Spire.PDFViewer is a powerful and independent ASP.NET library, by which users can easily achieve functions such as load and view pdf files on website, switch to target page, fit page, page down/up, zoom in/out pdf files etc.
Then how to use Spire.PDFViewer for ASP.NET? This article will introduce the usage of Spire.PDFViewer for ASP.NET to you.
Before start, please download Spire.PDFViewer for ASP.NET and install it on your system.
Detail steps overview:
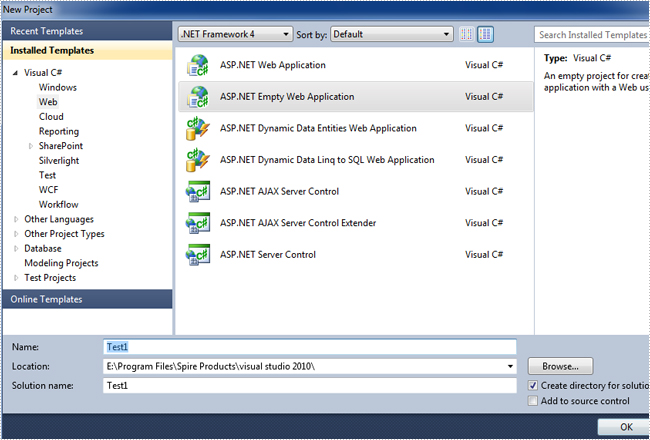
Step 1: Create a new ASP.NET Empty Web Application in Visual Studio.

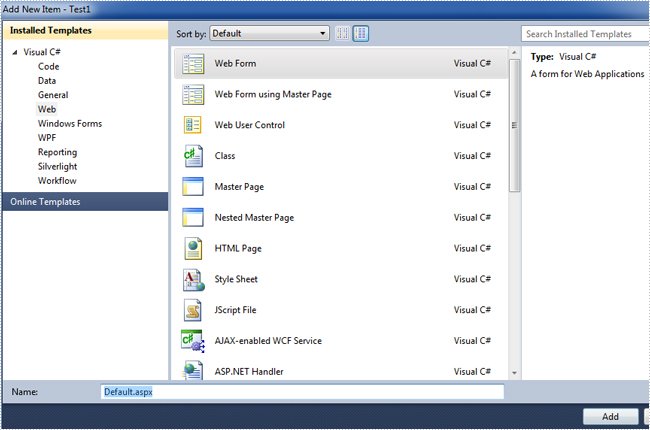
Add a new web Form to Test1.


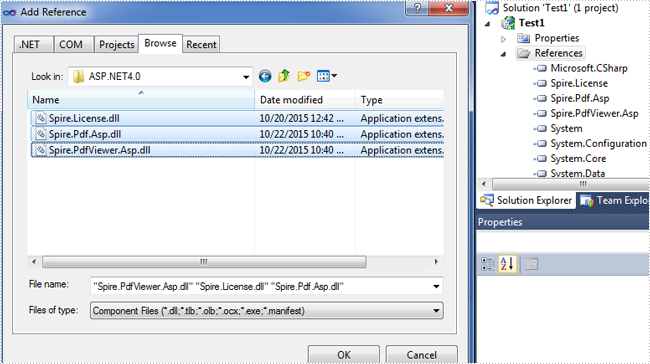
Then add the .dll files from the bin folder as the references of Test1.

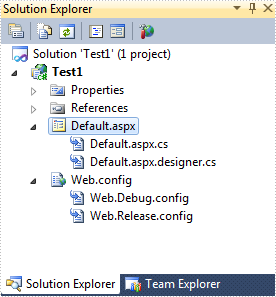
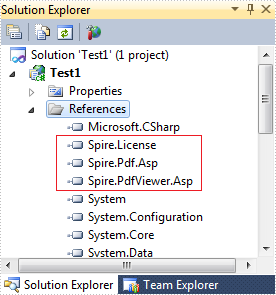
Now the three .dll files have been added into the References.

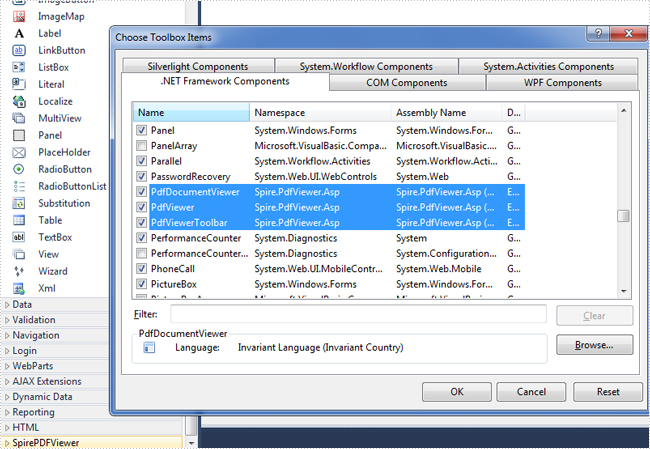
Step 2: Add the PDFViewer control and the PDFDocumentViewer control into toolbox.
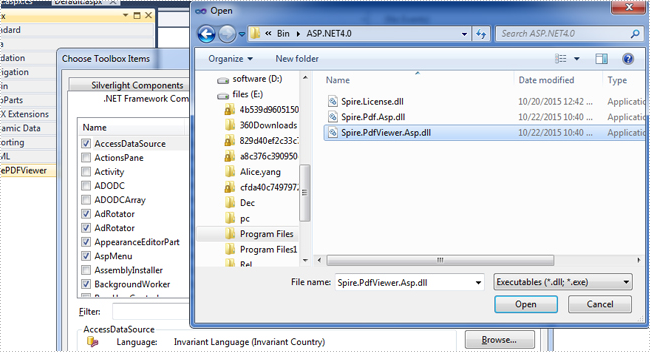
First, right-click toolbox, select add tab to add a new tab named SpirePDFViewer.

Second, add the PDFViewer control and the PDFDocumentViewer control into SpirePDFViewer.


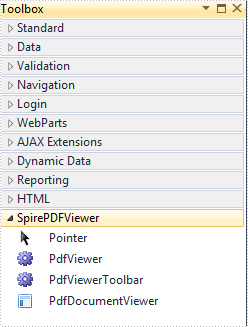
Now all of the controls have been added into SpirePDFViewer.

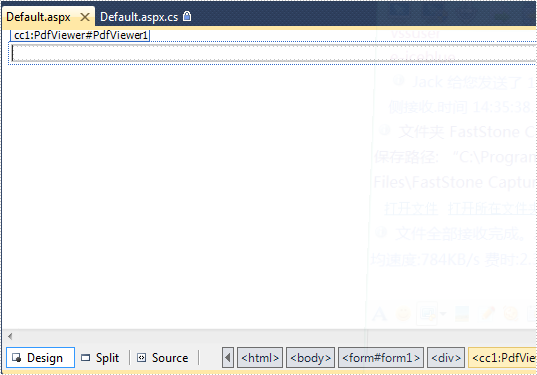
Step 3: Right-click Default.aspx, select view designer, and then drag the PDFViewer control from toolbox into Deafault.aspx.

Step 4: Double-click Default.aspx.cs, add the code below to load a PDF file, Note that you have to add the following if statement and !IsPostBack property before loading the pdf file.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//load the sample PDF file
this.pdfViewer1.CacheInterval = 1000;
this.pdfViewer1.CacheTime = 1200;
this.pdfViewer1.CacheNumberImage = 1000;
this.pdfViewer1.ScrollInterval = 300;
this.pdfViewer1.ZoomFactor = 1f;
this.pdfViewer1.CustomErrorMessages = "";
this.pdfViewer1.LoadFromFile("PDF file/Test.pdf");
}
}
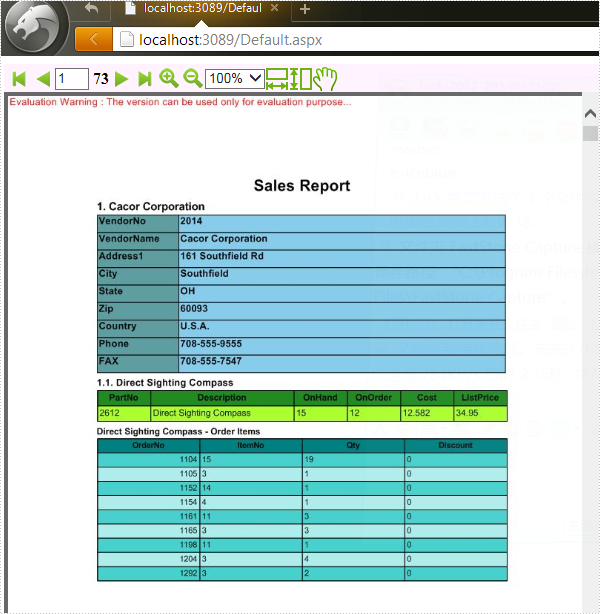
Effect screenshot: