How to Copy a Chart in PowerPoint
In this article, we will explain how to copy an existing chart within the same PowerPoint document or between PowerPoint documents by using Spire.Presentation. Below example called a main method public IChart CreateChart(IChart baseChart, RectangleF rectangle, int nIndex).
There are three Parameters passed in this method:
- baseChart: The source chart.
- rectangle: The area that the chart will be copied to.
- nIndex: The index of the rectangle shape. For example, -1 means append it as the last shape of the slide, 0 means append as the first shape.
Now refer to the following steps:
Copy chart within the same PowerPoint document
Step 1: Instantiate a Presentation object and load the PowerPoint document.
Presentation ppt = new Presentation();
ppt.LoadFromFile("Sample.pptx");
Step 2: Get the chart that is going to be copied.
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
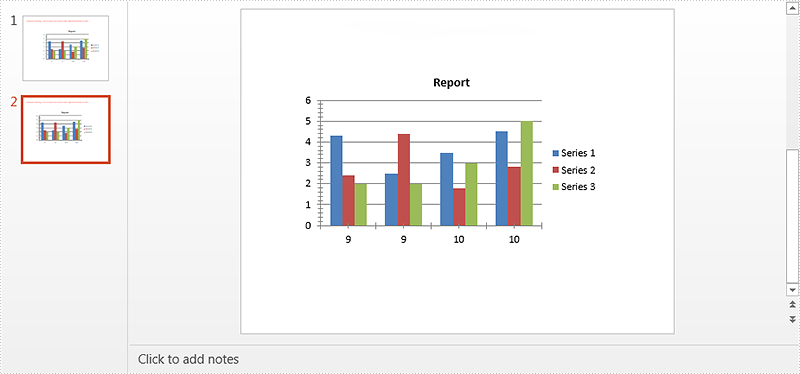
Step 3: Copy the chart from the first slide to the specified location of the second slide within the same document.
ppt.Slides[1].Shapes.CreateChart(chart, new RectangleF(100, 100, 500, 300), 0);
Step 4: Save the document.
ppt.SaveToFile("TestResult.pptx", FileFormat.Pptx2010);
Screenshot of copying chart within the same PowerPoint document:

Copy chart between PowerPoint documents
Step 1: Load the first PowerPoint document.
Presentation ppt1 = new Presentation();
ppt1.LoadFromFile("Sample.pptx");
Step 2: Get the chart that is going to be copied.
IChart chart = ppt1.Slides[0].Shapes[0] as IChart;
Step 3: Load the second PowerPoint document.
Presentation ppt2 = new Presentation();
ppt2.LoadFromFile("Dest.pptx");
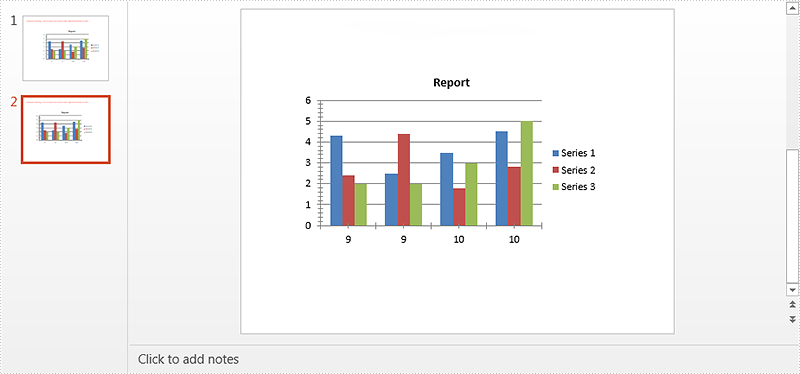
Step 4: Copy chart from the first document to the specified location of the second document.
ppt2.Slides[0].Shapes.CreateChart(chart, new RectangleF(100, 100, 500, 300), -1);
Step 5: Save the second document.
ppt2.SaveToFile("TestResult2.pptx", FileFormat.Pptx2010);
Screenshot of copying chart between PowerPoint documents:

Full code:
Copy chart within the same PowerPoint document
using System.Drawing;
using Spire.Presentation;
using Spire.Presentation.Charts;
namespace Copy_Chart
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("Sample.pptx");
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
ppt.Slides[1].Shapes.CreateChart(chart, new RectangleF(100, 100, 500, 300), 0);
ppt.SaveToFile("TestResult.pptx", FileFormat.Pptx2010);
}
}
}
Copy chart between PowerPoint documents
using System.Drawing;
using Spire.Presentation;
using Spire.Presentation.Charts;
namespace Copy_Chart
{
class Program
{
static void Main(string[] args)
{
Presentation ppt1 = new Presentation();
ppt1.LoadFromFile("Sample.pptx");
IChart chart = ppt1.Slides[0].Shapes[0] as IChart;
Presentation ppt2 = new Presentation();
ppt2.LoadFromFile("Dest.pptx");
ppt2.Slides[0].Shapes.CreateChart(chart, new RectangleF(100, 100, 500, 300), -1);
ppt2.SaveToFile("TestResult2.pptx", FileFormat.Pptx2010);
}
}
}
How to add trendline for chart series in PowerPoint
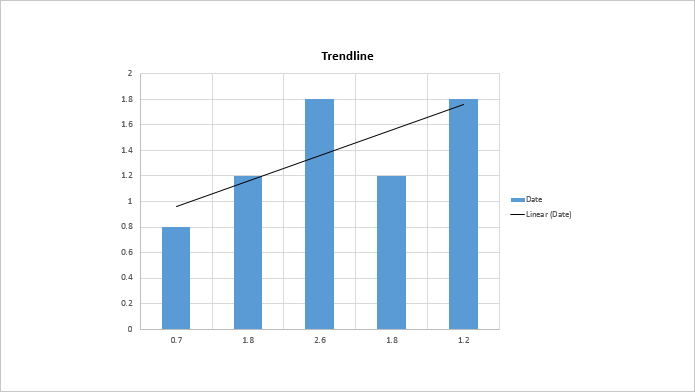
Trendline
A trendline is a line superimposed on a chart revealing the overall direction of the data. There are six different types of trendlines:
- linear
- logarithmic
- polynomial
- power
- exponential
- moving average
Add trendline for chart series
Spire.Presentation enables developers to add all types of the trendlines mentioned above by using Charts.ChartSeriesDataFormat.AddTrendLine() method and set the trendline type by using Charts.TrendlinesType enum.
Here comes to the detailed steps:
Step 1: Initialize a new instance of Presentation class and load the ppt file.
Presentation ppt = new Presentation();
ppt.LoadFromFile("Sample.pptx");
Step 2: Get the target chart, add trendline for the first data series of the chart and specify the trendline type.
IChart chart = ppt.Slides[0].Shapes[0] as IChart; ITrendlines it = chart.Series[0].AddTrendLine(TrendlinesType.Linear); //Set the trendline properties to determine what should be displayed. it.displayEquation = false; it.displayRSquaredValue = false;
Step 3: Save the file.
ppt.SaveToFile("output.pptx",FileFormat.Pptx2010);
Output:

Full codes:
using Spire.Presentation;
using Spire.Presentation.Charts;
namespace Add_trendline_for_chart_series
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("Sample.pptx");
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
ITrendlines it = chart.Series[0].AddTrendLine(TrendlinesType.Linear);
it.displayEquation = false;
it.displayRSquaredValue = false;
ppt.SaveToFile("output.pptx",FileFormat.Pptx2010);
}
}
}
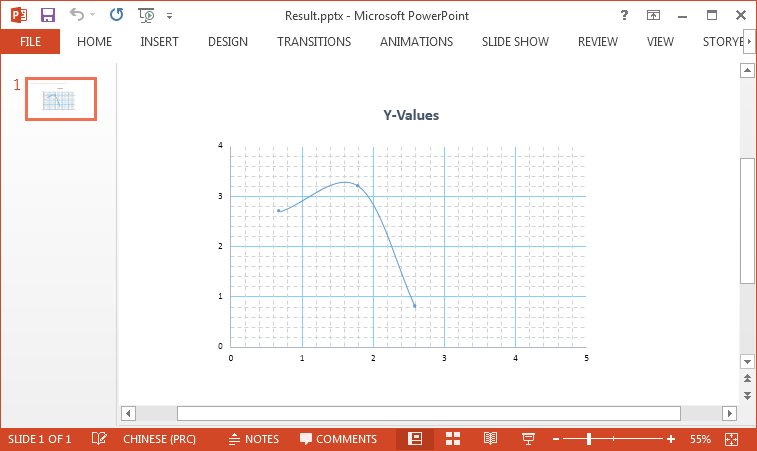
How to Format Axis of Chart in C#, VB.NET
Axis is a significant part of charts. In order to make the data easier to read, we may need to modify the axis values or display the minor grid lines. This article demonstrates how to format axis of chart in PowerPoint using Spire.Presenation.
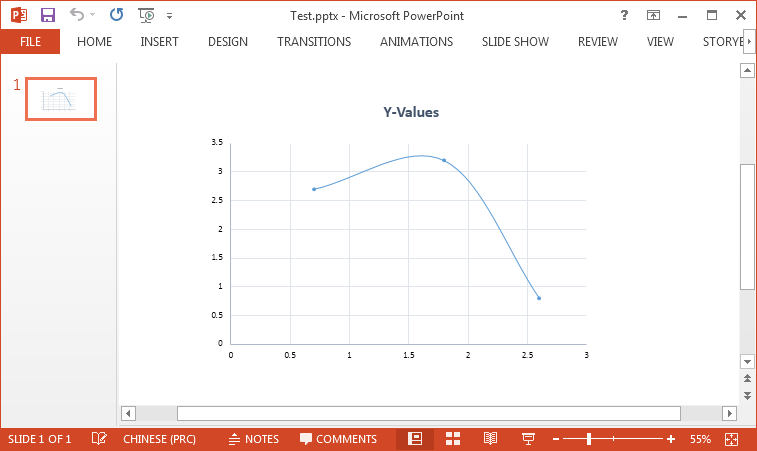
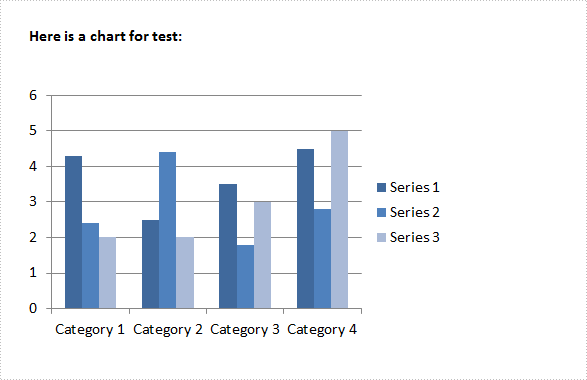
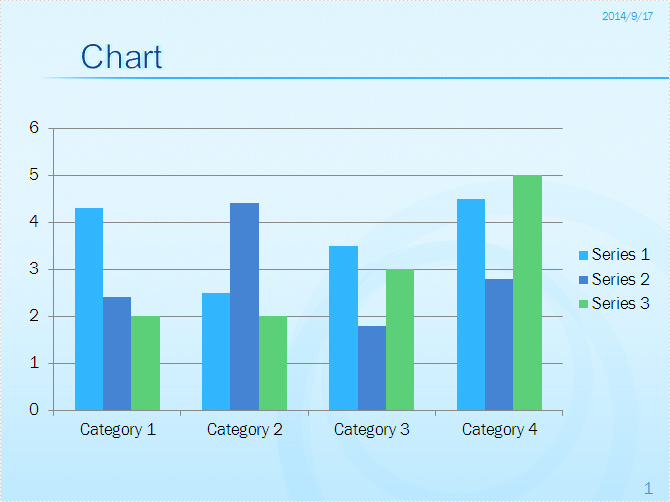
Here is the test document:

Code Snippet:
Step 1: Initialize a new instance of Presentation class and load a sample PowerPoint document.
Presentation ppt = new Presentation(@"C:\Users\Administrator\Desktop\Test.pptx", FileFormat.Pptx2010);
Step 2: Get the chart from the document.
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
Step 3: Set bounds of axis value. Before we assign values, we must set IsAutoMax and IsAutoMin as false, otherwise MS PowerPoint will automatically set the values.
chart.PrimaryValueAxis.IsAutoMax = false; chart.PrimaryValueAxis.IsAutoMin= false; chart.SecondaryValueAxis.IsAutoMax = false; chart.SecondaryValueAxis.IsAutoMin= false; chart.PrimaryValueAxis.MinValue = 0f; chart.PrimaryValueAxis.MaxValue = 5.0f; chart.SecondaryValueAxis.MinValue = 0f; chart.SecondaryValueAxis.MaxValue = 4.0f;
Step 4: For the same reason, IsAutoMajor and IsAutoMinor must be set as false before assigning values to MajorUnit and MinorUnit.
chart.PrimaryValueAxis.IsAutoMajor = false; chart.PrimaryValueAxis.IsAutoMinor= false; chart.SecondaryValueAxis.IsAutoMajor = false; chart.SecondaryValueAxis.IsAutoMinor = false; chart.PrimaryValueAxis.MajorUnit = 1.0f; chart.PrimaryValueAxis.MinorUnit = 0.2f; chart.SecondaryValueAxis.MajorUnit = 1.0f; chart.SecondaryValueAxis.MinorUnit =0.2f;
Step 5: Set and format minor grid lines.
chart.PrimaryValueAxis.MinorGridLines.FillType = FillFormatType.Solid; chart.SecondaryValueAxis.MinorGridLines.FillType = FillFormatType.Solid; chart.PrimaryValueAxis.MinorGridLines.Width = 0.1f; chart.SecondaryValueAxis.MinorGridLines.Width = 0.1f; chart.PrimaryValueAxis.MinorGridLines.SolidFillColor.Color = Color.LightGray; chart.SecondaryValueAxis.MinorGridLines.SolidFillColor.Color = Color.LightGray; chart.PrimaryValueAxis.MinorGridLines.DashStyle = LineDashStyleType.Dash; chart.SecondaryValueAxis.MinorGridLines.DashStyle = LineDashStyleType.Dash;
Step 6: Set and format major grid lines.
chart.PrimaryValueAxis.MajorGridTextLines.Width = 0.3f; chart.PrimaryValueAxis.MajorGridTextLines.SolidFillColor.Color = Color.LightSkyBlue; chart.SecondaryValueAxis.MajorGridTextLines.Width = 0.3f; chart.SecondaryValueAxis.MajorGridTextLines.SolidFillColor.Color = Color.LightSkyBlue;
Step 7: Save the file.
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2010);
Output:

Full Code:
using Spire.Presentation;
using Spire.Presentation.Charts;
using Spire.Presentation.Drawing;
using System.Drawing;
namespace FormatAxis
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation(@"C:\Users\Administrator\Desktop\Test.pptx", FileFormat.Pptx2010);
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
chart.PrimaryValueAxis.IsAutoMax = false;
chart.PrimaryValueAxis.IsAutoMin = false;
chart.SecondaryValueAxis.IsAutoMax = false;
chart.SecondaryValueAxis.IsAutoMin = false;
chart.PrimaryValueAxis.MinValue = 0f;
chart.PrimaryValueAxis.MaxValue = 5.0f;
chart.SecondaryValueAxis.MinValue = 0f;
chart.SecondaryValueAxis.MaxValue = 4.0f;
chart.PrimaryValueAxis.IsAutoMajor = false;
chart.PrimaryValueAxis.IsAutoMinor = false;
chart.SecondaryValueAxis.IsAutoMajor = false;
chart.SecondaryValueAxis.IsAutoMinor = false;
chart.PrimaryValueAxis.MajorUnit = 1.0f;
chart.PrimaryValueAxis.MinorUnit = 0.2f;
chart.SecondaryValueAxis.MajorUnit = 1.0f;
chart.SecondaryValueAxis.MinorUnit = 0.2f;
chart.PrimaryValueAxis.MinorGridLines.FillType = FillFormatType.Solid;
chart.SecondaryValueAxis.MinorGridLines.FillType = FillFormatType.Solid;
chart.PrimaryValueAxis.MinorGridLines.Width = 0.1f;
chart.SecondaryValueAxis.MinorGridLines.Width = 0.1f;
chart.PrimaryValueAxis.MinorGridLines.SolidFillColor.Color = Color.LightGray;
chart.SecondaryValueAxis.MinorGridLines.SolidFillColor.Color = Color.LightGray;
chart.PrimaryValueAxis.MinorGridLines.DashStyle = LineDashStyleType.Dash;
chart.SecondaryValueAxis.MinorGridLines.DashStyle = LineDashStyleType.Dash;
chart.PrimaryValueAxis.MajorGridTextLines.Width = 0.3f;
chart.PrimaryValueAxis.MajorGridTextLines.SolidFillColor.Color = Color.LightSkyBlue;
chart.SecondaryValueAxis.MajorGridTextLines.Width = 0.3f;
chart.SecondaryValueAxis.MajorGridTextLines.SolidFillColor.Color = Color.LightSkyBlue;
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("Result.pptx");
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Charts
Imports Spire.Presentation.Drawing
Imports System.Drawing
Namespace FormatAxis
Class Program
Private Shared Sub Main(args As String())
Dim ppt As New Presentation("C:\Users\Administrator\Desktop\Test.pptx", FileFormat.Pptx2010)
Dim chart As IChart = TryCast(ppt.Slides(0).Shapes(0), IChart)
chart.PrimaryValueAxis.IsAutoMax = False
chart.PrimaryValueAxis.IsAutoMin = False
chart.SecondaryValueAxis.IsAutoMax = False
chart.SecondaryValueAxis.IsAutoMin = False
chart.PrimaryValueAxis.MinValue = 0F
chart.PrimaryValueAxis.MaxValue = 5F
chart.SecondaryValueAxis.MinValue = 0F
chart.SecondaryValueAxis.MaxValue = 4F
chart.PrimaryValueAxis.IsAutoMajor = False
chart.PrimaryValueAxis.IsAutoMinor = False
chart.SecondaryValueAxis.IsAutoMajor = False
chart.SecondaryValueAxis.IsAutoMinor = False
chart.PrimaryValueAxis.MajorUnit = 1F
chart.PrimaryValueAxis.MinorUnit = 0.2F
chart.SecondaryValueAxis.MajorUnit = 1F
chart.SecondaryValueAxis.MinorUnit = 0.2F
chart.PrimaryValueAxis.MinorGridLines.FillType = FillFormatType.Solid
chart.SecondaryValueAxis.MinorGridLines.FillType = FillFormatType.Solid
chart.PrimaryValueAxis.MinorGridLines.Width = 0.1F
chart.SecondaryValueAxis.MinorGridLines.Width = 0.1F
chart.PrimaryValueAxis.MinorGridLines.SolidFillColor.Color = Color.LightGray
chart.SecondaryValueAxis.MinorGridLines.SolidFillColor.Color = Color.LightGray
chart.PrimaryValueAxis.MinorGridLines.DashStyle = LineDashStyleType.Dash
chart.SecondaryValueAxis.MinorGridLines.DashStyle = LineDashStyleType.Dash
chart.PrimaryValueAxis.MajorGridTextLines.Width = 0.3F
chart.PrimaryValueAxis.MajorGridTextLines.SolidFillColor.Color = Color.LightSkyBlue
chart.SecondaryValueAxis.MajorGridTextLines.Width = 0.3F
chart.SecondaryValueAxis.MajorGridTextLines.SolidFillColor.Color = Color.LightSkyBlue
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2010)
System.Diagnostics.Process.Start("Result.pptx")
End Sub
End Class
End Namespace
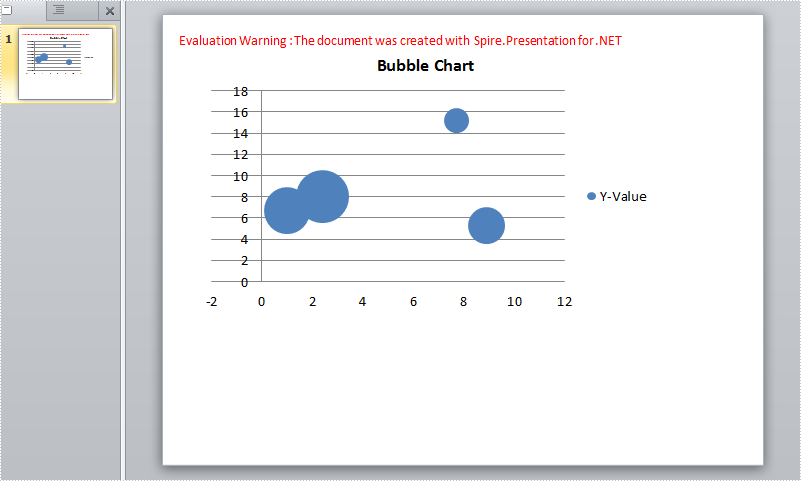
How to Create Bubble Chart in PowerPoint in C#, VB.NET
A bubble chart is generally used to display the relationship between 3 parameters. For example, you can use bubble chart to show relation between Number of product, Sales volume and Market share. Unlike other charts, a bubble chart does not use a category axis - both horizontal and vertical axes are value axes.
As a powerful component, Spire.Presentation supports to insert various kinds of charts in PowerPoint including bubble chart. In this article, I made an example to show how to create bubble chart with custom data using Spire.Presentation in C#, VB.NET.
Main Steps:
Step 1: Initialize a new instance of Presentation class.
Presentation pres = new Presentation();
Step 2: Insert chart, set chart title and set the type of chart as Bubble.
RectangleF rect1 = new RectangleF(40, 40, 550, 320); IChart chart = pres.Slides[0].Shapes.AppendChart(ChartType.Bubble, rect1, false); chart.ChartTitle.TextProperties.Text = "Bubble Chart"; chart.ChartTitle.TextProperties.IsCentered = true; chart.ChartTitle.Height = 30; chart.HasTitle = true;
Step 3: Define a group of arrays.
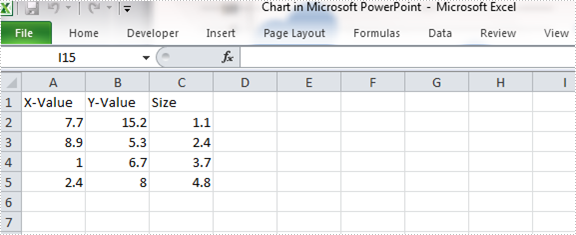
Double[] xdata = new Double[] { 7.7, 8.9, 1.0, 2.4 };
Double[] ydata = new Double[] { 15.2, 5.3, 6.7, 8 };
Double[] size = new Double[] { 1.1, 2.4, 3.7, 4.8 };
Step 4: Attach the data to chart. You can use the property chart.ChartData[rowIndex, columnIndex].Text to get/set the text value, use the property chart.ChartData[rowIndex, columnIndex].Value to get/set numeric value. Here I insert values in predefined arrays to the data chart.
chart.ChartData[0, 0].Text = "X-Value";
chart.ChartData[0, 1].Text = "Y-Value";
chart.ChartData[0, 2].Text = "Size";
for (Int32 i = 0; i < xdata.Length; ++i)
{
chart.ChartData[i + 1, 0].Value = xdata[i];
chart.ChartData[i + 1, 1].Value = ydata[i];
chart.ChartData[i + 1, 2].Value = size[i];
}
Step 5: Set the Series label.
chart.Series.SeriesLabel = chart.ChartData["B1","B1"];
Step 6: Assign data to X axis, Y axis and Bubbles.
chart.Series[0].XValues = chart.ChartData["A2", "A5"]; chart.Series[0].YValues = chart.ChartData["B2", "B5"]; chart.Series[0].Bubbles.Add(chart.ChartData["C2"]); chart.Series[0].Bubbles.Add(chart.ChartData["C3"]); chart.Series[0].Bubbles.Add(chart.ChartData["C4"]); chart.Series[0].Bubbles.Add(chart.ChartData["C5"]);
Step 7: Save and launch the file.
pres.SaveToFile(@"result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
Output:

Chart data:

Full Code:
using Spire.Presentation;
using Spire.Presentation.Charts;
using System;
using System.Drawing;
namespace CreateBubbleChart
{
class Program
{
static void Main(string[] args)
{
Presentation pres = new Presentation();
RectangleF rect1 = new RectangleF(40, 40, 550, 320);
IChart chart = pres.Slides[0].Shapes.AppendChart(ChartType.Bubble, rect1, false);
chart.ChartTitle.TextProperties.Text = "Bubble Chart";
chart.ChartTitle.TextProperties.IsCentered = true;
chart.ChartTitle.Height = 30;
chart.HasTitle = true;
Double[] xdata = new Double[] { 7.7, 8.9, 1.0, 2.4 };
Double[] ydata = new Double[] { 15.2, 5.3, 6.7, 8 };
Double[] size = new Double[] { 1.1, 2.4, 3.7, 4.8 };
chart.ChartData[0, 0].Text = "X-Value";
chart.ChartData[0, 1].Text = "Y-Value";
chart.ChartData[0, 2].Text = "Size";
for (Int32 i = 0; i < xdata.Length; ++i)
{
chart.ChartData[i + 1, 0].Value = xdata[i];
chart.ChartData[i + 1, 1].Value = ydata[i];
chart.ChartData[i + 1, 2].Value = size[i];
}
chart.Series.SeriesLabel = chart.ChartData["B1", "B1"];
chart.Series[0].XValues = chart.ChartData["A2", "A5"];
chart.Series[0].YValues = chart.ChartData["B2", "B5"];
chart.Series[0].Bubbles.Add(chart.ChartData["C2"]);
chart.Series[0].Bubbles.Add(chart.ChartData["C3"]);
chart.Series[0].Bubbles.Add(chart.ChartData["C4"]);
chart.Series[0].Bubbles.Add(chart.ChartData["C5"]);
pres.SaveToFile(@"result.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("result.pptx");
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Charts
Imports System.Drawing
Namespace CreateBubbleChart
Class Program
Private Shared Sub Main(args As String())
Dim pres As New Presentation()
Dim rect1 As New RectangleF(40, 40, 550, 320)
Dim chart As IChart = pres.Slides(0).Shapes.AppendChart(ChartType.Bubble, rect1, False)
chart.ChartTitle.TextProperties.Text = "Bubble Chart"
chart.ChartTitle.TextProperties.IsCentered = True
chart.ChartTitle.Height = 30
chart.HasTitle = True
Dim xdata As [Double]() = New [Double]() {7.7, 8.9, 1.0, 2.4}
Dim ydata As [Double]() = New [Double]() {15.2, 5.3, 6.7, 8}
Dim size As [Double]() = New [Double]() {1.1, 2.4, 3.7, 4.8}
chart.ChartData(0, 0).Text = "X-Value"
chart.ChartData(0, 1).Text = "Y-Value"
chart.ChartData(0, 2).Text = "Size"
For i As Int32 = 0 To xdata.Length - 1
chart.ChartData(i + 1, 0).Value = xdata(i)
chart.ChartData(i + 1, 1).Value = ydata(i)
chart.ChartData(i + 1, 2).Value = size(i)
Next
chart.Series.SeriesLabel = chart.ChartData("B1", "B1")
chart.Series(0).XValues = chart.ChartData("A2", "A5")
chart.Series(0).YValues = chart.ChartData("B2", "B5")
chart.Series(0).Bubbles.Add(chart.ChartData("C2"))
chart.Series(0).Bubbles.Add(chart.ChartData("C3"))
chart.Series(0).Bubbles.Add(chart.ChartData("C4"))
chart.Series(0).Bubbles.Add(chart.ChartData("C5"))
pres.SaveToFile("result.pptx", FileFormat.Pptx2010)
System.Diagnostics.Process.Start("result.pptx")
End Sub
End Class
End Namespace
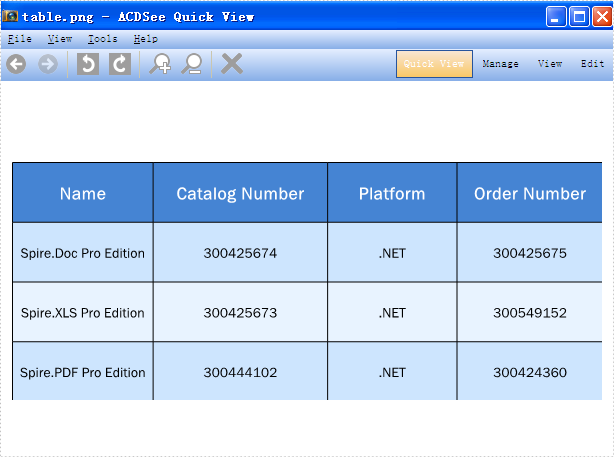
How to save Chart and table on Presentation Slide as image in C#
Spire.Presentation enables developers to export the whole presentation slides with table, chart and shape to image. And it also supports to export the single element in the presentation slides, such as chart, table and shape into image. This article will show you how to save chart and table on Presentation Slide as image in C# and please check the steps as below:
Step 1: Create a presentation document and load from file.
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx");
Step 2: Traverse every shape in the slide. Call ShapeList.SaveAsImage(int shapeIndex) to save table and chart as image.
//Save table as image in .Png format
Image image = ppt.Slides[0].Shapes.SaveAsImage(4);
image.Save("table.png", System.Drawing.Imaging.ImageFormat.Png);
//Save chart as image in .Jpeg format
image = ppt.Slides[1].Shapes.SaveAsImage(3);
image.Save("chart.jpg", System.Drawing.Imaging.ImageFormat.Jpeg);
You can use Shapes.SaveAsEMF method to save the chart and table to image in EMF format.
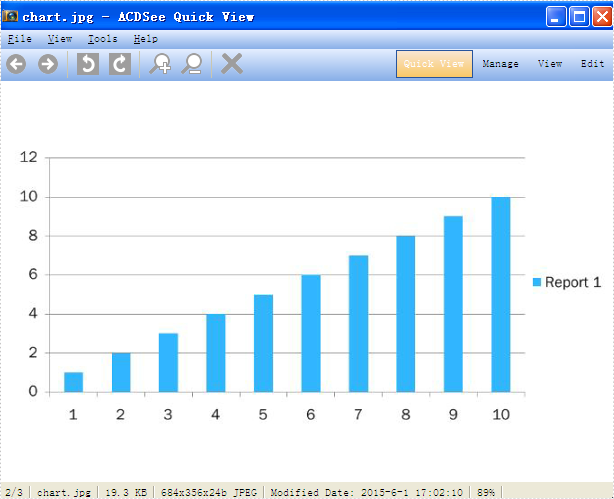
Effective screenshot:
Save Presentation table as image:

Save Presentation chart as image:

Full codes:
using Spire.Presentation;
using System.Drawing;
namespace SaveTableChartasImage
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx");
Image image = ppt.Slides[0].Shapes.SaveAsImage(4);
image.Save("table.png", System.Drawing.Imaging.ImageFormat.Png);
image = ppt.Slides[1].Shapes.SaveAsImage(3);
image.Save("chart.jpg", System.Drawing.Imaging.ImageFormat.Jpeg);
//ppt.Slides[1].Shapes.SaveAsEMF(3, "chart.emf");
}
}
}
How to Protect Chart on PowerPoint Slide in C#, VB.NET
When we create a PowerPoint slide that contains charts on it, we may not want others to change the chart data, especially when we create a presentation of financial report, it is very important for legal reasons that no changes get made when the slides are presented. In this article, I'll introduce how to protect chart on PowerPoint slide via Spire.Presentation in C# and VB.NET.
Test File:

Code Snippet:
Step 1: Create a new instance of Presentation class. Load the sample file to PPT document by calling LoadFromFile() method.
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx",FileFormat.Pptx2010);
Step 2: Get the second shape from slide and convert it as IChart. The first shape in the sample file is a textbox.
IChart chart = ppt.Slides[0].Shapes[1] as IChart;
Step 3: Set the Boolean value of IChart.IsDataProtect as true.
chart.IsDataProtect = true;
Step 4: Save the file.
ppt.SaveToFile("result.pptx", FileFormat.Pptx2010);
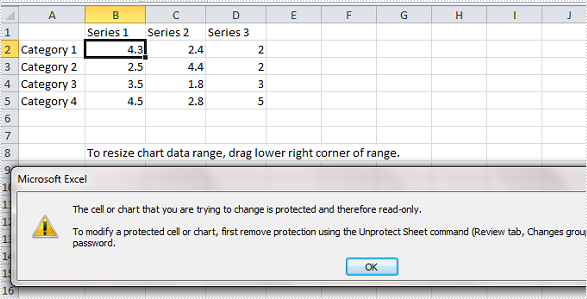
Output:
Run this program and open the result file, you’ll get following warning message if you try to modify the chart data in Excel.

Full Code:
using Spire.Presentation;
using Spire.Presentation.Charts;
namespace ProtectChart
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx", FileFormat.Pptx2010);
IChart chart = ppt.Slides[0].Shapes[1] as IChart;
chart.IsDataProtect = true;
ppt.SaveToFile("result.pptx", FileFormat.Pptx2010);
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Charts
Namespace ProtectChart
Class Program
Private Shared Sub Main(args As String())
Dim ppt As New Presentation()
ppt.LoadFromFile("sample.pptx", FileFormat.Pptx2010)
Dim chart As IChart = TryCast(ppt.Slides(0).Shapes(1), IChart)
chart.IsDataProtect = True
ppt.SaveToFile("result.pptx", FileFormat.Pptx2010)
End Sub
End Class
End Namespace
Add Secondary Value Axis to PowerPoint Chart in C#, VB.NET
Sometimes, the values in a chart vary widely from data series to data series, so it is difficult for us to compare the data only based on the primary vertical axis. To make the chart easier to read, you can plot one or more data series on a secondary axis. This article presents how to add secondary value axis to PowerPoint chart using Spire.Presentation in C# and VB.NET.
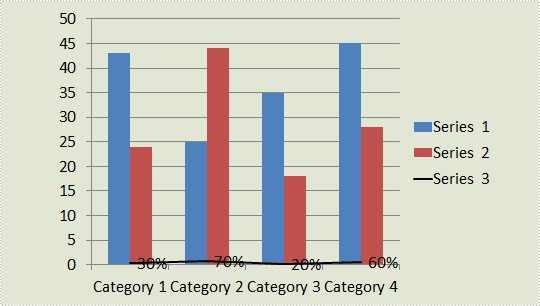
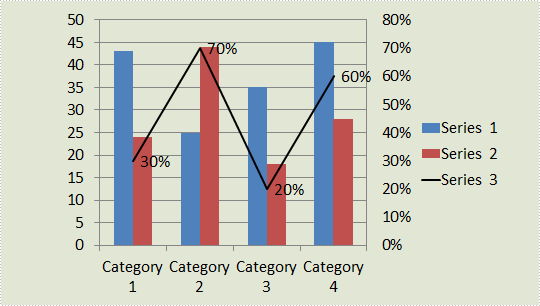
As is shown in the following combination chart, we can hardly learn the information of Series 3 since it contains different type of data compared with Series 1 and Series 2. In such cases, it is necessary to add a secondary axis to display the value of Series 3.
Test File:

Code Snippet:
Step 1: Create a new PowerPoint document and load the test file.
Presentation ppt = new Presentation("Test.pptx", FileFormat.Pptx2010);
Step 2: Get the chat from the PowerPoint file.
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
Step 3: Add a secondary axis to display the value of Series 3.
chart.Series[2].UseSecondAxis = true;
Step 4: Set the grid line of secondary axis as invisible.
chart.SecondaryValueAxis.MajorGridTextLines.FillType=FillFormatType.None;
Step 5: Save the file.
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2010);
Result:

Entire Code:
using Spire.Presentation;
using Spire.Presentation.Charts;
using Spire.Presentation.Drawing;
namespace AddValue
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation("Test.pptx", FileFormat.Pptx2010);
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
chart.Series[2].UseSecondAxis = true;
chart.SecondaryValueAxis.MajorGridTextLines.FillType = FillFormatType.None;
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2010);
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Charts
Imports Spire.Presentation.Drawing
Namespace AddValue
Class Program
Private Shared Sub Main(args As String())
Dim ppt As New Presentation("Test.pptx", FileFormat.Pptx2010)
Dim chart As IChart = TryCast(ppt.Slides(0).Shapes(0), IChart)
chart.Series(2).UseSecondAxis = True
chart.SecondaryValueAxis.MajorGridTextLines.FillType = FillFormatType.None
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2010)
End Sub
End Class
End Namespace
Set color for datapoints of series in Presentation
Spire.Presentation supports to work with multiple functions in chart, such as set number format and remove tick marks, format data labels of series. This article will focus on demonstrate how to set the color for datapoints of series in the PowerPoint document in C#.
In the class of ChartDataPoint, it represents a data point on the chart. Developers can access it to set the color, fill type and set the line property, etc. Now let's access to the datapoints to set color for datapoints of series with following code snippet:
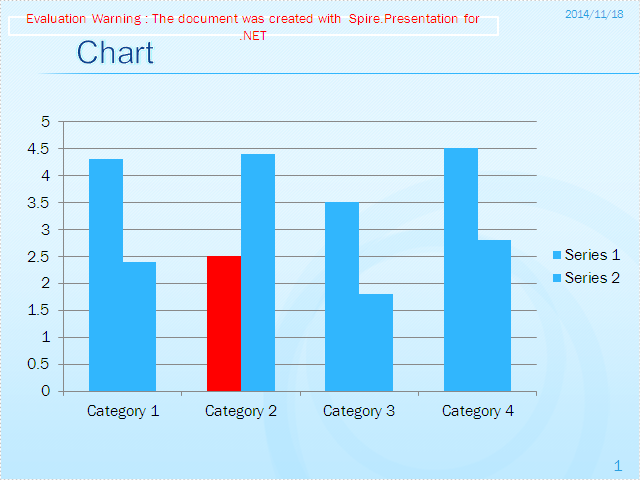
Step 1: Create a new instance of Presentation class and load the file that contains the column chart.
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx ");
Step 2: Get the chart in the document
IChart chart = ppt.Slides[0].Shapes[3] as IChart; chart.Categories.CategoryLabels = chart.ChartData["A2", "A5"]; chart.Series.SeriesLabel = chart.ChartData["B1", "C1"]; chart.Series[0].Values = chart.ChartData["B2", "B5"];
Step 3: Access datapoints to set the property
ChartDataPoint cdp = new ChartDataPoint(chart.Series[0]); chart.Series[1].Values = chart.ChartData["C2", "C5"]; cdp.Index = 1; //set the type of filling cdp.Fill.FillType = FillFormatType.Solid; //set the fill color cdp.Fill.SolidColor.KnownColor = KnownColors.Red; chart.Series[0].DataPoints.Add(cdp);
Step 4: Save and Launch to view the resulted PPTX file.
ppt.SaveToFile("Accessdatapoint.pptx", FileFormat.Pptx2007);
System.Diagnostics.Process.Start("Accessdatapoint.pptx");
Effective screenshot:

Full codes:
using Spire.Presentation;
using Spire.Presentation.Charts;
using Spire.Presentation.Drawing;
namespace FormatData
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx ");
IChart chart = ppt.Slides[0].Shapes[3] as IChart;
chart.Categories.CategoryLabels = chart.ChartData["A2", "A5"];
chart.Series.SeriesLabel = chart.ChartData["B1", "C1"];
chart.Series[0].Values = chart.ChartData["B2", "B5"];
ChartDataPoint cdp = new ChartDataPoint(chart.Series[0]);
chart.Series[1].Values = chart.ChartData["C2", "C5"];
cdp.Index = 1;
cdp.Fill.FillType = FillFormatType.Solid;
cdp.Fill.SolidColor.KnownColor = KnownColors.Red;
chart.Series[0].DataPoints.Add(cdp);
ppt.SaveToFile("Accessdatapoint.pptx", FileFormat.Pptx2007);
System.Diagnostics.Process.Start("Accessdatapoint.pptx");
}
}
}
How to set Number Format and remove tick marks on Chart in C#
Microsoft PowerPoint automatically shows the number Format in Arabic number for data cell on chart and it will show tick marks on the value axis and category axis. In order to make the chart more clearly and tidy, we may need to set percentage number format for the data and remove the tick marks. With the help of Spire.Presentation, we can achieve these requirements easily.
Make sure Spire.Presentation for .NET (Version 2.1.7 or above) has been installed correctly and then add Spire.Presentation.dll as reference in the downloaded Bin folder though the below path: "..\Spire.Presentation\Bin\NET4.0\ Spire. Presentation.dll".
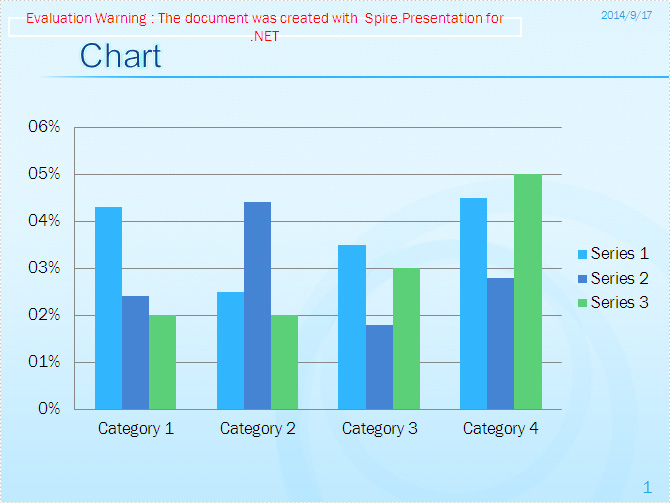
Check the custom chart on presentation slides at first:

Step 1: Create a presentation document and load the file from disk.
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx");
Step 2: Get the chart that need to be adjust the number format and remove the tick marks.
IChart chart = ppt.Slides[0].Shapes[3] as IChart;
Step 3: Set percentage number format for the axis value of chart.
chart.PrimaryValueAxis.NumberFormat = "0#\\%";
Step 4: Remove the tick marks for value axis and category axis.
chart.PrimaryValueAxis.MajorTickMark = TickMarkType.TickMarkNone; chart.PrimaryValueAxis.MinorTickMark = TickMarkType.TickMarkNone; chart.PrimaryCategoryAxis.MajorTickMark = TickMarkType.TickMarkNone; chart.PrimaryCategoryAxis.MinorTickMark = TickMarkType.TickMarkNone;
Step 5: Save and Launch to view the resulted PPTX file.
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007);
System.Diagnostics.Process.Start("Result.pptx");
Effective screenshot:

Full codes:
namespace SetNumberFormatforChartData
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx");
IChart chart = ppt.Slides[0].Shapes[3] as IChart;
chart.PrimaryValueAxis.NumberFormat = "0#\\%";
chart.PrimaryValueAxis.MajorTickMark = TickMarkType.TickMarkNone;
chart.PrimaryValueAxis.MinorTickMark = TickMarkType.TickMarkNone;
chart.PrimaryCategoryAxis.MajorTickMark = TickMarkType.TickMarkNone;
chart.PrimaryCategoryAxis.MinorTickMark = TickMarkType.TickMarkNone;
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007);
System.Diagnostics.Process.Start("Result.pptx");
}
}
}
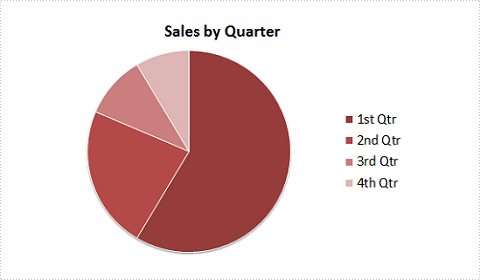
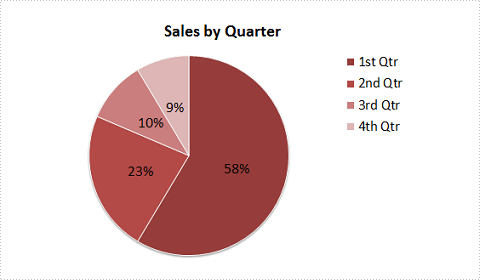
Format Data Labels of Series Chart in Presentation in C#, VB.NET
By default, Microsoft PowerPoint automatically hides the data labels when we create a series chart on presentation slide. In order to make your readers have an intuitive understanding of your chart, you can choose to set formatting of label to display series name, category name, value, percentage and adjust its displayed position. In this article, I would like to show you how to format data labels in PowerPoint presentation via Spire.Presentation.
In the class of Spire.Presentation.Charts.ChartDataLabel, it contains properties like LabelValueVisible, PercentageVisible, SeriesNameVisible, CategoryNameVisible, Position and etc , which will enable us to easily manage the data labels formatting as you desired. Look at the pie chart below, it is not that informative if it doesn’t display data labels.

Now, let's format pie chart to display percentages in data labels with following code snippet:
Step 1: Create a new instance of Presentation class and load test the file that contains the pie chart.
Presentation ppt = new Presentation();
ppt.LoadFromFile("Test.pptx");
Step 2: Get the chart from presentation slide.
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
Step 3: Get chart's series.
ChartSeriesFormatCollection sers = chart.Series;
Step 4: Set the position of legend on chart.
chart.ChartLegend.Position = ChartLegendPositionType.TopRight;
Step 5: Initialize four instance of series label and set parameters of each label.
ChartDataLabel cd1 = sers[0].DataLabels.Add();
cd1.PercentageVisible = true;
cd1.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd2 = sers[0].DataLabels.Add();
cd2.PercentageVisible = true;
cd2.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd3 = sers[0].DataLabels.Add();
cd3.PercentageVisible = true;
cd3.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd4 = sers[0].DataLabels.Add();
cd4.PercentageVisible = true;
cd4.Position = ChartDataLabelPosition.Center;
Step 6: Save the changes to a new .pptx file.
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007);
Result:

Full Code:
using Spire.Presentation;
using Spire.Presentation.Charts;
using Spire.Presentation.Collections;
namespace FormatData
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("Test.pptx");
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
ChartSeriesFormatCollection sers = chart.Series;
chart.ChartLegend.Position = ChartLegendPositionType.TopRight;
ChartDataLabel cd1 = sers[0].DataLabels.Add();
cd1.PercentageVisible = true;
cd1.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd2 = sers[0].DataLabels.Add();
cd2.PercentageVisible = true;
cd2.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd3 = sers[0].DataLabels.Add();
cd3.PercentageVisible = true;
cd3.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd4 = sers[0].DataLabels.Add();
cd4.PercentageVisible = true;
cd4.Position = ChartDataLabelPosition.Center;
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007);
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Charts
Imports Spire.Presentation.Collections
Namespace FormatData
Class Program
Private Shared Sub Main(args As String())
Dim ppt As New Presentation()
ppt.LoadFromFile("Test.pptx")
Dim chart As IChart = TryCast(ppt.Slides(0).Shapes(0), IChart)
Dim sers As ChartSeriesFormatCollection = chart.Series
chart.ChartLegend.Position = ChartLegendPositionType.TopRight
Dim cd1 As ChartDataLabel = sers(0).DataLabels.Add()
cd1.PercentageVisible = True
cd1.Position = ChartDataLabelPosition.Center
Dim cd2 As ChartDataLabel = sers(0).DataLabels.Add()
cd2.PercentageVisible = True
cd2.Position = ChartDataLabelPosition.Center
Dim cd3 As ChartDataLabel = sers(0).DataLabels.Add()
cd3.PercentageVisible = True
cd3.Position = ChartDataLabelPosition.Center
Dim cd4 As ChartDataLabel = sers(0).DataLabels.Add()
cd4.PercentageVisible = True
cd4.Position = ChartDataLabelPosition.Center
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007)
End Sub
End Class
End Namespace