Turning to the previous page, the next page, the first page, the last page, or even switch to any existing target page is the frequently used manipulation, which helps us to save a lot of time on viewing a PDF document with multiple pages on website.
How can we achieve this function programmatically in ASP.NET? Spire.PDFViewer for ASP.NET provides developers the feature of paging which allows users to turn page according to their requirements. This article will demonstrate how to realize paging with Spire.PDFViewer for ASP.NET.
Note: Please download Spire.PDFViewer for ASP.NET and install it correctly.
Then follow the detail steps below:
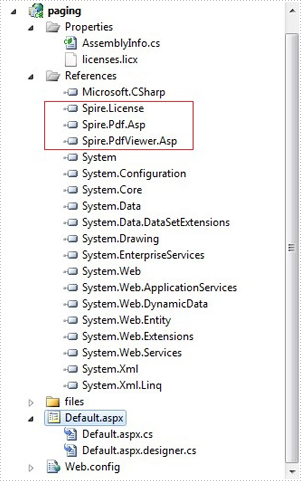
Step 1: create a new project and add the .dll files from bin folder of Spire.PDFViewer as references.

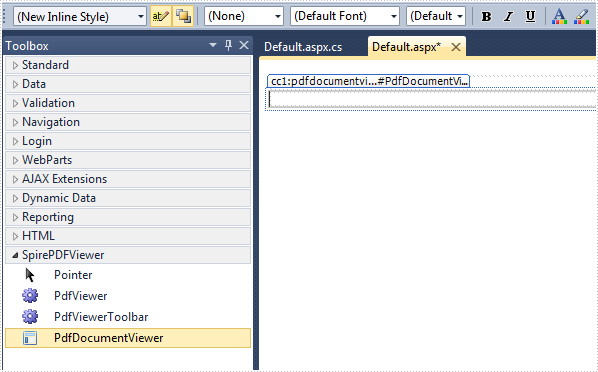
Step 2: Add the PDFDocumentViewer control of Spire.PDFViewer into toolbox and drag it into Deafault.aspx.

Step 3: Paging.
Main code:
Section 1: Call the LoadFromFile() method of PdfDocumentViewer to load a sample PDF file in Default.aspx.cs. Note that you have to add the following if statement and !IsPostBack property before loading the pdf file.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//load the sample PDF file
this.PdfDocumentViewer1.CacheInterval = 1000;
this.PdfDocumentViewer1.CacheTime = 1200;
this.PdfDocumentViewer1.CacheNumberImage = 1000;
this.PdfDocumentViewer1.ScrollInterval = 300;
this.PdfDocumentViewer1.ZoomFactor = 1f;
this.PdfDocumentViewer1.CustomErrorMessages = "";
this.PdfDocumentViewer1.LoadFromFile("files/PDFViewer.pdf");
}
}
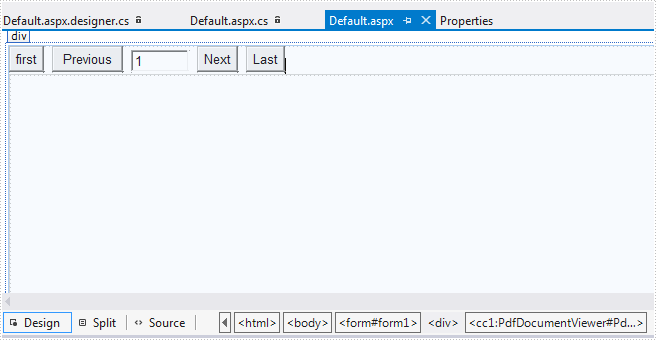
Section 2: Drag four buttons and a textbox from toolbox into Deafault.aspx, set their properties as below.

The generated source code in Deafault.aspx:
<div>
<input type="button" id="btnFirst" value="first" onclick="pdfdocumentviewer1.FirstPage()" />
<input type="button" id="btnPrevious" value="Previous" onclick="pdfdocumentviewer1.PreviousPage()" />
<input type="text" id="PdfDocumentViewer1_PdfViewerCurrentPage" value="1" style="width: 50px;" />
<span id="PdfDocumentViewer1_PdfViwerCountPage"></span>
<input type="button" id="btnNext" value="Next" onclick="pdfdocumentviewer1.NextPage()" />
<input type="button" id="btnLast" value="Last" onclick="pdfdocumentviewer1.LastPage()" />
<cc1:PdfDocumentViewer id="PdfDocumentViewer1" runat="server">
</cc1:PdfDocumentViewer>
</div>
Run the project and you'll get the following output: