Layout of PPT concerns visual effect directly. PPT Viewer may have different feelings and thoughts such as tense, confused or anxious about different layouts. We can make our PPT files show main information and weaken minor information. This article will show how to set the layout for your slide via Spire.Presentation. Here are the steps:
Step 1: Create a PPT document.
Presentation ppt = new Presentation();
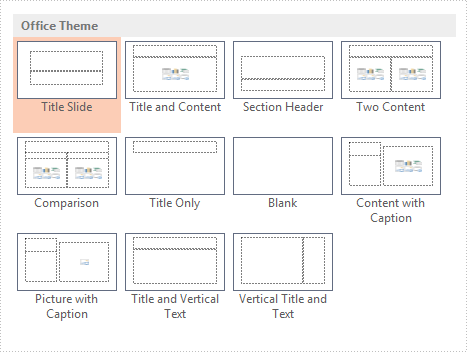
Step2: Set the layout for slide. Spire.Presentation offers 11 kinds of layout just as Microsoft PowerPoint supports.
ISlide slide = ppt.Slides.Append(SlideLayoutType.Title);

Step 3: Add content for Title and Text.
IAutoShape shape = slide.Shapes[0] as IAutoShape; shape.TextFrame.Text = "Hello Wolrd! –> This is title"; shape = slide.Shapes[1] as IAutoShape; shape.TextFrame.Text = "E-iceblue Support Team -> This is content";
Step 4: Save and review.
ppt.SaveToFile("Result.PPTx", FileFormat.PPTx2010);
System.Diagnostics.Process.Start("Result.PPTx");
Here is the result:

Then change another layout (Picture With Caption) to show: PictureAndCaption
Use function AppendEmbedImage to add image, and notice the order of the shape in PictureAndCaption is Shapes[1], Shapes[0] and Shapes[2].
Full code:
using Spire.Presentation;
namespace SetLayout
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ISlide slide = ppt.Slides.Append(SlideLayoutType.PictureAndCaption);
string ImageFile2 = "1.jpg";
IAutoShape shape0 = slide.Shapes[1] as IAutoShape;
slide.Shapes.AppendEmbedImage(ShapeType.Rectangle, ImageFile2, shape0.Frame.Rectangle);
IAutoShape shape = slide.Shapes[0] as IAutoShape;
shape.TextFrame.Text = "Title - Cattle back mountain";
IAutoShape shape2 = slide.Shapes[2] as IAutoShape;
shape2.TextFrame.Text = " Text content - Got name because it's slender ridge seems cow back";
ppt.SaveToFile("Sample.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("Sample.PPTx");
}
}
}
Result: