
Chart (31)
How to set Number Format and remove tick marks on Chart in C#
2014-09-17 09:18:15 Written by support iceblueMicrosoft PowerPoint automatically shows the number Format in Arabic number for data cell on chart and it will show tick marks on the value axis and category axis. In order to make the chart more clearly and tidy, we may need to set percentage number format for the data and remove the tick marks. With the help of Spire.Presentation, we can achieve these requirements easily.
Make sure Spire.Presentation for .NET (Version 2.1.7 or above) has been installed correctly and then add Spire.Presentation.dll as reference in the downloaded Bin folder though the below path: "..\Spire.Presentation\Bin\NET4.0\ Spire. Presentation.dll".
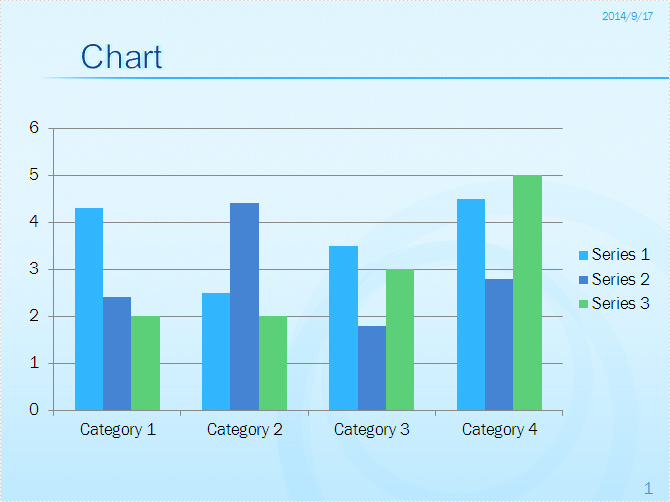
Check the custom chart on presentation slides at first:

Step 1: Create a presentation document and load the file from disk.
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx");
Step 2: Get the chart that need to be adjust the number format and remove the tick marks.
IChart chart = ppt.Slides[0].Shapes[3] as IChart;
Step 3: Set percentage number format for the axis value of chart.
chart.PrimaryValueAxis.NumberFormat = "0#\\%";
Step 4: Remove the tick marks for value axis and category axis.
chart.PrimaryValueAxis.MajorTickMark = TickMarkType.TickMarkNone; chart.PrimaryValueAxis.MinorTickMark = TickMarkType.TickMarkNone; chart.PrimaryCategoryAxis.MajorTickMark = TickMarkType.TickMarkNone; chart.PrimaryCategoryAxis.MinorTickMark = TickMarkType.TickMarkNone;
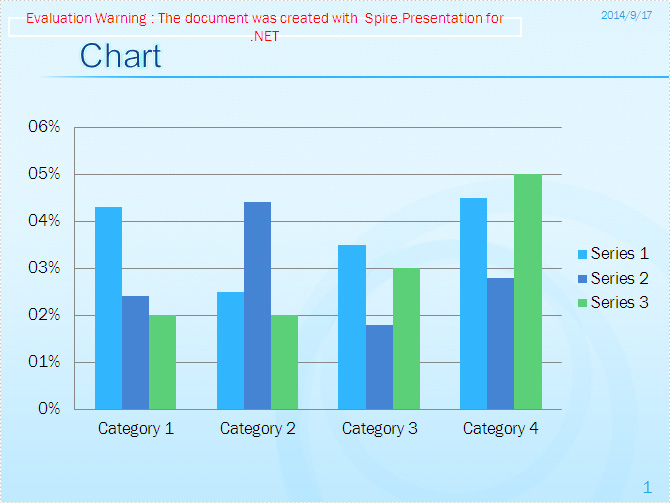
Step 5: Save and Launch to view the resulted PPTX file.
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007);
System.Diagnostics.Process.Start("Result.pptx");
Effective screenshot:

Full codes:
namespace SetNumberFormatforChartData
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("sample.pptx");
IChart chart = ppt.Slides[0].Shapes[3] as IChart;
chart.PrimaryValueAxis.NumberFormat = "0#\\%";
chart.PrimaryValueAxis.MajorTickMark = TickMarkType.TickMarkNone;
chart.PrimaryValueAxis.MinorTickMark = TickMarkType.TickMarkNone;
chart.PrimaryCategoryAxis.MajorTickMark = TickMarkType.TickMarkNone;
chart.PrimaryCategoryAxis.MinorTickMark = TickMarkType.TickMarkNone;
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007);
System.Diagnostics.Process.Start("Result.pptx");
}
}
}
Format Data Labels of Series Chart in Presentation in C#, VB.NET
2014-09-04 08:33:56 Written by support iceblueBy default, Microsoft PowerPoint automatically hides the data labels when we create a series chart on presentation slide. In order to make your readers have an intuitive understanding of your chart, you can choose to set formatting of label to display series name, category name, value, percentage and adjust its displayed position. In this article, I would like to show you how to format data labels in PowerPoint presentation via Spire.Presentation.
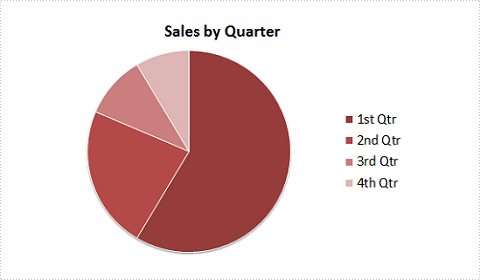
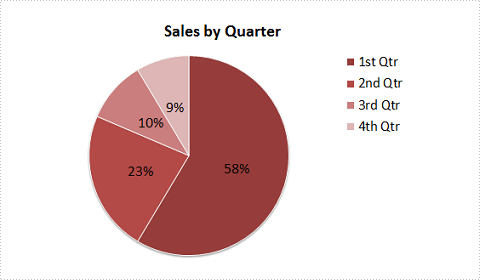
In the class of Spire.Presentation.Charts.ChartDataLabel, it contains properties like LabelValueVisible, PercentageVisible, SeriesNameVisible, CategoryNameVisible, Position and etc , which will enable us to easily manage the data labels formatting as you desired. Look at the pie chart below, it is not that informative if it doesn’t display data labels.

Now, let's format pie chart to display percentages in data labels with following code snippet:
Step 1: Create a new instance of Presentation class and load test the file that contains the pie chart.
Presentation ppt = new Presentation();
ppt.LoadFromFile("Test.pptx");
Step 2: Get the chart from presentation slide.
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
Step 3: Get chart's series.
ChartSeriesFormatCollection sers = chart.Series;
Step 4: Set the position of legend on chart.
chart.ChartLegend.Position = ChartLegendPositionType.TopRight;
Step 5: Initialize four instance of series label and set parameters of each label.
ChartDataLabel cd1 = sers[0].DataLabels.Add();
cd1.PercentageVisible = true;
cd1.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd2 = sers[0].DataLabels.Add();
cd2.PercentageVisible = true;
cd2.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd3 = sers[0].DataLabels.Add();
cd3.PercentageVisible = true;
cd3.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd4 = sers[0].DataLabels.Add();
cd4.PercentageVisible = true;
cd4.Position = ChartDataLabelPosition.Center;
Step 6: Save the changes to a new .pptx file.
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007);
Result:

Full Code:
using Spire.Presentation;
using Spire.Presentation.Charts;
using Spire.Presentation.Collections;
namespace FormatData
{
class Program
{
static void Main(string[] args)
{
Presentation ppt = new Presentation();
ppt.LoadFromFile("Test.pptx");
IChart chart = ppt.Slides[0].Shapes[0] as IChart;
ChartSeriesFormatCollection sers = chart.Series;
chart.ChartLegend.Position = ChartLegendPositionType.TopRight;
ChartDataLabel cd1 = sers[0].DataLabels.Add();
cd1.PercentageVisible = true;
cd1.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd2 = sers[0].DataLabels.Add();
cd2.PercentageVisible = true;
cd2.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd3 = sers[0].DataLabels.Add();
cd3.PercentageVisible = true;
cd3.Position = ChartDataLabelPosition.Center;
ChartDataLabel cd4 = sers[0].DataLabels.Add();
cd4.PercentageVisible = true;
cd4.Position = ChartDataLabelPosition.Center;
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007);
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Charts
Imports Spire.Presentation.Collections
Namespace FormatData
Class Program
Private Shared Sub Main(args As String())
Dim ppt As New Presentation()
ppt.LoadFromFile("Test.pptx")
Dim chart As IChart = TryCast(ppt.Slides(0).Shapes(0), IChart)
Dim sers As ChartSeriesFormatCollection = chart.Series
chart.ChartLegend.Position = ChartLegendPositionType.TopRight
Dim cd1 As ChartDataLabel = sers(0).DataLabels.Add()
cd1.PercentageVisible = True
cd1.Position = ChartDataLabelPosition.Center
Dim cd2 As ChartDataLabel = sers(0).DataLabels.Add()
cd2.PercentageVisible = True
cd2.Position = ChartDataLabelPosition.Center
Dim cd3 As ChartDataLabel = sers(0).DataLabels.Add()
cd3.PercentageVisible = True
cd3.Position = ChartDataLabelPosition.Center
Dim cd4 As ChartDataLabel = sers(0).DataLabels.Add()
cd4.PercentageVisible = True
cd4.Position = ChartDataLabelPosition.Center
ppt.SaveToFile("Result.pptx", FileFormat.Pptx2007)
End Sub
End Class
End Namespace
Inserting charts to your PPT document is an easy and eye catching way to display important information. Spire.Presentation includes many different types of data charts including column charts, cylinder charts, cone charts, pyramid charts, clustered charts, line charts, pie charts, bar charts, area charts, scatter charts, stock charts, surface charts, contour charts, doughnut charts, bubble charts and radar charts.
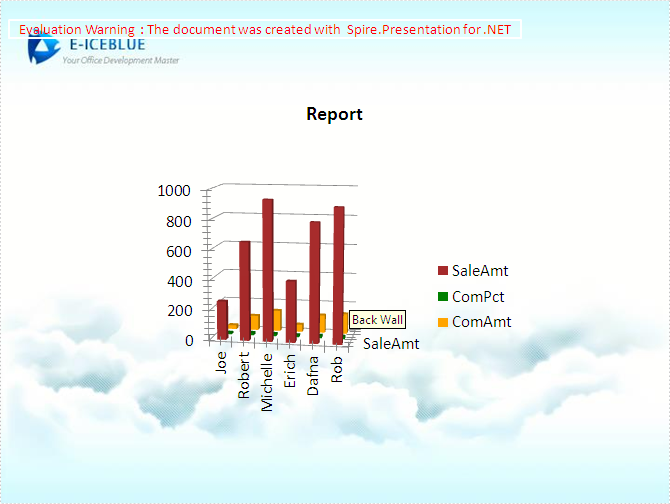
Spire.Presentation for .NET, a reliable .NET PPT component, enables you to generate, read, edit, convert even print your PPT documents without installing Microsoft PowerPoint on your machine. Using Spire.Presentation for .NET, you also can insert charts in your PPT document with C#. Please see the target PPT document with chart as below picture:

The steps of method are:
Step 1: Create the PPT document.
Presentation presentation = new Presentation();
Step 2: Insert chart, set title and style of the chart.
RectangleF rect = new RectangleF(presentation.SlideSize.Size.Width / 2 - 200, 100, 400, 400); IChart chart = presentation.Slides[0].Shapes.AppendChart(Spire.Presentation.Charts.ChartType.Cylinder3DClustered, rect); chart.ChartTitle.TextProperties.Text = "Report"; chart.ChartTitle.TextProperties.IsCentered = true; chart.ChartTitle.Height = 30; chart.HasTitle = true;
Step 3: Prepare data for the chart. Load a simple DataTable from XML file via LoadData() method.
DataTable dataTable = LoadData();
private DataTable LoadData()
{
DataSet ds = new DataSet();
ds.ReadXmlSchema("data-schema.xml");
ds.ReadXml("data.xml");
return ds.Tables[0];
}
Step 4: Attach the data to chart. We can use chart.ChartData[rowIndex, columnIndex] to get/set the value of the specified cell in the data table of chart. Using the property chart.ChartData[rowIndex, columnIndex].Text to get/set the text value. Using the property chart.ChartData[rowIndex, columnIndex].Value to get/set numeric value. In this article we define a method InitChartData to attach the Data of the chart.
private void InitChartData(IChart chart, DataTable dataTable)
{
for (int c = 0; c < dataTable.Columns.Count; c++)
{
chart.ChartData[0, c].Text = dataTable.Columns[c].Caption;
}
for (int r = 0; r < dataTable.Rows.Count; r++)
{
object[] data = dataTable.Rows[r].ItemArray;
for (int c = 0; c < data.Length; c++)
{
chart.ChartData[r + 1, c].Value = data[c];
}
}
}
Step 5: Set the Series label and Category label.
chart.Series.SeriesLabel = chart.ChartData["B1", "D1"]; chart.Categories.CategoryLabels = chart.ChartData["A2", "A7"];
Step 6: Assign data to each Series and set each Series' fill color.
chart.Series[0].Values = chart.ChartData["B2", "B7"]; chart.Series[0].Fill.FillType = FillFormatType.Solid; chart.Series[0].Fill.SolidColor.KnownColor = KnownColors.Brown; chart.Series[1].Values = chart.ChartData["C2", "C7"]; chart.Series[1].Fill.FillType = FillFormatType.Solid; chart.Series[1].Fill.SolidColor.KnownColor = KnownColors.Green; chart.Series[2].Values = chart.ChartData["D2", "D7"]; chart.Series[2].Fill.FillType = FillFormatType.Solid; chart.Series[2].Fill.SolidColor.KnownColor = KnownColors.Orange;
Step 7: Set the 3D rotation.
chart.RotationThreeD.XDegree = 10; chart.RotationThreeD.YDegree = 10;
Step 8: Save the document.
presentation.SaveToFile("chart.pptx", FileFormat.Pptx2010);
Download and install Spire.Presentation for .NET and use below code to experience this method to insert charts in PPT document.
The full code:
using Spire.Presentation;
using Spire.Presentation.Charts;
using Spire.Presentation.Drawing;
using System;
using System.Data;
using System.Drawing;
namespace InsertChart
{
class Program
{
private void btnRun_Click(object sender, EventArgs e)
{
//create PPT document
Presentation presentation = new Presentation();
//set background Image
string ImageFile = "bg.png";
RectangleF rect2 = new RectangleF(0, 0, presentation.SlideSize.Size.Width, presentation.SlideSize.Size.Height);
presentation.Slides[0].Shapes.AppendEmbedImage(ShapeType.Rectangle, ImageFile, rect2);
presentation.Slides[0].Shapes[0].Line.FillFormat.SolidFillColor.Color = Color.FloralWhite;
//insert chart
RectangleF rect = new RectangleF(presentation.SlideSize.Size.Width / 2 - 200, 100, 400, 400);
IChart chart = presentation.Slides[0].Shapes.AppendChart(Spire.Presentation.Charts.ChartType.Cylinder3DClustered, rect);
//add chart Title
chart.ChartTitle.TextProperties.Text = "Report";
chart.ChartTitle.TextProperties.IsCentered = true;
chart.ChartTitle.Height = 30;
chart.HasTitle = true;
//load data from XML file to datatable
DataTable dataTable = LoadData();
//load data from datatable to chart
InitChartData(chart, dataTable);
chart.Series.SeriesLabel = chart.ChartData["B1", "D1"];
chart.Categories.CategoryLabels = chart.ChartData["A2", "A7"];
chart.Series[0].Values = chart.ChartData["B2", "B7"];
chart.Series[0].Fill.FillType = FillFormatType.Solid;
chart.Series[0].Fill.SolidColor.KnownColor = KnownColors.Brown;
chart.Series[1].Values = chart.ChartData["C2", "C7"];
chart.Series[1].Fill.FillType = FillFormatType.Solid;
chart.Series[1].Fill.SolidColor.KnownColor = KnownColors.Green;
chart.Series[2].Values = chart.ChartData["D2", "D7"];
chart.Series[2].Fill.FillType = FillFormatType.Solid;
chart.Series[2].Fill.SolidColor.KnownColor = KnownColors.Orange;
//set the 3D rotation
chart.RotationThreeD.XDegree = 10;
chart.RotationThreeD.YDegree = 10;
//save the document
presentation.SaveToFile("chart.pptx", FileFormat.Pptx2010);
System.Diagnostics.Process.Start("chart.pptx");
}
//function to load data from XML file to DataTable
private DataTable LoadData()
{
DataSet ds = new DataSet();
ds.ReadXmlSchema("data-schema.xml");
ds.ReadXml("data.xml");
return ds.Tables[0];
}
//function to load data from DataTable to IChart
private void InitChartData(IChart chart, DataTable dataTable)
{
for (int c = 0; c < dataTable.Columns.Count; c++)
{
chart.ChartData[0, c].Text = dataTable.Columns[c].Caption;
}
for (int r = 0; r < dataTable.Rows.Count; r++)
{
object[] data = dataTable.Rows[r].ItemArray;
for (int c = 0; c < data.Length; c++)
{
chart.ChartData[r + 1, c].Value = data[c];
}
}
}
}
}
Imports Spire.Presentation
Imports Spire.Presentation.Charts
Imports Spire.Presentation.Drawing
Imports System.Data
Imports System.Drawing
Namespace InsertChart
Class Program
Private Sub btnRun_Click(sender As Object, e As EventArgs)
'create PPT document
Dim presentation As New Presentation()
'set background Image
Dim ImageFile As String = "bg.png"
Dim rect2 As New RectangleF(0, 0, presentation.SlideSize.Size.Width, presentation.SlideSize.Size.Height)
presentation.Slides(0).Shapes.AppendEmbedImage(ShapeType.Rectangle, ImageFile, rect2)
presentation.Slides(0).Shapes(0).Line.FillFormat.SolidFillColor.Color = Color.FloralWhite
'insert chart
Dim rect As New RectangleF(presentation.SlideSize.Size.Width / 2 - 200, 100, 400, 400)
Dim chart As IChart = presentation.Slides(0).Shapes.AppendChart(Spire.Presentation.Charts.ChartType.Cylinder3DClustered, rect)
'add chart Title
chart.ChartTitle.TextProperties.Text = "Report"
chart.ChartTitle.TextProperties.IsCentered = True
chart.ChartTitle.Height = 30
chart.HasTitle = True
'load data from XML file to datatable
Dim dataTable As DataTable = LoadData()
'load data from datatable to chart
InitChartData(chart, dataTable)
chart.Series.SeriesLabel = chart.ChartData("B1", "D1")
chart.Categories.CategoryLabels = chart.ChartData("A2", "A7")
chart.Series(0).Values = chart.ChartData("B2", "B7")
chart.Series(0).Fill.FillType = FillFormatType.Solid
chart.Series(0).Fill.SolidColor.KnownColor = KnownColors.Brown
chart.Series(1).Values = chart.ChartData("C2", "C7")
chart.Series(1).Fill.FillType = FillFormatType.Solid
chart.Series(1).Fill.SolidColor.KnownColor = KnownColors.Green
chart.Series(2).Values = chart.ChartData("D2", "D7")
chart.Series(2).Fill.FillType = FillFormatType.Solid
chart.Series(2).Fill.SolidColor.KnownColor = KnownColors.Orange
'set the 3D rotation
chart.RotationThreeD.XDegree = 10
chart.RotationThreeD.YDegree = 10
'save the document
presentation.SaveToFile("chart.pptx", FileFormat.Pptx2010)
System.Diagnostics.Process.Start("chart.pptx")
End Sub
'function to load data from XML file to DataTable
Private Function LoadData() As DataTable
Dim ds As New DataSet()
ds.ReadXmlSchema("data-schema.xml")
ds.ReadXml("data.xml")
Return ds.Tables(0)
End Function
'function to load data from DataTable to IChart
Private Sub InitChartData(chart As IChart, dataTable As DataTable)
For c As Integer = 0 To dataTable.Columns.Count - 1
chart.ChartData(0, c).Text = dataTable.Columns(c).Caption
Next
For r As Integer = 0 To dataTable.Rows.Count - 1
Dim data As Object() = dataTable.Rows(r).ItemArray
For c As Integer = 0 To data.Length - 1
chart.ChartData(r + 1, c).Value = data(c)
Next
Next
End Sub
End Class
End Namespace
