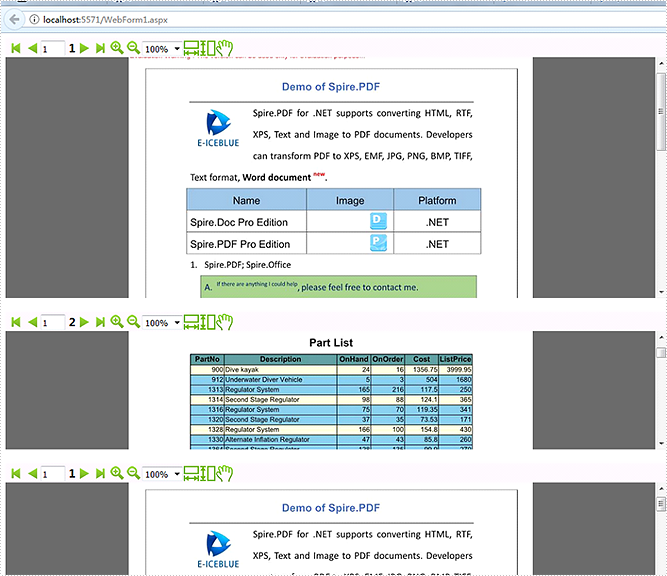
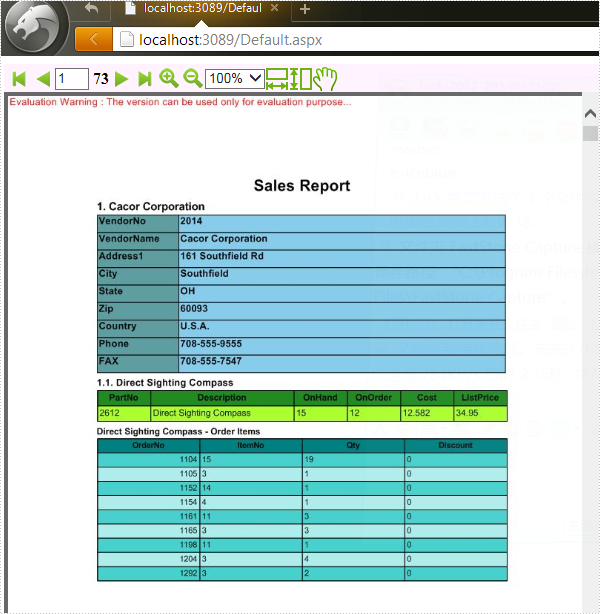
After clicking the debug button, we will view the three PDF files on web.

How to realize paging with Spire.PDFViewer for ASP.NET
2015-11-30 02:07:22 Written by support iceblueTurning to the previous page, the next page, the first page, the last page, or even switch to any existing target page is the frequently used manipulation, which helps us to save a lot of time on viewing a PDF document with multiple pages on website.
How can we achieve this function programmatically in ASP.NET? Spire.PDFViewer for ASP.NET provides developers the feature of paging which allows users to turn page according to their requirements. This article will demonstrate how to realize paging with Spire.PDFViewer for ASP.NET.
Note: Please download Spire.PDFViewer for ASP.NET and install it correctly.
Then follow the detail steps below:
Step 1: create a new project and add the .dll files from bin folder of Spire.PDFViewer as references.

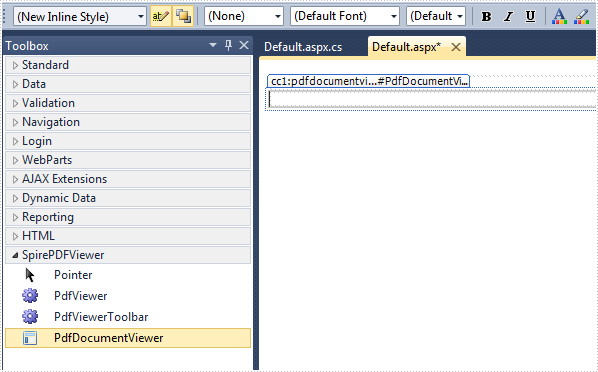
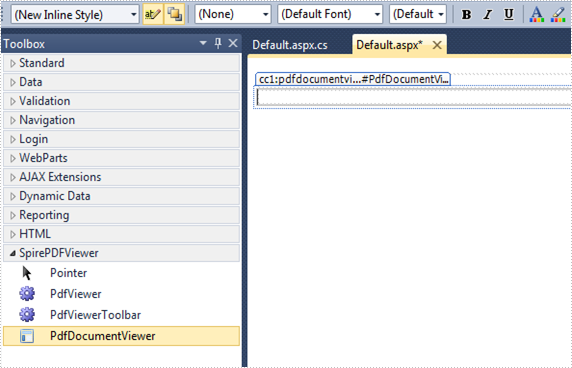
Step 2: Add the PDFDocumentViewer control of Spire.PDFViewer into toolbox and drag it into Deafault.aspx.

Step 3: Paging.
Main code:
Section 1: Call the LoadFromFile() method of PdfDocumentViewer to load a sample PDF file in Default.aspx.cs. Note that you have to add the following if statement and !IsPostBack property before loading the pdf file.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//load the sample PDF file
this.PdfDocumentViewer1.CacheInterval = 1000;
this.PdfDocumentViewer1.CacheTime = 1200;
this.PdfDocumentViewer1.CacheNumberImage = 1000;
this.PdfDocumentViewer1.ScrollInterval = 300;
this.PdfDocumentViewer1.ZoomFactor = 1f;
this.PdfDocumentViewer1.CustomErrorMessages = "";
this.PdfDocumentViewer1.LoadFromFile("files/PDFViewer.pdf");
}
}
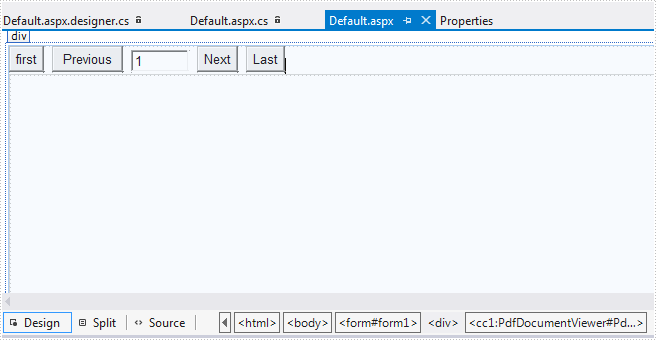
Section 2: Drag four buttons and a textbox from toolbox into Deafault.aspx, set their properties as below.

The generated source code in Deafault.aspx:
<div>
<input type="button" id="btnFirst" value="first" onclick="pdfdocumentviewer1.FirstPage()" />
<input type="button" id="btnPrevious" value="Previous" onclick="pdfdocumentviewer1.PreviousPage()" />
<input type="text" id="PdfDocumentViewer1_PdfViewerCurrentPage" value="1" style="width: 50px;" />
<span id="PdfDocumentViewer1_PdfViwerCountPage"></span>
<input type="button" id="btnNext" value="Next" onclick="pdfdocumentviewer1.NextPage()" />
<input type="button" id="btnLast" value="Last" onclick="pdfdocumentviewer1.LastPage()" />
<cc1:PdfDocumentViewer id="PdfDocumentViewer1" runat="server">
</cc1:PdfDocumentViewer>
</div>
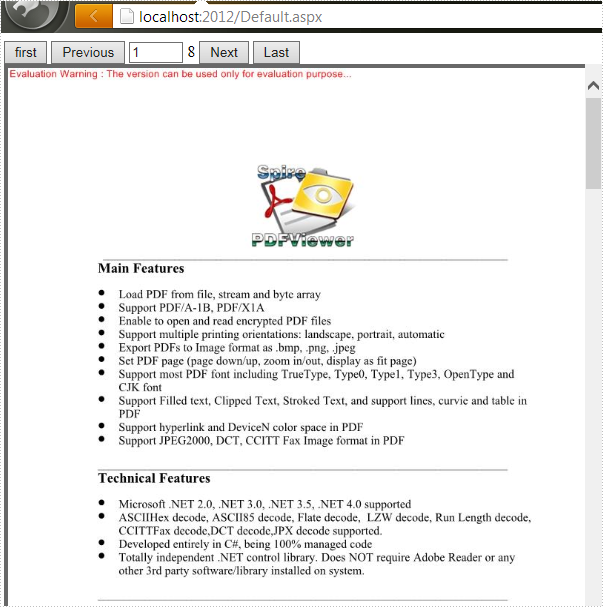
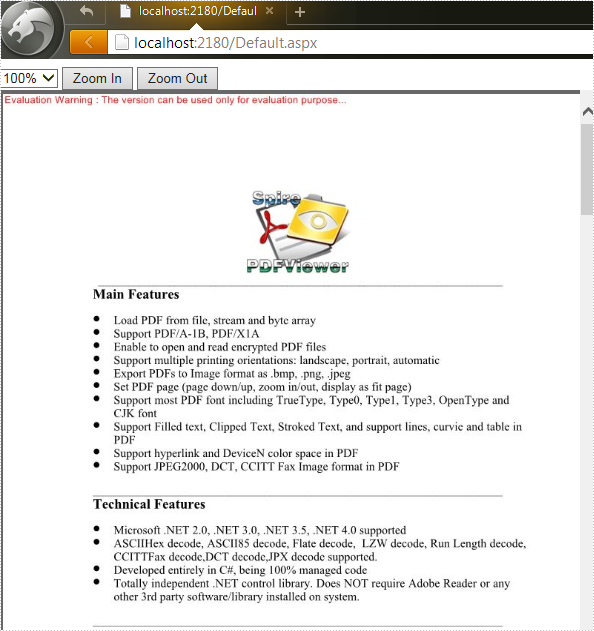
Run the project and you'll get the following output:

How to Zoom PDF File via PDFDocumentViewer in ASP.NET
2015-11-20 07:48:24 Written by support iceblueSpire.PDFViewer for ASP.NET contains two controls: PDFViewer and PDFDocumentViewer. Generally, PDFDocumentViewer is used for loading and viewing PDF files on website. But actually, it can also achieve other features such as zoom, fit and page after a simple design.
We've introduced the usage of PDFViewer in the previous article, so this article will illustrate how to zoom PDF File via PDFDocumentViewer in ASP.NET.
Before start, download Spire.PDFViewer for ASP.NET and install it on your system.
Step 1: Create a new ASP.NET Empty Web Application in Visual Studio. Add a new web Form to the project.
Step 2: Add the .dll files from the bin folder as the references of this project.

Step 3: Add the PDFDocumentViewer control into toolbox and drag it into Deafault.aspx.

(Detail manipulations of step 1, 2, 3 refer to this article: How to use Spire.PDFViewer for ASP.NET)
Step 4: Zoom PDF file via Spire. PDFDocumentViewer. Zoom feature is divided into three types in this article:
- Zoom: choose the zoom percentage manually.
- Zoom in: Increase the display page page zoom factor by ten percent.
- Zoom out: decrease the display page page zoom factor by ten percent.
Main codes
Section 1: Call the LoadFromFile() method of PdfDocumentViewer to load a sample PDF file in Default.aspx.cs. Note that you have to add the following if statement and !IsPostBack property before loading the pdf file.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//load the sample PDF file
this.PdfDocumentViewer1.CacheInterval = 1000;
this.PdfDocumentViewer1.CacheTime = 1200;
this.PdfDocumentViewer1.CacheNumberImage = 1000;
this.PdfDocumentViewer1.ScrollInterval = 300;
this.PdfDocumentViewer1.ZoomFactor = 1f;
this.PdfDocumentViewer1.CustomErrorMessages = "";
this.PdfDocumentViewer1.LoadFromFile("files/PDFViewer.pdf");
}
}
Section 2: Design, Drag a DropDownList and two buttons from toolbox into Deafault.aspx, set the properties like "ID", "text" etc. as below.

Generated source code is shown here:
<select id="PdfDocumentViewer1_SelectCurrentZoomLevel" name="PdfDocumentViewer1_SelectCurrentZoomLevel" onchange="pdfdocumentviewer1.SelectDropdownBox(this.value)">
<option value="0.5">50%</option>
<option value="0.75">75%</option>
<option value="1" selected="selected">100%</option>
<option value="1.5">150%</option>
<option value="2">200%</option>
<option value="4">400%</option>
</select>
<input type="button" id="btnZoomIn" value="Zoom In" onclick="pdfdocumentviewer1.ZoomPage()" />
<input type="button" id="btnZoomOut" value="Zoom Out" onclick="pdfdocumentviewer1.NarrowPage()" />
Effect screenshot after designing:

Spire.PDFViewer is a powerful and independent ASP.NET library, by which users can easily achieve functions such as load and view pdf files on website, switch to target page, fit page, page down/up, zoom in/out pdf files etc.
Then how to use Spire.PDFViewer for ASP.NET? This article will introduce the usage of Spire.PDFViewer for ASP.NET to you.
Before start, please download Spire.PDFViewer for ASP.NET and install it on your system.
Detail steps overview:
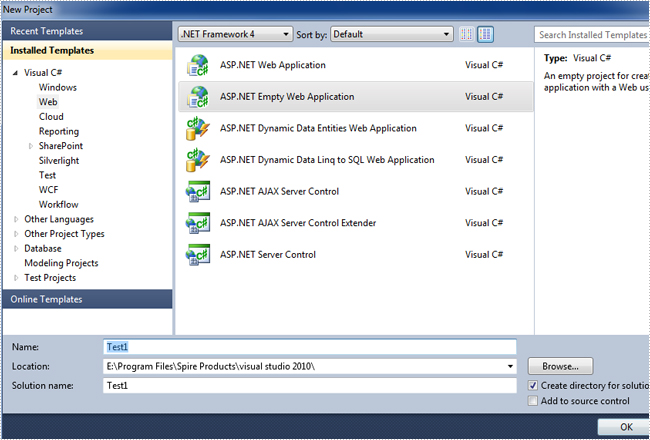
Step 1: Create a new ASP.NET Empty Web Application in Visual Studio.

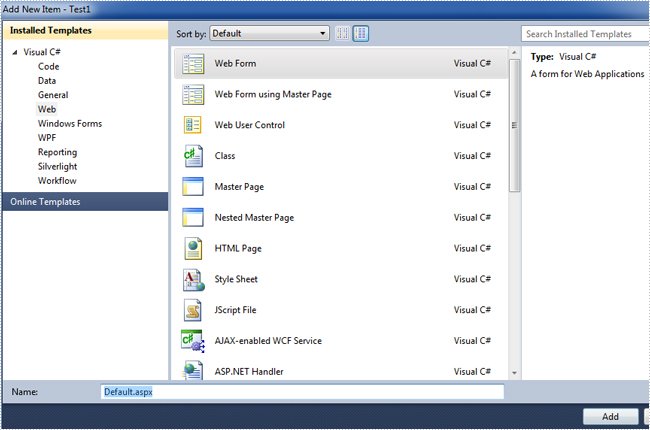
Add a new web Form to Test1.


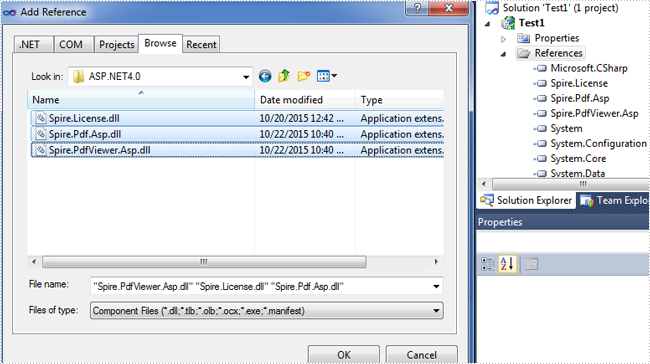
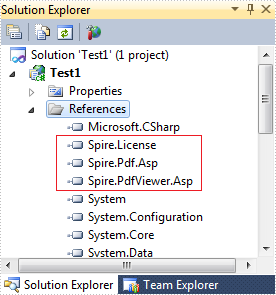
Then add the .dll files from the bin folder as the references of Test1.

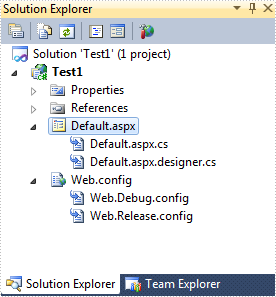
Now the three .dll files have been added into the References.

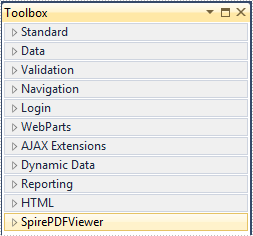
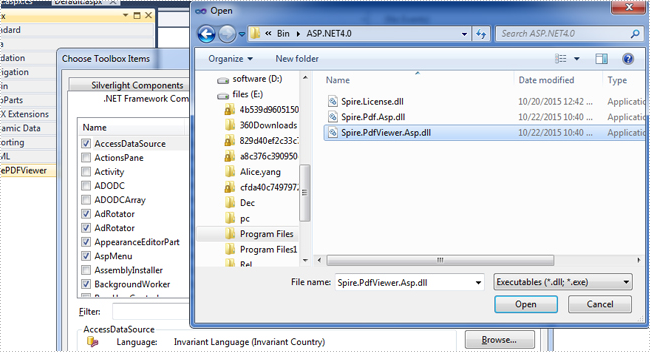
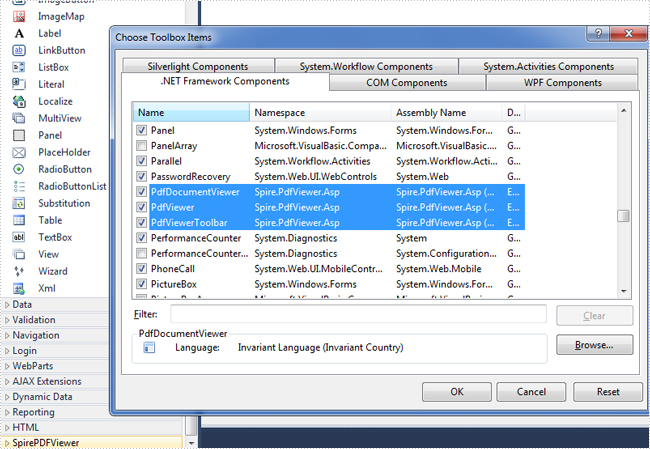
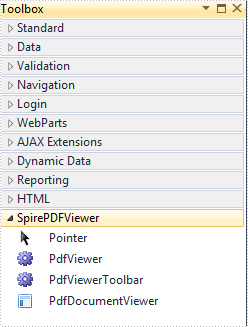
Step 2: Add the PDFViewer control and the PDFDocumentViewer control into toolbox.
First, right-click toolbox, select add tab to add a new tab named SpirePDFViewer.

Second, add the PDFViewer control and the PDFDocumentViewer control into SpirePDFViewer.


Now all of the controls have been added into SpirePDFViewer.

Step 3: Right-click Default.aspx, select view designer, and then drag the PDFViewer control from toolbox into Deafault.aspx.

Step 4: Double-click Default.aspx.cs, add the code below to load a PDF file, Note that you have to add the following if statement and !IsPostBack property before loading the pdf file.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//load the sample PDF file
this.pdfViewer1.CacheInterval = 1000;
this.pdfViewer1.CacheTime = 1200;
this.pdfViewer1.CacheNumberImage = 1000;
this.pdfViewer1.ScrollInterval = 300;
this.pdfViewer1.ZoomFactor = 1f;
this.pdfViewer1.CustomErrorMessages = "";
this.pdfViewer1.LoadFromFile("PDF file/Test.pdf");
}
}
Effect screenshot:

How to extract the attachments from PDF document via PDFViewer
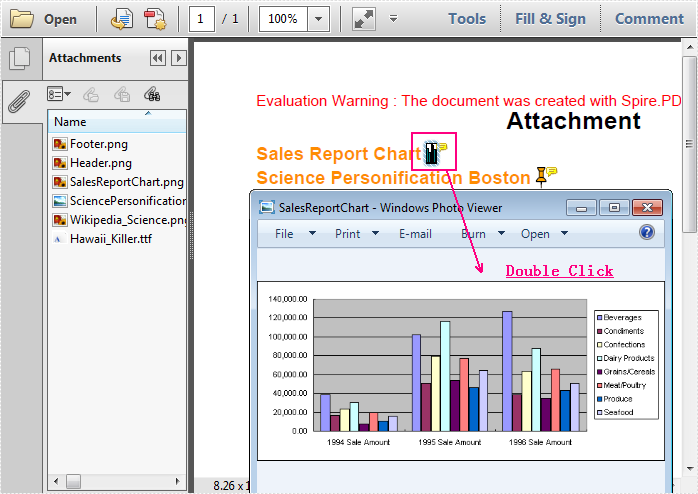
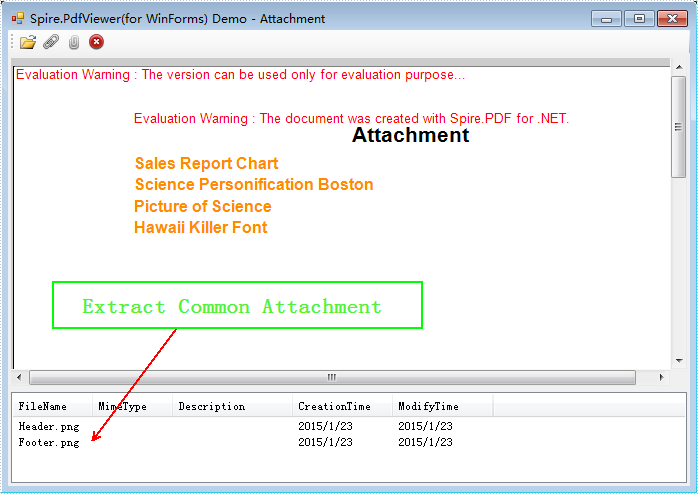
2015-01-29 07:58:39 Written by support iceblueSometimes we need to make use of the attachments added to the PDF files. There are 2 kinds of attachment in pdf, one is common attachment that added to the file directly, the other is attachment annotations which is add to the particular place as an annotation like the following picture, when you click correlative icon, that attachment will be opened.
In this article, we will learn how to extract these two kinds of attachment in C# via Spire.PdfViewer.

Here are the steps:
Step 1: Download PdfViewer, add PdfViewer Control to VS Toolbox (How to add control).

Step 2: Create a Windows Forms application, design Form as below.
- Two buttons respectively for common attachment and attachment annotation, and set name for them.
- One open file button and one close attachment button.
- A PdfDocmentViewer in the middle and one ViewList on the bottom.
Step 3: Get attachments
1) Get common attachment via methord GetAttachments(), then traverse attachment array and get common attachment property.
PdfDocumentAttachment[] attchments = this.pdfDocumentViewer1.GetAttachments();
if (attchments != null && attchments.Length > 0)
{
for (int i = 0; i < attchments.Length; i++)
{
PdfDocumentAttachment attachment = attchments[i];
string fileName = attachment.FileName;
string mimeType = attachment.MimeType;
string desc = attachment.Description;
DateTime createDate = attachment.CreationTime;
DateTime modifyDate = attachment.ModifyTime;
Object data = attachment.Data;
ListViewItem item = new ListViewItem();
item.Text = Path.GetFileName(fileName);
item.SubItems.Add(mimeType);
item.SubItems.Add(desc);
item.SubItems.Add(createDate.ToShortDateString());
item.SubItems.Add(modifyDate.ToShortDateString());
item.Tag = attachment;
this.listView1.Items.Add(item);
}
}
Results:

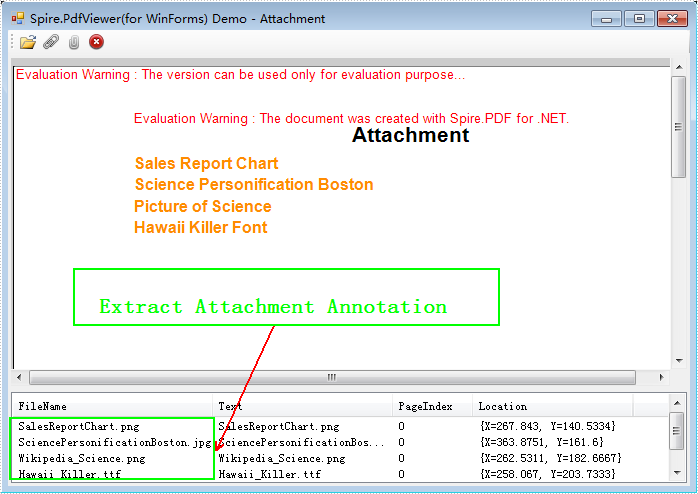
2) Extract attachment annotation:
Get attachment annotations via methord GetAttachmentAnnotaions(). Then traverse annotation array and save each annotation property as an individual item in listview.
PdfDocumentAttachmentAnnotation[] annotations = this.pdfDocumentViewer1.GetAttachmentAnnotaions();
if (annotations != null && annotations.Length > 0)
{
for (int i = 0; i < annotations.Length; i++)
{
PdfDocumentAttachmentAnnotation annotation = annotations[i];
ListViewItem item = new ListViewItem(annotation.FileName);
item.SubItems.Add(annotation.Text);
item.SubItems.Add(annotation.PageIndex.ToString());
item.SubItems.Add(annotation.Location.ToString());
item.Tag = annotation;
this.listView1.Items.Add(item);
}
}
Results:

3) ListView
Here if we click the file name information of annotation attachment in the listView, PdfDocumentViewer will go to specified attachment annotation.
if (this.m_isAttachmentAnnotation)
{
PdfDocumentAttachmentAnnotation annotation = (PdfDocumentAttachmentAnnotation)this.listView1.SelectedItems[0].Tag;
this.pdfDocumentViewer1.GotoAttachmentAnnotation(annotation);
}
Double click it, the attachment can be saved to local. Get data of annotation, and write into file.
PdfDocumentAttachmentAnnotation annotation = (PdfDocumentAttachmentAnnotation)item.Tag; byte[] data = annotation.Data; writer.Write(data);
About saving common attachment:
PdfDocumentAttachment annotation = (PdfDocumentAttachment)item.Tag; byte[] data = annotation.Data; writer.Write(data);
Spire.PDFViewer is a powerful PDF Viewer component performed on .NET and WPF. It enables developers to load PDF document from stream, file and byte array. Also it supports rotation, page layout setup and thumbnail control. Worth a shot. Click to know more
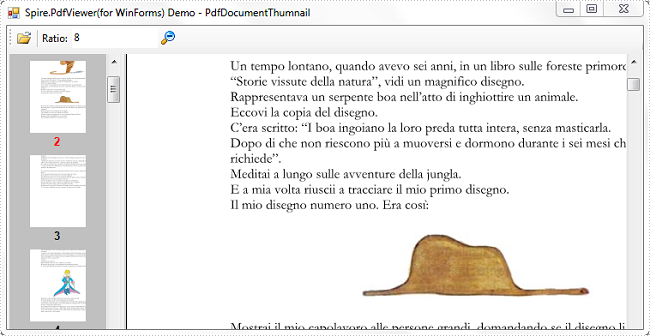
PDF document thumbnails, appearing in the left-hand corner of a PDF reader, provide miniature previews of document pages. The 'Thumbnail View' pane allows you to view page thumbnails of all the pages included in the PDF document and you can simply click on the thumbnail to quickly travel to that page.
This article presents how to create a PDF document thumbnail view in your own .NET PDF viewer via Spire.PDFViewer. Detailed steps are as below:
Step 1: Create a new project in Windows Forms Application.
Step 2: Add Spire.PDFViewer control to VS Toolbox.

Step 3: Design Form1.
- Add a ToolStrip to Form1. Insert two Buttons, one TextBox and one Label to ToolStrip.
- Drag PdfDocumentThumbnail and PdfDocumentViewer control from Toolbox to Form1.
- Set properties of the Buttons, Labels, TextBox, PdfDocumentThumbnail and PdfDocumentViewer as below.
Tools |
Properties |
As |
| ToolStripButton1 | Name | btnOpen |
| DisplayStyle | Image | |
| ToolStripButton2 | Name | btnThumbnailRatio |
| DisplayStyle | Image | |
| ToolStripLabel1 | Name | toolStripLabel1 |
| DisplayStyle | Text | |
| Text | Ratio | |
| ToolStripTextBox | Name | txtThumbnailRatio |
| PdfDocumentThumbnail | Name | pdfDocumentThumbnail1 |
| Dock | Fill | |
| PdfDocumentViewer | Name | pdfDocumentViewer1 |
| Dock | Full |
Step 4: Set code for btnOpen and btnThumbnailRatio.
1) Create a OpenFileDailog in btnOpen click event which enables you to open a file with correct type.
private void btnOpen_Click(object sender, EventArgs e)
{
OpenFileDialog dialog = new OpenFileDialog();
dialog.Filter = "PDF document(*.pdf)|*.pdf";
DialogResult result = dialog.ShowDialog();
if (result == DialogResult.OK)
{
string pdfDocument = dialog.FileName;
this.pdfDocumentViewer1.LoadFromFile(pdfDocument);
}
}
2) Set zoom ratio for thumbnail view mode.
private void btnThumbnailRatio_Click(object sender, EventArgs e)
{
if (this.pdfDocumentViewer1.IsDocumentLoaded)
{
int percent = 0;
bool isNumeric = int.TryParse(this.txtThumbnailRatio.Text, out percent);
if (isNumeric)
{
this.pdfDocumentThumbnail1.ZoomPercent =Math.Abs(percent);
}
}
}
Run this program and open an existing PDF document, you'll get following output:

Building Error
Q: When I drag and drop the PdfDocumentViewer control on the winform application and build the project, I get an error like this:

What should I do?
A: To get rid of this error, please delete "licenses.licx" file in Properties folder and rebuild the project.

When you need to print many PDF documents, surely you don't want to see the print dialog every time. This article will show you clearly how to print PDF documents in WPF without invoking Print Dialog by using Spire.PDFViewer for WPF.
Here comes to the steps of how to print PDF files in WPF.
Step 1: First you need to create a new project by choosing "WPF Application".
Step 2: Set the Target Framework to be .NET Framework 4 in Properties.
Step 3: Right-click on the blank part of the Toolbox → "Add Tab" → "Choose Items" → "WPF Components" → "Browse" to the "Bin" folder → find the file "Spire.PdfViewer.Wpf.dll" → "OK".
Step4: Spire.PDFViewer offers PdfViewer and PdfDocumentViewer to print the PDF files in C#. Please check the code snippet as below:
Print via PdfViewer without invoking PrintDialog with the following method.
PrintDialog dialog = new PrintDialog(); this.pdfViewer1.PrintDialog = dialog; dialog.PrintDocument(pdfViewer1.PrintDocument.DocumentPaginator, "Print Document");
Print via PdfDocumentViewer without invoking PrintDialog with the following method.
PrintDialog dialog = new PrintDialog(); this.pdfDocumentViewer1.PrintDialog = dialog; dialog.PrintDocument(pdfDocumentViewer1.PrintDocument.DocumentPaginator, "Print Document");
Then your PDF document will be printed directly without showing the print dialog.
Full codes of how to print PDF file in WPF.
namespace PrintPDFinWPF
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.pdfViewer1.LoadFromFile("sample.pdf");
////Print the PDF file directly with PrintDialog
//this.pdfViewer1.Print();
//Print without Print Dialog
PrintDialog dialog = new PrintDialog();
this.pdfViewer1.PrintDialog = dialog;
dialog.PrintDocument(pdfViewer1.PrintDocument.DocumentPaginator, "Print Document");
}
}
}
Background
PDF is now widely used to represent document in independent specification. It encapsulates a complete description of a fixed-layout flat document, including the text, fonts and graphics and so on. Due to its powerful functions, it is difficult for developers to parse its format. Or more specifically, to parse content out from PDF document and convert it to different image format is a tough task for some developers. This article will help you solve this problem by using PDF document viewer component Spire.PDFViewer for WPF by 5 easy steps. Firstly, you can download Spire.PDFViewer for WPF.
Target
To convert a specified or random page including frames of images from PDF file to TIFF programmatically.
Step 1: To create WPF application in Visual Studio and reference Spire.PdfViewer.WPF dlls.
Set .NET 4 as target framework
Step 2: Instance an object of Spire.PdfViewer.Wpf.PdfDocumentViewer
PdfDocumentViewer pdfViewer = new PdfDocumentViewer();
Step 3: Call the “LoadFromFile”of PdfDocumentViewer object and load a PDF file.
pdfViewer.LoadFromFile ("sample.pdf");
Step 4: Create an array and save all pages of this PDF file.
int[] pageNumbers=new int[pageCount];
for (int i=0;i
Step 5: Save it to Tiff image format
pdfViewer.SaveAsImage("sample.tiff",pageNumbers);
The following code snippet shows all the code when converting pdf page to tiff image:
private void Button_Click(object sender, RoutedEventArgs e)
{
// Instance an object of Spire.PdfViewer.Wpf.PdfDocumentViewer
PdfDocumentViewer pdfViewer = new PdfDocumentViewer();
//Load a pdf file
pdfViewer.LoadFromFile("sample.pdf");
int pageCount = pdfViewer.PageCount;
// create an array and save all pages of this PDF file.
int[] pageNumbers=new int[pageCount];
for (int i=0;i
Screenshot

Spire.PDFViewer for WPF is a powerful WPF PDF Viewer control which enables developers to display PDF documents with their WPF applications without Adobe Reader. It’s available to load and view PDF documents like PDF/A-1B, PDF/X1A, and even encrypted from stream, file and byte array with support for printing, zooming, etc.
In people's daily life, we can open a PDF document by right clicking the open option as well as using C#, VB.NET or other programming languages. Both methods are available as long as you have a PDF Document, but for PDF itself, it has no viewing function, thus, we need to use PDF Viewer to help us view it. This article is designed to open a PDF Document with C#, VB.NET via PDF Viewer by two methods.
Spire. PDFViewer is designed for viewing PDF files from .NET application. It does NOT require Adobe Read or any other 3rd party software/library installed on system. By using Spire.PDFViewer, we can do this job easily. Please just follow the below procedure.
Step 1: Create a new project
- Freely Download Spire.PDFViewer
- Create a new project in Visual Studio and add a toolScript in Form1
- Set its target Framework to be .NET Framework 4
- Add Spire.PdfViewer. Forms as reference in Project. And add using at the top of the method. Please see below:
using System.IO; using Spire.PdfViewer.Forms;
Imports Sytem. IO Imports Spire.PdfViewer.Forms
Step 2: Open a PDF Document with C#, VB.NET via Spire.PDFViewer
Method one: This method is to directly load a PDF file from system, then open it.
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void toolStripButton1_Click(object sender, EventArgs e)
{
string pdfDoc = @"D:\michelle\e-iceblue\Spire.Office.pdf";
if (File.Exists(pdfDoc))
{
this.pdfDocumentViewer1.LoadFromFile(pdfDoc);
}
}
}
}
Public Partial Class Form1 Inherits Form Public Sub New() InitializeComponent() End Sub Private Sub Form1_Load(sender As Object, e As EventArgs) End Sub Private Sub toolStripButton1_Click(sender As Object, e As EventArgs) Dim pdfDoc As String = "D:\michelle\e-iceblue\Spire.Office.pdf" If File.Exists(pdfDoc) Then Me.pdfDocumentViewer1.LoadFromFile(pdfDoc) End If End Sub End Class End Namespace
Method Two: This method allows you to choose the PDF file you want to open in a dialog box from your computer.
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void toolStripButton1_Click(object sender, EventArgs e)
{
OpenFileDialog dialog = new OpenFileDialog();
dialog.Filter = "PDF document (*.pdf)|*.pdf";
DialogResult result = dialog.ShowDialog();
if (result == DialogResult.OK)
{
try
{
string pdfFile = dialog.FileName;
this.pdfDocumentViewer1.LoadFromFile(pdfFile);
}
catch (Exception exe)
{
MessageBox.Show(exe.Message, "Spire.PdfViewer Demo", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
}
Public Partial Class Form1 Inherits Form Public Sub New() InitializeComponent() End Sub Private Sub Form1_Load(sender As Object, e As EventArgs) End Sub Private Sub toolStripButton1_Click(sender As Object, e As EventArgs) Dim dialog As New OpenFileDialog() dialog.Filter = "PDF document (*.pdf)|*.pdf" Dim result As DialogResult = dialog.ShowDialog() If result = DialogResult.OK Then Try Dim pdfFile As String = dialog.FileName Me.pdfDocumentViewer1.LoadFromFile(pdfFile) Catch exe As Exception MessageBox.Show(exe.Message, "Spire.PdfViewer Demo", MessageBoxButtons.OK, MessageBoxIcon.[Error]) End Try End If End Sub End Class
Step 3: Launch the file
Press F5, you can see Form1 display itself as picture below:

Then click "open" in the Form. When you use method one, you can see the PDF document content shows in the Form1. Also you can set the size of the form according to your own preference. When you use method two, you can choose the PDF Document by yourself in a dialog box. And then preview it in Form1.
Note: I set the default name of toolScript to be "open".
Effective Screenshot:

