This article introduces how to export Word file pages as png images in Windows Forms Application using Spire.DocViewer. Let’s see detailed steps.
First, download Spire.DocViewer, add DocViewer Control to VS Toolbox.

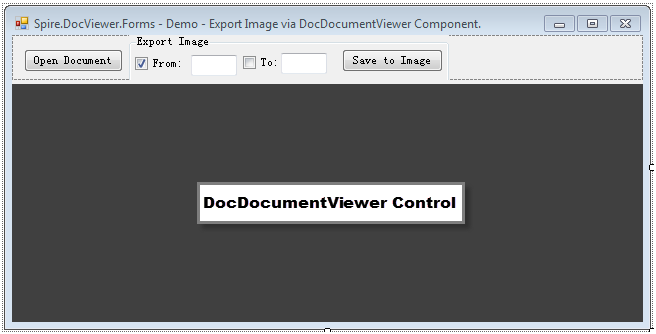
Then create a Windows Forms Application, design your Form1 as below.
- Add 'Open Document' button to open an existing Word file.
- Add two check boxes and two text boxes, which are designed for choosing a range of pages to do the conversion.
- Add 'Save to Image' button to save selected pages as images.
- Drag 'DocDocumentViewer Control' into Form1, which is used to display Word document.

Code Snippet:
Step 1: Create an OpenFileDialog to select the correct file type that you want to load. If you try to open with another file type except .doc and .docx, error message 'Cannot detect current file type' will appear.
private void btnOpen_Click(object sender, EventArgs e)
{
//Open a Doc Document
OpenFileDialog dialog = new OpenFileDialog();
dialog.Filter="Word97-2003 files(*.doc)|*.doc|Word2007-2010 files (*.docx)|*.docx|All files (*.*)|*.*";
dialog.Title="Select a DOC file";
dialog.Multiselect=false;
dialog.InitialDirectory=System.IO.Path.GetFullPath(@"..\..\..\..\..\..\Data");
DialogResult result = dialog.ShowDialog();
if (result==DialogResult.OK)
{
try
{
// Load doc document from file.
this.docDocumentViewer1.LoadFromFile(dialog.FileName);
this.textBox2.Text = this.docDocumentViewer1.PageCount.ToString();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
Step 2: The code behind 'Save to Image' button enables users to export the specified pages (from textbox1 to textBox2) as Bitmapsource, then convert Bitmapsource to images.
private void btnSaveImage_Click(object sender, EventArgs e)
{
this.Enabled = false;
bitMap.Clear();
try
{
if (ckbFrom.Checked && ckbTo.Checked)
{
try
{
int startIndex = 0;
int.TryParse(textBox1.Text, out startIndex);
m_CurrentPageNum = startIndex;
int endIndex = 0;
int.TryParse(textBox2.Text, out endIndex);
// Exports the specified pages as Images
Image[] bitmapsource = this.docDocumentViewer1.SaveImage((ushort)(startIndex), (ushort)(endIndex));
SaveImageToFile(bitmapsource);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
else if (ckbFrom.Checked && !ckbTo.Checked)
{
try
{
int currepageIndex = 0;
int.TryParse(textBox1.Text, out currepageIndex);
m_CurrentPageNum = currepageIndex;
//Saves the specified page as Image
Image bitmapsource = this.docDocumentViewer1.SaveImage((ushort)(currepageIndex));
SaveImageToFile(new Image[] { bitmapsource });
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
catch { };
this.Enabled = true;
}
Step 3: In step 2, SaveImageToFile() has been invoked. This part creates two customized methods SaveImageToFile() and WriteImageFile(), which is meant to save Bitmapsource as png images with the page index as its file name.
private void SaveImageToFile(Image[] bitmpaSource)
{
int startIndex = 1;
int.TryParse(textBox1.Text, out startIndex);
foreach (Image bitmap in bitmpaSource)
{
WriteImageFile(bitmap, startIndex);
startIndex++;
}
}
// BitmapSource Write to File
private void WriteImageFile(Image bitMapImg, int currentPageIndex)
{
try
{
if (bitMapImg != null)
{
string FullfileName = currentPageIndex.ToString() + ".png";
bitMapImg.Save(FullfileName, System.Drawing.Imaging.ImageFormat.Png);
bitMap.Add(FullfileName, bitMapImg);
}
}
catch (Exception ex)
{
#if DEBUG
System.Diagnostics.Debug.WriteLine(ex.Message + ex.Source);
#endif
}
}
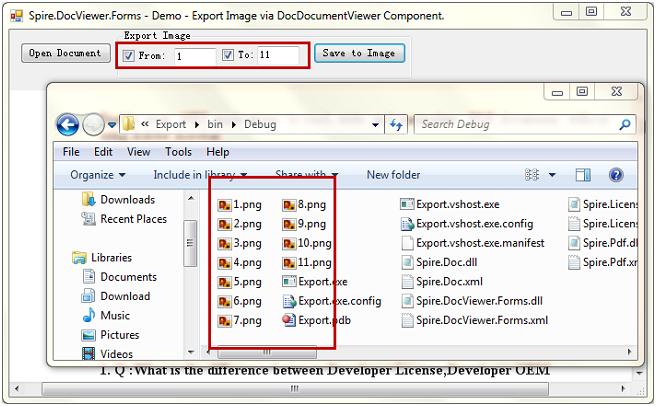
Debug the code, you'll get a Windows application as designed. Here, I open a sample Word file and select page 1 to page 11, selected pages will be saved as images in bin folder by clicking 'Save to Image'.