C#/VB.NET: Converter PDF para Word
Índice
Instalado via NuGet
PM> Install-Package Spire.PDF
Links Relacionados
O formato PDF é a melhor escolha em muitos casos, mas o Word é mais flexível quando a edição ou modificação é necessária. Arquivos PDF são normalmente usados para compartilhamento online, impressão e arquivamento, enquanto documentos do Word são usados para criar, editar e formatar documentos. Converter um PDF para Word é uma boa opção se você quiser reeditar o documento PDF. Neste artigo, você aprenderá como programar converter PDF para Word em C# e VB.NET usando Spire.PDF for .NET.
Instalar o Spire.PDF for .NET
Para começar, você precisa adicionar os arquivos DLL incluídos no pacote Spire.PDF for .NET como referências em seu projeto .NET. Os arquivos DLL podem ser baixados deste link ou instalados via NuGet.
PM> Install-Package Spire.PDF
Conhecimento prévio
O Spire.PDF for .NET oferece dois modos de conversão. As vantagens e desvantagens desses dois modos são as seguintes:
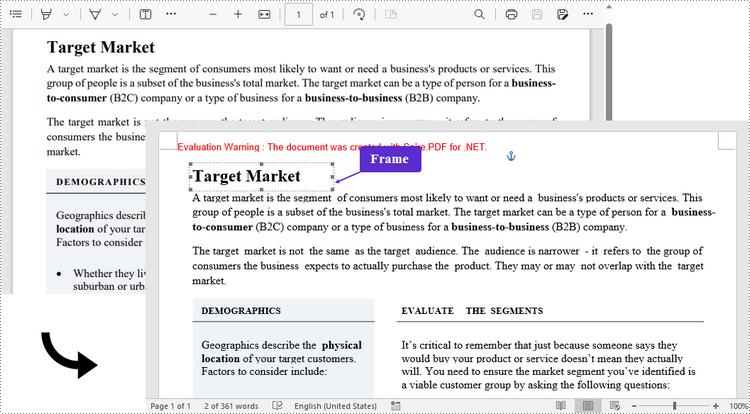
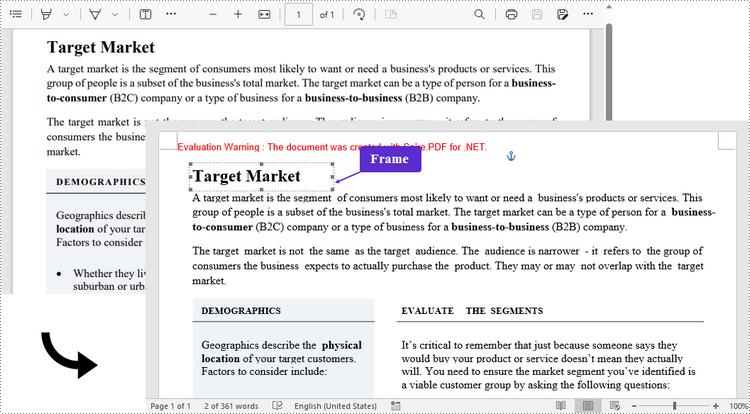
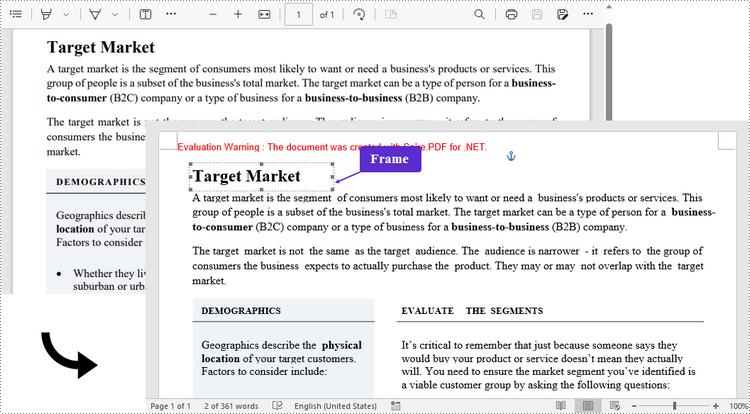
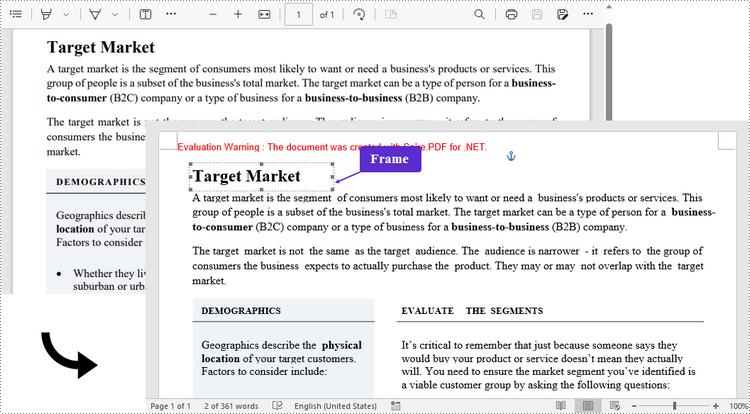
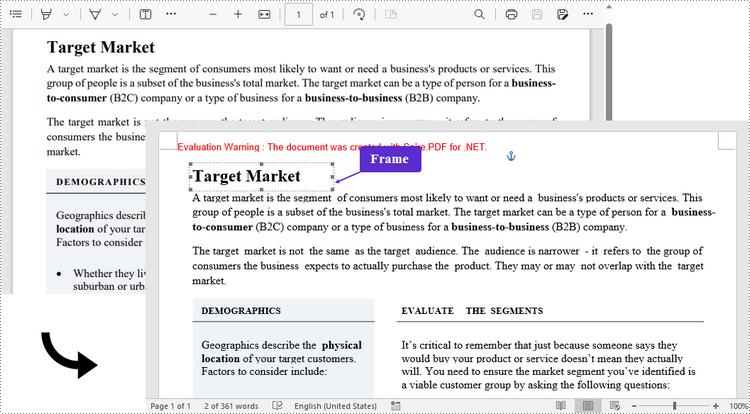
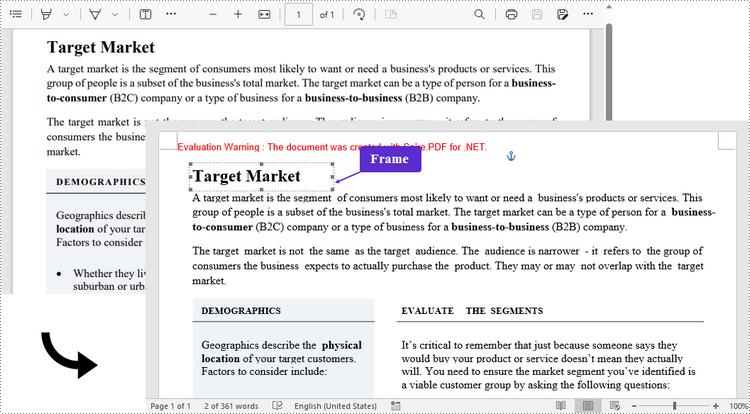
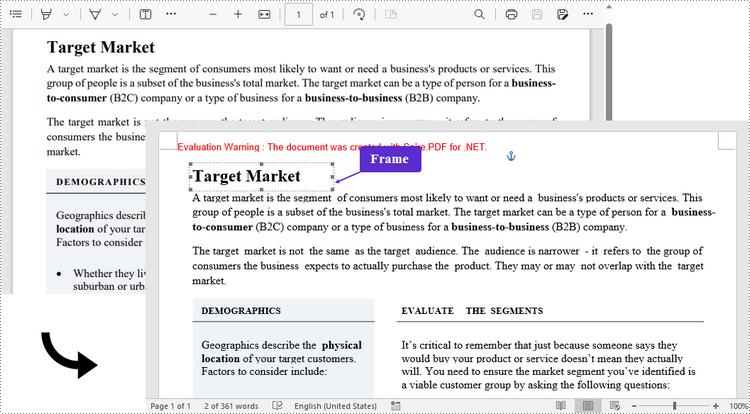
- Modo de layout fixo: O modo de layout fixo tem velocidade de conversão rápida e é propício para manter a aparência original dos arquivos PDF ao máximo. No entanto, a capacidade de edição do documento resultante será limitada, pois cada linha de texto em PDF será apresentada em um quadro separado no documento do Word gerado.
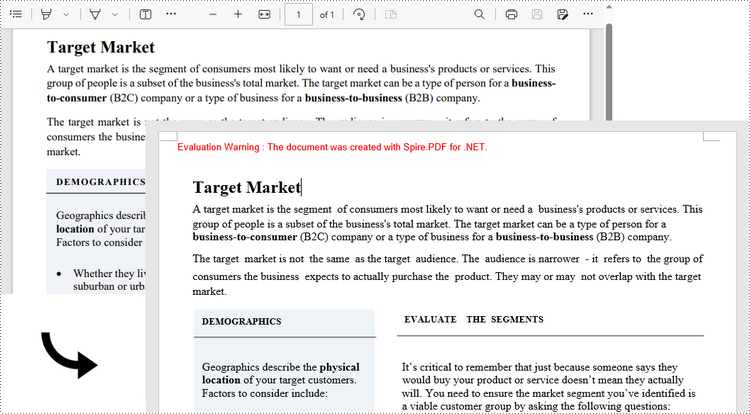
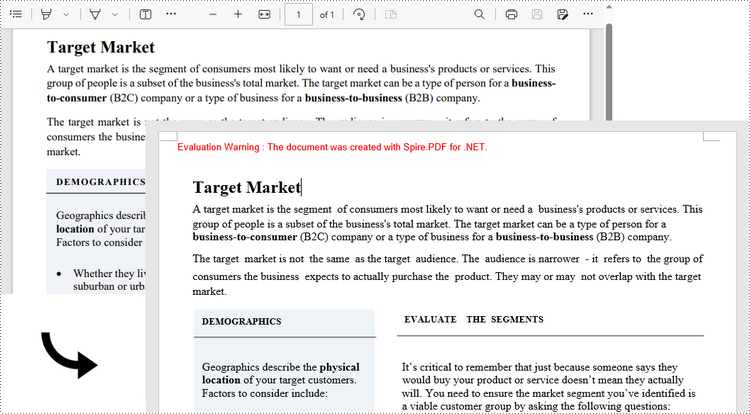
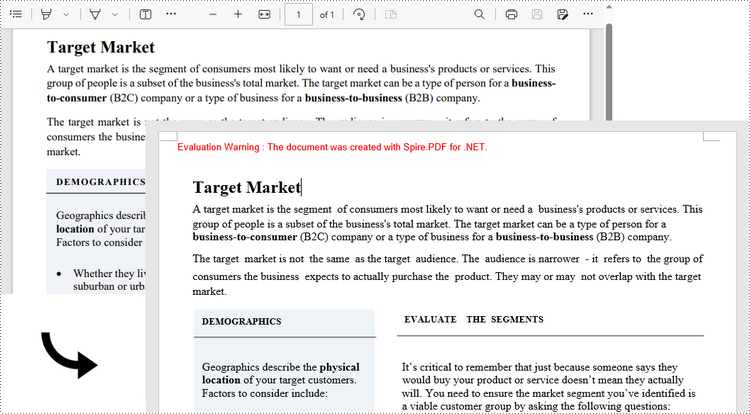
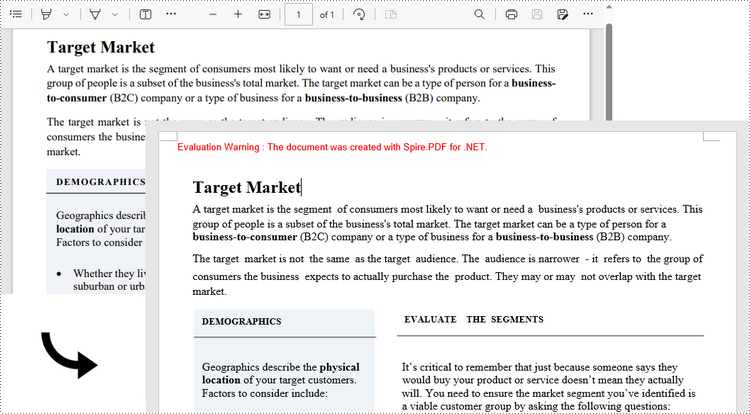
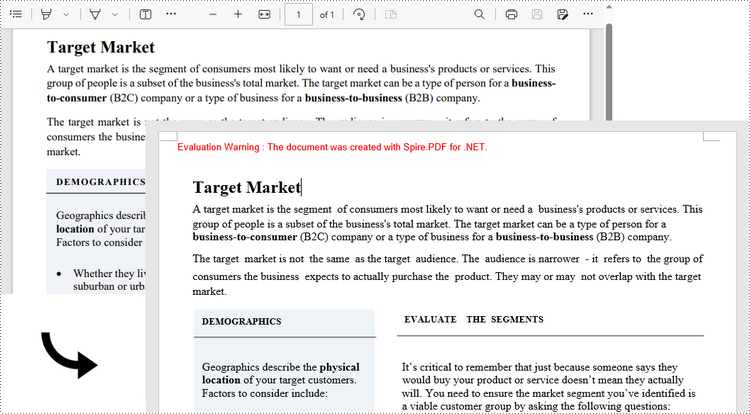
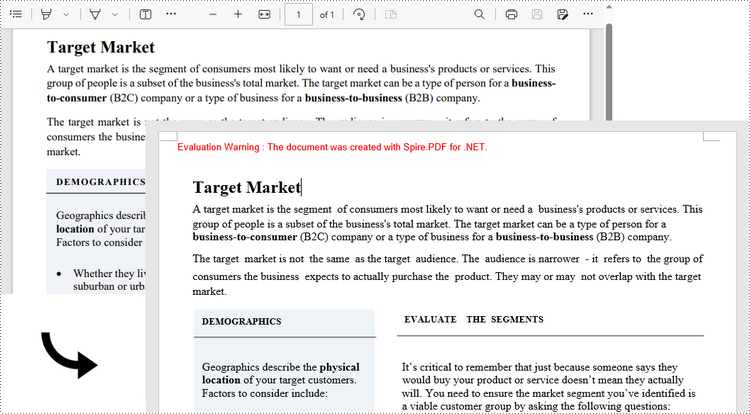
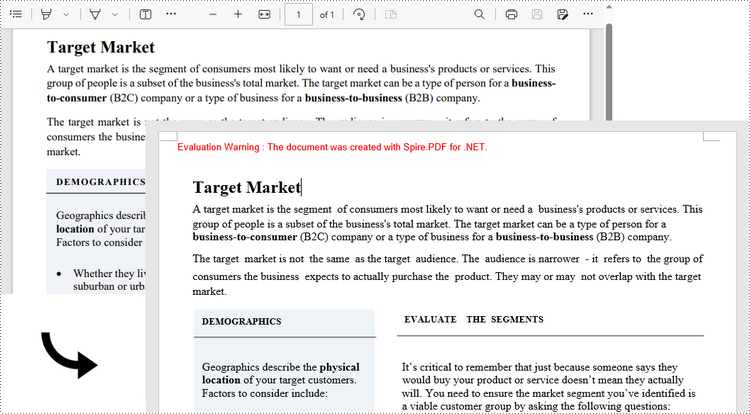
- Modo de reconhecimento de fluxo: O modo de reconhecimento de fluxo é um modo de reconhecimento completo. O conteúdo convertido não será apresentado em quadros e a estrutura do documento resultante é fluida. O documento do Word gerado é fácil de reeditar, mas pode parecer diferente do arquivo PDF original.
Converter PDF para Doc/Docx de Layout Fixo em C#, VB.NET
Por padrão, o método PdfDcoument.SaveToFile() converterá PDF em Word com layout fixo. A seguir estão as etapas detalhadas.
- Crie um objeto PdfDocument.
- Carregue um arquivo PDF usando o método PdfDocument.LoadFromFile().
- Converta o documento PDF em um arquivo de formato Doc ou Docx usando o método PdfDocument.SaveToFile(String fileName, FileFormat fileFormat).
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFixedLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Convert PDF to Doc and save it to a specified path
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx and save it to a specified path
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Converta PDF em Doc/Docx com Estrutura Flexível em C#, VB.NET
Além do mecanismo de conversão padrão, o Spire.PDF para .NET fornece outro mecanismo chamado modo Ps, que funciona melhor com o modo de reconhecimento de fluxo. Para ativar o mecanismo de conversão Ps e o modo de reconhecimento de fluxo, passe (true, true) como parâmetros do método PdfDocument.ConvertOptions.SetPdfToDocOptions(bool usePsMode, bool useFlowRecognitionMode). As etapas inteiras são as seguintes.
- Crie um objeto PdfDocument.
- Carregue um arquivo PDF usando o método PdfDocument.loadFromFile().
- Habilite o mecanismo de conversão Ps e o modo de reconhecimento de fluxo usando o método PdfDocument.ConvertOptions.SetPdfToDocOptions(true, true).
- Converta o documento PDF em um arquivo de formato Doc ou Docx usando o método PdfDocument.SaveToFile().
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFlexibleLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Specify the PDF to Word conversion options
doc.ConvertOptions.SetPdfToDocOptions(true, true);
//Convert PDF to Doc
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Solicitar uma licença temporária
Se você deseja remover a mensagem de avaliação dos documentos gerados ou se livrar das limitações de função, por favor solicite uma licença de teste de 30 dias para você.
C#/VB.NET: Converti PDF in Word
Sommario
Installato tramite NuGet
PM> Install-Package Spire.PDF
Link correlati
Il formato PDF è la scelta migliore in molti casi, ma Word è più flessibile quando è necessario modificare o modificare. I file PDF vengono generalmente utilizzati per la condivisione, la stampa e l'archiviazione online, mentre i documenti Word vengono utilizzati per la creazione, la modifica e la formattazione dei documenti. La conversione di un PDF in Word è una buona opzione se desideri modificare nuovamente il documento PDF. In questo articolo imparerai a programmaticamente convertire PDF in Word in C# e VB.NET utilizzando Spire.PDF for .NET.
Installa Spire.PDF for .NET
Per cominciare, è necessario aggiungere i file DLL inclusi nel pacchetto Spire.PDF for .NET come riferimenti nel progetto .NET. I file DLL possono essere scaricati da questo link o installato tramite NuGet.
PM> Install-Package Spire.PDF
Conoscenze di base
Spire.PDF for .NET offre due modalità di conversione. I vantaggi e gli svantaggi di queste due modalità sono i seguenti:
- Modalità layout fisso: la modalità layout fisso ha una velocità di conversione elevata ed è favorevole al mantenimento dell'aspetto originale dei file PDF nella massima misura. Tuttavia, la modificabilità del documento risultante sarà limitata poiché ogni riga di testo in PDF verrà presentata in una cornice separata nel documento Word generato.
- Modalità di riconoscimento del flusso: la modalità di riconoscimento del flusso è una modalità di riconoscimento completo. Il contenuto convertito non verrà presentato in frame e la struttura del documento risultante è fluida. Il documento Word generato è facile da modificare nuovamente ma potrebbe avere un aspetto diverso dal file PDF originale.
Converti PDF in Doc/Docx a layout fisso in C#, VB.NET
Per impostazione predefinita, il metodo PdfDcoument.SaveToFile() convertirà PDF in Word con layout fisso. Di seguito sono riportati i passaggi dettagliati.
- Creare un oggetto PdfDocument.
- Carica un file PDF utilizzando il metodo PdfDocument.LoadFromFile().
- Convertire il documento PDF in un file in formato Doc o Docx utilizzando il metodo PdfDocument.SaveToFile(String fileName, FileFormat fileFormat).
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFixedLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Convert PDF to Doc and save it to a specified path
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx and save it to a specified path
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Converti PDF in Doc/Docx con struttura flessibile in C#, VB.NET
Oltre al motore di conversione predefinito, Spire.PDF per .NET fornisce un altro motore chiamato modalità Ps, che funziona meglio con la modalità di riconoscimento del flusso. Per abilitare il motore di conversione Ps e la modalità di riconoscimento del flusso, passare (true, true) come parametri del metodo PdfDocument.ConvertOptions.SetPdfToDocOptions(bool usePsMode, bool useFlowRecognitionMode). Gli interi passaggi sono i seguenti.
- Creare un oggetto PdfDocument.
- Carica un file PDF utilizzando il metodo PdfDocument.loadFromFile().
- Abilita il motore di conversione Ps e la modalità di riconoscimento del flusso utilizzando il metodo PdfDocument.ConvertOptions.SetPdfToDocOptions(true, true).
- Converti il documento PDF in un file in formato Doc o Docx utilizzando il metodo PdfDocument.SaveToFile().
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFlexibleLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Specify the PDF to Word conversion options
doc.ConvertOptions.SetPdfToDocOptions(true, true);
//Convert PDF to Doc
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Richiedi una licenza temporanea
Se desideri rimuovere il messaggio di valutazione dai documenti generati o eliminare le limitazioni delle funzioni, per favore richiedere una licenza di prova di 30 giorni per te.
C#/VB.NET: преобразование PDF в Word
Оглавление
Установлено через NuGet
PM>Установка-Пакет Spire.PDF
Ссылки по теме
Формат PDF — лучший выбор во многих случаях, но Word более гибок, когда требуется редактирование или модификация. Файлы PDF обычно используются для обмена в Интернете, печати и архивирования, а документы Word используются для создания, редактирования и форматирования документов. Преобразование PDF в Word — хороший вариант, если вы хотите повторно отредактировать PDF-документ. В этой статье вы узнаете, как программно конвертировать PDF в Word на C# и VB.NET с использованием Spire.PDF for .NET.
- Преобразование PDF в документ с фиксированным макетом / Docx
- Преобразование PDF в Doc/Docx с гибкой структурой
Установите Spire.PDF for .NET
Для начала вам нужно добавить файлы DLL, включенные в пакет Spire.PDF for .NET, в качестве ссылок в ваш проект .NET. Файлы DLL можно загрузить с эта ссылка или установить через NuGet..
PM>Установка-Пакет Spire.PDF
Жизненный опыт
Spire.PDF for .NET предоставляет два режима преобразования. Преимущества и недостатки этих двух режимов заключаются в следующем:
- Режим фиксированного макета: Режим фиксированной компоновки имеет высокую скорость преобразования и в наибольшей степени способствует сохранению исходного вида PDF-файлов. Однако возможность редактирования полученного документа будет ограничена, поскольку каждая строка текста в формате PDF будет представлена в отдельном фрейме в сгенерированном документе Word.
- Режим распознавания потока: Режим распознавания потока — это режим полного распознавания. Преобразованный контент не будет представлен во фреймах, а структура результирующего документа будет плавной. Сгенерированный документ Word легко редактируется, но он может отличаться от исходного PDF-файла.
Преобразование PDF в Doc/Docx с фиксированным макетом в C#, VB.NET
По умолчаниюPdfDcoument.SaveToFile() method will convert PDF to Word with fixed layout. The following are the detailed steps.
- Создайте объект PdfDocument.
- Загрузите файл PDF с помощью метода PdfDocument.LoadFromFile().
- Преобразуйте документ PDF в файл формата Doc или Docx, используя метод PdfDocument.SaveToFile(String fileName, FileFormat fileFormat).
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFixedLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Convert PDF to Doc and save it to a specified path
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx and save it to a specified path
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Преобразование PDF в Doc/Docx с гибкой структурой на C#, VB.NET
В дополнение к механизму преобразования по умолчанию Spire.PDF для .NET предоставляет другой механизм, называемый режимом Ps, который лучше работает с режимом распознавания потока. Чтобы включить механизм преобразования Ps и режим потокового распознавания, передайте (true, true) в качестве параметров метода PdfDocument.ConvertOptions.SetPdfToDocOptions(bool usePsMode, bool useFlowRecognitionMode). Все шаги следующие.
- Создайте объект PdfDocument.
- Загрузите файл PDF с помощью метода PdfDocument.loadFromFile().
- Включите механизм преобразования Ps и режим распознавания потока с помощью метода PdfDocument.ConvertOptions.SetPdfToDocOptions(true, true).
- Преобразуйте документ PDF в файл формата Doc или Docx, используя метод PdfDocument.SaveToFile().
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFlexibleLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Specify the PDF to Word conversion options
doc.ConvertOptions.SetPdfToDocOptions(true, true);
//Convert PDF to Doc
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Подать заявку на временную лицензию
Если вы хотите удалить оценочное сообщение из сгенерированных документов или избавиться от функциональных ограничений, запросите для себя 30-дневную пробную лицензию.
C#/VB.NET: PDF in Word konvertieren
Inhaltsverzeichnis
Über NuGet installiert
PM> Install-Package Spire.PDF
verwandte Links
Das PDF-Format ist in vielen Fällen die beste Wahl, Word ist jedoch flexibler, wenn eine Bearbeitung oder Änderung erforderlich ist. PDF-Dateien werden typischerweise zum Online-Freigeben, Drucken und Archivieren verwendet, während Word-Dokumente zum Erstellen, Bearbeiten und Formatieren von Dokumenten verwendet werden. Das Konvertieren einer PDF-Datei in Word ist eine gute Option, wenn Sie das PDF-Dokument erneut bearbeiten möchten. In diesem Artikel erfahren Sie, wie Sie programmgesteuert vorgehen Konvertieren Sie PDF in Word in C# und VB.NET verwenden Spire.PDF for .NET.
- Konvertieren Sie PDF in ein Dokument/Docx mit festem Layout
- Konvertieren Sie PDF in ein flexibel strukturiertes Doc/Docx
Installieren Sie Spire.PDF for .NET
Zunächst müssen Sie die im Spire.PDF for .NET-Paket enthaltenen DLL-Dateien als Referenzen in Ihrem .NET-Projekt hinzufügen. Die DLL-Dateien können entweder über diesen Link heruntergeladen oder über NuGet installiert werden.
PM> Install-Package Spire.PDF
Hintergrundwissen
Spire.PDF for .NET bietet zwei Konvertierungsmodi. Die Vor- und Nachteile dieser beiden Modi sind wie folgt:
- Modus „Festes Layout“: Der Modus „Festes Layout“ bietet eine schnelle Konvertierungsgeschwindigkeit und trägt dazu bei, das ursprüngliche Erscheinungsbild von PDF-Dateien weitestgehend beizubehalten. Die Bearbeitbarkeit des resultierenden Dokuments ist jedoch eingeschränkt, da jede Textzeile im PDF im generierten Word-Dokument in einem separaten Rahmen dargestellt wird.
- Flusserkennungsmodus: Der Flusserkennungsmodus ist ein vollständiger Erkennungsmodus. Der konvertierte Inhalt wird nicht in Frames dargestellt und die Struktur des resultierenden Dokuments ist fließend. Das generierte Word-Dokument lässt sich leicht erneut bearbeiten, sieht jedoch möglicherweise anders aus als die ursprüngliche PDF-Datei.
Konvertieren Sie PDF in Doc/Docx mit festem Layout in C#, VB.NET
Standardmäßig konvertiert die Methode PdfDcoument.SaveToFile() PDF in Word mit festem Layout. Im Folgenden finden Sie die detaillierten Schritte.
- Erstellen Sie ein PdfDocument-Objekt.
- Laden Sie eine PDF-Datei mit der Methode PdfDocument.LoadFromFile().
- Konvertieren Sie das PDF-Dokument mit der Methode PdfDocument.SaveToFile(String fileName, FileFormat fileFormat) in eine Datei im Doc- oder Docx-Format.
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFixedLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Convert PDF to Doc and save it to a specified path
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx and save it to a specified path
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Konvertieren Sie PDF in flexibel strukturiertes Doc/Docx in C#, VB.NET
Zusätzlich zur Standardkonvertierungs-Engine bietet Spire.PDF für .NET eine weitere Engine namens Ps-Modus, die besser mit dem Flusserkennungsmodus zusammenarbeitet. Um die Ps-Konvertierungs-Engine und den Flusserkennungsmodus zu aktivieren, übergeben Sie (true, true) als Parameter der PdfDocument.ConvertOptions.SetPdfToDocOptions(bool usePsMode, bool useFlowRecognitionMode)-Methode. Die gesamten Schritte sind wie folgt.
- Erstellen Sie ein PdfDocument-Objekt.
- Laden Sie eine PDF-Datei mit der Methode PdfDocument.loadFromFile().
- Aktivieren Sie die Ps-Konvertierungs-Engine und den Flusserkennungsmodus mithilfe der Methode PdfDocument.ConvertOptions.SetPdfToDocOptions(true, true).
- Konvertieren Sie das PDF-Dokument mit der Methode PdfDocument.SaveToFile() in eine Datei im Doc- oder Docx-Format.
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFlexibleLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Specify the PDF to Word conversion options
doc.ConvertOptions.SetPdfToDocOptions(true, true);
//Convert PDF to Doc
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Beantragen Sie eine temporäre Lizenz
Wenn Sie die Bewertungsmeldung aus den generierten Dokumenten entfernen oder die Funktionseinschränkungen beseitigen möchten, wenden Sie sich bitte an uns Fordern Sie eine 30-Tage-Testlizenz an für sich selbst.
C#/VB.NET: Convertir PDF a Word
Tabla de contenido
Instalado a través de NuGet
PM> Install-Package Spire.PDF
enlaces relacionados
El formato PDF es la mejor opción en muchos casos, pero Word es más flexible cuando se necesita editar o modificar. Los archivos PDF se utilizan normalmente para compartir, imprimir y archivar en línea, mientras que los documentos de Word se utilizan para crear, editar y formatear documentos. Convertir un PDF a Word es una buena opción si desea volver a editar el documento PDF. En este artículo, aprenderá a programar convertir PDF a Word en C# y VB.NET usando Spire.PDF for .NET.
Instalar Spire.PDF for .NET
Para empezar, debe agregar los archivos DLL incluidos en el paquete Spire.PDF for .NET como referencias en su proyecto .NET. Los archivos DLL se pueden descargar desde este enlace o instalado a través de NuGet.
PM> Install-Package Spire.PDF
Conocimiento de fondo
Spire.PDF for .NET proporciona dos modos de conversión. Las ventajas y desventajas de estos dos modos son las siguientes:
- Modo de diseño fijo: el modo de diseño fijo tiene una velocidad de conversión rápida y es propicio para mantener la apariencia original de los archivos PDF en la mayor medida posible. Sin embargo, la capacidad de edición del documento resultante será limitada ya que cada línea de texto en PDF se presentará en un marco separado en el documento de Word generado.
- Modo de reconocimiento de flujo: El modo de reconocimiento de flujo es un modo de reconocimiento completo. El contenido convertido no se presentará en marcos y la estructura del documento resultante es fluida. El documento de Word generado es fácil de volver a editar pero puede verse diferente del archivo PDF original.
Convierta PDF a Doc/Docx de diseño fijo en C#, VB.NET
De forma predeterminada, el método PdfDcoument.SaveToFile() convertirá PDF a Word con diseño fijo. Los siguientes son los pasos detallados.
- Cree un objeto PdfDocument.
- Cargue un archivo PDF utilizando el método PdfDocument.LoadFromFile().
- Convierta el documento PDF a un archivo de formato Doc o Docx usando el método PdfDocument.SaveToFile(String fileName, FileFormat fileFormat).
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFixedLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Convert PDF to Doc and save it to a specified path
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx and save it to a specified path
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Convierta PDF a Doc/Docx de estructura flexible en C#, VB.NET
Además del motor de conversión predeterminado, Spire.PDF para .NET proporciona otro motor denominado modo Ps, que funciona mejor con el modo de reconocimiento de flujo. Para habilitar el motor de conversión de Ps y el modo de reconocimiento de flujo, pase (verdadero, verdadero) como los parámetros del método PdfDocument.ConvertOptions.SetPdfToDocOptions(bool usePsMode, bool useFlowRecognitionMode). Los pasos completos son los siguientes.
- Cree un objeto PdfDocument.
- Cargue un archivo PDF utilizando el método PdfDocument.loadFromFile().
- Habilite el motor de conversión de Ps y el modo de reconocimiento de flujo mediante el método PdfDocument.ConvertOptions.SetPdfToDocOptions(true, true).
- Convierta el documento PDF a un archivo de formato Doc o Docx utilizando el método PdfDocument.SaveToFile().
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFlexibleLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Specify the PDF to Word conversion options
doc.ConvertOptions.SetPdfToDocOptions(true, true);
//Convert PDF to Doc
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Solicitar una Licencia Temporal
Si desea eliminar el mensaje de evaluación de los documentos generados o deshacerse de las limitaciones de la función, por favor solicitar una licencia de prueba de 30 días para ti.
C#/VB.NET: PDF를 Word로 변환
NuGet을 통해 설치됨
PM> Install-Package Spire.PDF
관련된 링크들
대부분의 경우 PDF 형식이 최선의 선택이지만 편집 또는 수정이 필요할 때는 Word가 더 유연합니다. PDF 파일은 일반적으로 온라인 공유, 인쇄 및 보관에 사용되는 반면 Word 문서는 문서 작성, 편집 및 서식 지정에 사용됩니다. PDF 문서를 다시 편집하려는 경우 PDF를 Word로 변환하는 것이 좋습니다. 이 문서에서는 프로그래밍 방식으로 C# 및 VB.NET에서 PDF를 Word로 변환 사용 .NET용 Spire.PDF.
Spire.PDF for .NET 설치
T먼저 Spire.PDF for .NET 패키지에 포함된 DLL 파일을 .NET 프로젝트의 참조로 추가해야 합니다. DLL 파일은 다음에서 다운로드할 수 있습니다. 이 링크또는 NuGet을 통해 설치됩니다.
PM> Install-Package Spire.PDF
배경 지식
.NET용 Spire.PDF는 두 가지 변환 모드를 제공합니다. 이 두 모드의 장단점은 다음과 같습니다.
- 고정 레이아웃 모드: 고정 레이아웃 모드는 변환 속도가 빠르고 PDF 파일의 원래 모양을 최대한 유지하는 데 도움이 됩니다. 그러나 PDF의 각 텍스트 줄이 생성된 Word 문서의 별도 프레임에 표시되기 때문에 결과 문서의 편집 가능성이 제한됩니다.
- 흐름 인식 모드: 흐름 인식 모드는 전체 인식 모드입니다. 변환된 내용은 프레임에 표시되지 않으며 결과 문서의 구조는 유동적입니다. 생성된 Word 문서는 쉽게 다시 편집할 수 있지만 원본 PDF 파일과 다르게 보일 수 있습니다.
C#, VB.NET에서 PDF를 고정 레이아웃 Doc/Docx로 변환
기본적으로 PdfDcoument.SaveToFile() 메서드는 PDF를 고정 레이아웃의 Word로 변환합니다. 다음은 세부 단계입니다.
- PdfDocument 개체를 만듭니다.
- PdfDocument.LoadFromFile() 메서드를 사용하여 PDF 파일을 로드합니다.
- PdfDocument.SaveToFile(String fileName, FileFormat fileFormat) 메서드를 사용하여 PDF 문서를 Doc 또는 Docx 형식 파일로 변환합니다.
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFixedLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Convert PDF to Doc and save it to a specified path
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx and save it to a specified path
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

C#, VB.NET에서 PDF를 유연한 구조의 Doc/Docx로 변환
기본 변환 엔진 외에도 .NET용 Spire.PDF는 흐름 인식 모드에서 더 잘 작동하는 Ps 모드라는 또 다른 엔진을 제공합니다. Ps 변환 엔진 및 흐름 인식 모드를 활성화하려면 PdfDocument.ConvertOptions.SetPdfToDocOptions(bool usePsMode, bool useFlowRecognitionMode) 메서드의 매개 변수로 (true, true)를 전달합니다. 전체 단계는 다음과 같습니다.
- PdfDocument 개체를 만듭니다.
- PdfDocument.loadFromFile() 메서드를 사용하여 PDF 파일을 로드합니다.
- PdfDocument.ConvertOptions.SetPdfToDocOptions(true, true) 메서드를 사용하여 Ps 변환 엔진 및 흐름 인식 모드를 활성화합니다.
- PdfDocument.SaveToFile() 메서드를 사용하여 PDF 문서를 Doc 또는 Docx 형식 파일로 변환합니다.
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFlexibleLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Specify the PDF to Word conversion options
doc.ConvertOptions.SetPdfToDocOptions(true, true);
//Convert PDF to Doc
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

임시 면허 신청
생성된 문서에서 평가 메시지를 제거하거나 기능 제한을 제거하려면 다음을 수행하십시오 30일 평가판 라이선스 요청 자신을 위해.
C#/VB.NET : convertir un PDF en Word
Table des matières
Installé via NuGet
PM> Install-Package Spire.PDF
Liens connexes
Le format PDF est le meilleur choix dans de nombreux cas, mais Word est plus flexible lorsque l'édition ou la modification est nécessaire. Les fichiers PDF sont généralement utilisés pour le partage, l'impression et l'archivage en ligne, tandis que les documents Word sont utilisés pour créer, éditer et formater des documents. La conversion d'un PDF en Word est une bonne option si vous souhaitez rééditer le document PDF. Dans cet article, vous apprendrez à programmer convertir PDF en Word en C# et VB.NETen utilisant Spire.PDF for .NET.
Installer Spire.PDF for .NET
Pour commencer, vous devez ajouter les fichiers DLL inclus dans le package Spire.PDF for .NET en tant que références dans votre projet .NET. Les fichiers DLL peuvent être téléchargés depuis ce lien ou installé via NuGet.
PM> Install-Package Spire.PDF
Connaissances de base
Spire.PDF for .NET propose deux modes de conversion. Les avantages et inconvénients de ces deux modes sont les suivants :
- Mode de mise en page fixe : Le mode de mise en page fixe a une vitesse de conversion rapide et permet de conserver au maximum l'apparence d'origine des fichiers PDF. Cependant, la possibilité de modification du document résultant sera limitée puisque chaque ligne de texte en PDF sera présentée dans un cadre séparé dans le document Word généré.
- Mode de reconnaissance de débit : Le mode de reconnaissance de débit est un mode de reconnaissance complète. Le contenu converti ne sera pas présenté dans des cadres et la structure du document résultant est fluide. Le document Word généré est facile à rééditer mais peut sembler différent du fichier PDF d'origine.
Convertir un PDF en Doc/Docx à mise en page fixe en C#, VB.NET
Par défaut, la méthode PdfDcoument.SaveToFile() convertira le PDF en Word avec une mise en page fixe. Voici les étapes détaillées.
- Créez un objet PdfDocument.
- Chargez un fichier PDF à l'aide de la méthode PdfDocument.LoadFromFile().
- Convertissez le document PDF en un fichier au format Doc ou Docx à l'aide de la méthode PdfDocument.SaveToFile(String fileName, FileFormat fileFormat).
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFixedLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Convert PDF to Doc and save it to a specified path
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx and save it to a specified path
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Convertir un PDF en Doc/Docx à structure flexible en C#, VB.NET
En plus du moteur de conversion par défaut, Spire.PDF pour .NET fournit un autre moteur appelé mode Ps, qui fonctionne mieux avec le mode de reconnaissance de flux. Pour activer le moteur de conversion Ps et le mode de reconnaissance de flux, transmettez (true, true) comme paramètres de la méthode PdfDocument.ConvertOptions.SetPdfToDocOptions(bool usePsMode, bool useFlowRecognitionMode). L'ensemble des étapes est le suivant.
- Créez un objet PdfDocument.
- Chargez un fichier PDF à l'aide de la méthode PdfDocument.loadFromFile().
- Activez le moteur de conversion Ps et le mode de reconnaissance de flux à l'aide de la méthode PdfDocument.ConvertOptions.SetPdfToDocOptions(true, true).
- Convertissez le document PDF en un fichier au format Doc ou Docx à l'aide de la méthode PdfDocument.SaveToFile().
- C#
- VB.NET
using Spire.Pdf;
namespace ConvertPdfToFlexibleLayoutWord
{
class Program
{
static void Main(string[] args)
{
//Create a PdfDocument object
PdfDocument doc = new PdfDocument();
//Load a PDF document
doc.LoadFromFile("C:\\Users\\Administrator\\Desktop\\sample.pdf");
//Specify the PDF to Word conversion options
doc.ConvertOptions.SetPdfToDocOptions(true, true);
//Convert PDF to Doc
doc.SaveToFile("output/ToDoc.doc", FileFormat.DOC);
//Convert PDF to Docx
doc.SaveToFile("output/ToDocx.docx", FileFormat.DOCX);
doc.Close();
}
}
}

Demander une licence temporaire
Si vous souhaitez supprimer le message d'évaluation des documents générés ou vous débarrasser des limitations de la fonction, veuillez demander une licence d'essai de 30 jours pour toi.
C#/VB.NET: Converter Word em PDF
Índice
Instalado via NuGet
PM> Install-Package Spire.Doc
Links Relacionados
O PDF tem muitas vantagens sobre os documentos do Word, por exemplo, possui um layout fixo que garante que a formatação e o conteúdo do documento permaneçam os mesmos ao serem visualizados em vários dispositivos e sistemas operacionais. Em vista disso, é mais recomendável converter documentos do Word em PDFs ao compartilhá-los e transferi-los. Neste artigo, você aprenderá como converter Word em PDF e como definir opções de conversão em C# e VB.NET usando o Spire.Doc for .NET.
- Converter Doc ou Docx para PDF
- Converter Word em PDF protegido por senha
- Converter Word em PDF com marcadores
- Converter Word em PDF com fontes incorporadas
- Definir a qualidade da imagem ao converter Word para PDF
Instalar o Spire.Doc for .NET
Para começar, você precisa adicionar os arquivos DLL incluídos no pacote Spire.Doc for .NET como referências em seu projeto .NET. Os arquivos DLL podem ser baixados deste link ou instalados via NuGet.
PM> Install-Package Spire.Doc
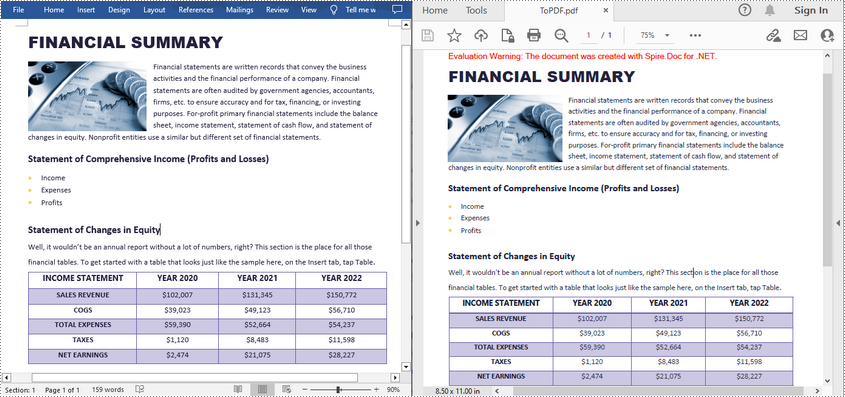
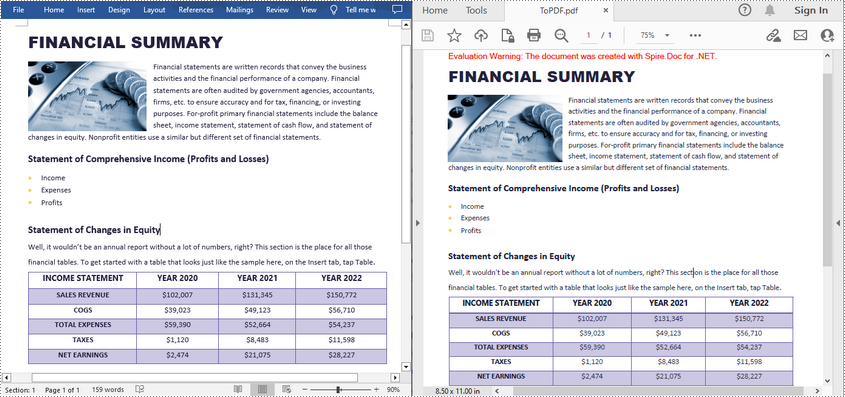
Converter Doc ou Docx para PDF em C# e VB.NET
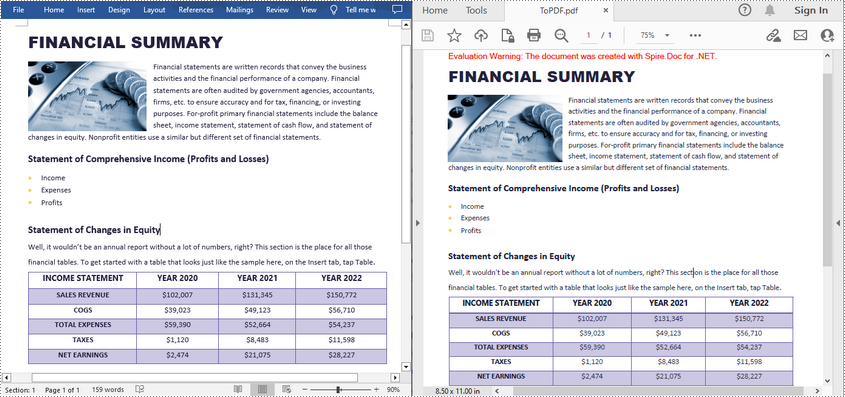
O método Document.SaveToFile(string fileName, FileFormat fileFormat) fornecido pelo Spire.Doc para .NET permite salvar o Word como PDF, XPS, HTML, RTF, etc. , Siga os passos abaixo.
- Crie um objeto Documento.
- Carregue um documento do Word de amostra usando o método Document.LoadFromFile().
- Salve o documento em PDF usando o método Doucment.SaveToFile().
- C#
- VB.NET
using Spire.Doc;
namespace ToPDF
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Save the document to PDF
document.SaveToFile("ToPDF.pdf", FileFormat.PDF);
}
}
}

Converter Word em PDF protegido por senha em C# e VB.NET
Para converter o Word em um PDF protegido por senha, você pode usar o método Document.SaveToFile(string fileName, ToPdfParameterList paramList). O parâmetro ToPdfParameterList controla como um documento do Word será convertido em PDF, por exemplo, se o documento deve ser criptografado durante a conversão. A seguir estão as etapas detalhadas.
- Crie um objeto Documento.
- Carregue um documento do Word de amostra usando o método Document.LoadFromFile().
- Crie um objeto ToPdfParameterList, que é usado para definir as opções de conversão.
- Especifique a senha de abertura e a senha de permissão e, em seguida, defina ambas as senhas para o PDF gerado usando o método ToPdfParameterList.PdfSecurity.Encrypt().
- Salve o documento do Word em PDF com senha usando o método Doucment.SaveToFile(string fileName, ToPdfParameterList paramList).
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithPassword
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList instance
ToPdfParameterList parameters = new ToPdfParameterList();
//Set open password and permission password for PDF
string openPsd = "E-iceblue";
string permissionPsd = "abc123";
parameters.PdfSecurity.Encrypt(openPsd, permissionPsd, Spire.Pdf.Security.PdfPermissionsFlags.Default, Spire.Pdf.Security.PdfEncryptionKeySize.Key128Bit);
//Save the Word document to PDF with password
document.SaveToFile("ToPDFWithPassword.pdf", parameters);
}
}
}

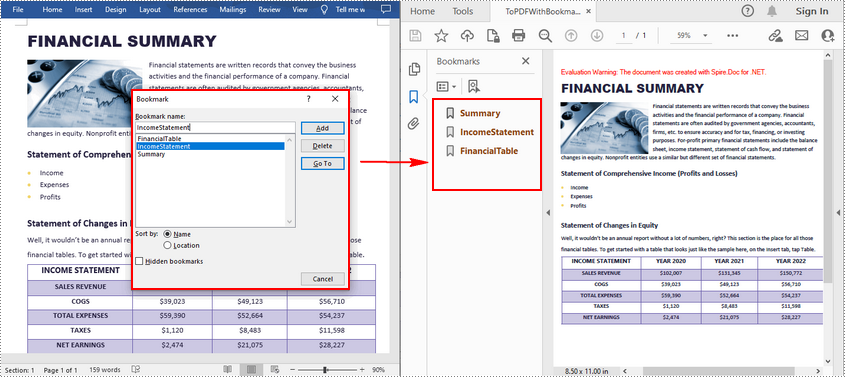
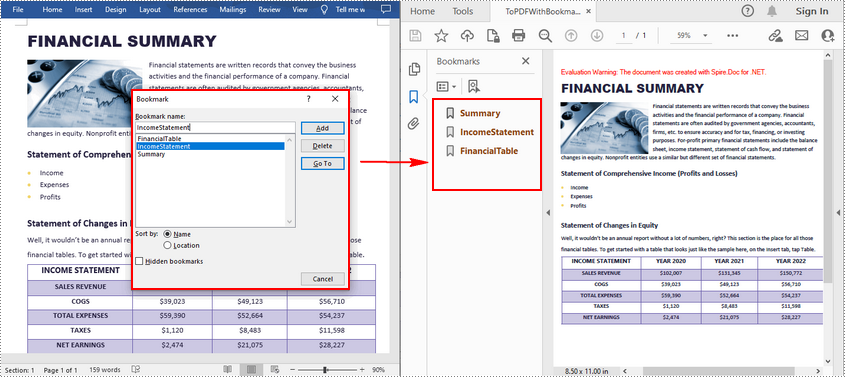
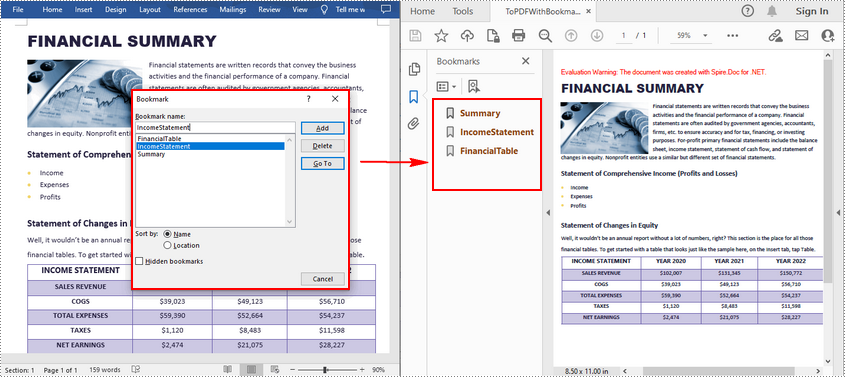
Converta Word para PDF com marcadores em C# e VB.NET
Marcadores podem melhorar a legibilidade de um documento. Ao gerar PDF a partir do Word, você pode querer preservar os marcadores existentes do documento do Word ou criar marcadores a partir dos títulos. A seguir estão as etapas para converter Word em PDF com marcadores.
- Crie um objeto Documento.
- Carregue um documento do Word de amostra usando o método Document.LoadFromFile().
- Crie um objeto ToPdfParameterList, que é usado para definir as opções de conversão.
- Crie marcadores PDF a partir de marcadores existentes do Word usando a propriedade ToPdfParameterList.CreateWordBookmarks. Ou você pode criar marcadores de PDF a partir de cabeçalhos no Word usando a propriedade ToPdfParameterList.SetCreateWordBookmarksUsingHeadings.
- Salve o documento em PDF com marcadores usando o método Doucment.SaveToFile(string fileName, ToPdfParameterList paramList).
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithBookmarks
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList object
ToPdfParameterList parameters = new ToPdfParameterList();
//Create bookmarks in PDF from existing bookmarks in Word
parameters.CreateWordBookmarks = true;
//Create bookmarks from Word headings
//parameters.CreateWordBookmarksUsingHeadings= true;
//Save the document to PDF
document.SaveToFile("ToPDFWithBookmarks.pdf", parameters);
}
}
}

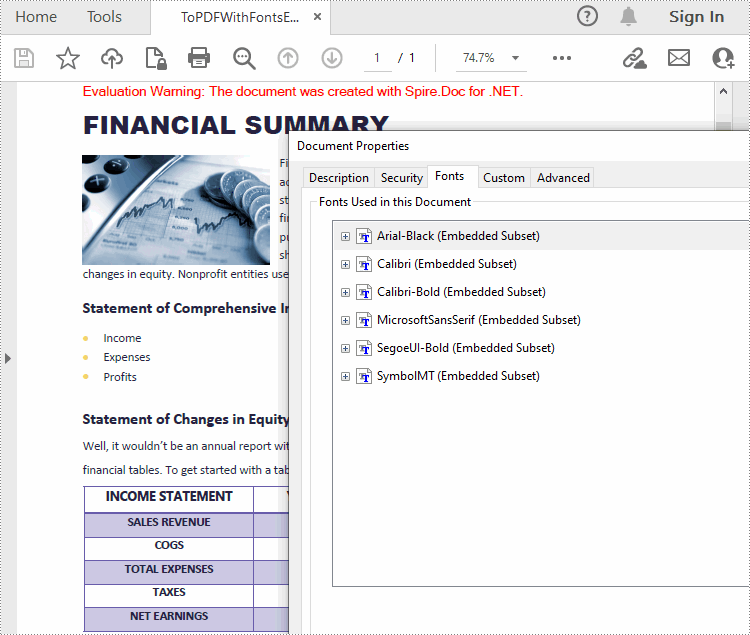
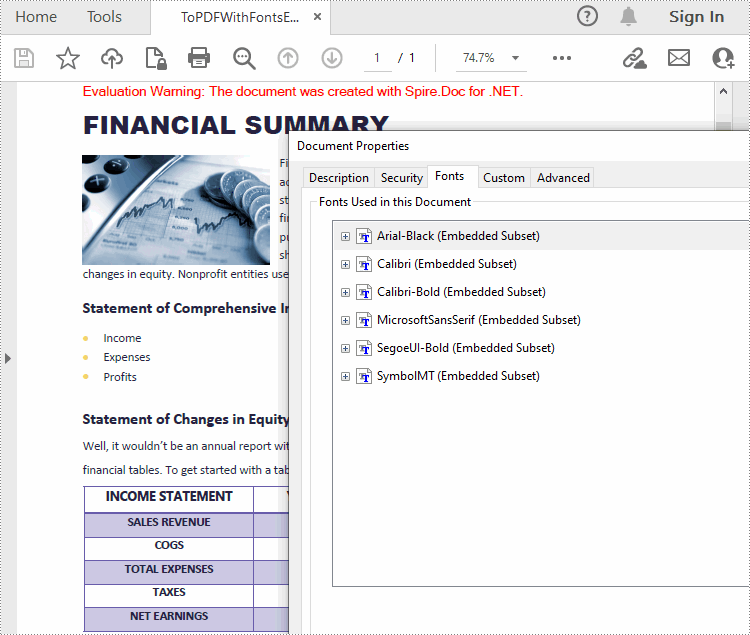
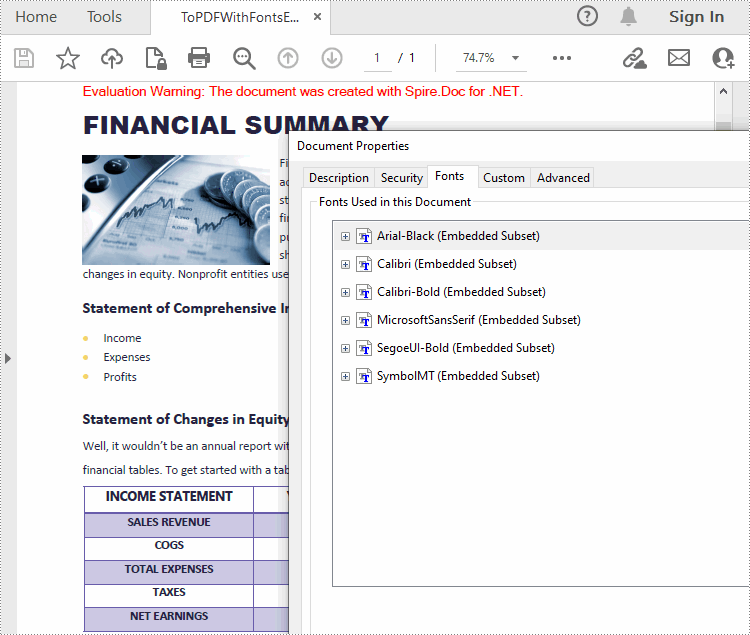
Converta Word para PDF com fontes incorporadas em C# e VB.NET
Ao incorporar as fontes usadas em um documento do Word no documento PDF, você garante que o documento PDF tenha a mesma aparência em qualquer dispositivo que não tenha as fontes apropriadas instaladas. As etapas para incorporar fontes em PDF durante a conversão são as seguintes.
- Crie um objeto Documento.
- Carregue um documento do Word de amostra usando o método Document.LoadFromFile().
- Crie um objeto ToPdfParameterList, que é usado para definir as opções de conversão.
- Incorpore fontes no PDF gerado definindo a propriedade ToPdfParameterList.IsEmbeddedAllFonts como true.
- Salve o documento em PDF usando o método Doucment.SaveToFile(string fileName, ToPdfParameterList paramList).
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithFontsEmbedded
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList object
ToPdfParameterList parameters = new ToPdfParameterList();
//Embed all the fonts used in Word in the generated PDF
parameters.IsEmbeddedAllFonts = true;
//Save the document to PDF
document.SaveToFile("ToPDFWithFontsEmbedded.pdf", parameters);
}
}
}

Definir a qualidade da imagem ao converter Word para PDF em C# e VB.NET
Um documento que contém um grande número de imagens de alta qualidade geralmente terá um tamanho grande. Ao converter Word para PDF, você pode decidir se deseja compactar a qualidade da imagem ou não. A seguir estão as etapas detalhadas.
- Crie um objeto Documento.
- Carregue um documento do Word de amostra usando o método Document.LoadFromFile().
- Defina a qualidade da imagem usando a propriedade Document.JPEGQuality.
- Salve o documento em PDF usando o método Doucment.SaveToFile().
- C#
- VB.NET
using Spire.Doc;
namespace SetImageQuality
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Compress image to 40% of the original quality
document.JPEGQuality = 40;
//Preserve original image quality
//document.JPEGQuality = 100;
//Save the document to PDF
document.SaveToFile("SetImageQuantity.pdf", FileFormat.PDF);
}
}
}
Solicitar uma licença temporária
Se você deseja remover a mensagem de avaliação dos documentos gerados ou se livrar das limitações de função, solicite uma licença de avaliação de 30 dias para você.
C#/VB.NET: преобразование Word в PDF
Оглавление
Установлено через NuGet
PM> Install-Package Spire.Doc
Ссылки по теме
PDF имеет много преимуществ по сравнению с документами Word, например, он имеет фиксированный макет, который гарантирует, что форматирование и содержимое документа останутся неизменными при просмотре на различных устройствах, а также в операционных системах. В связи с этим рекомендуется конвертировать документы Word в PDF-файлы при совместном использовании и передаче. В этой статье вы узнаете, как преобразовать Word в PDF и как установить параметры преобразования в C# и VB.NET с помощью Spire.Doc for .NET.
- Конвертировать Doc или Docx в PDF
- Преобразование Word в защищенный паролем PDF
- Преобразование Word в PDF с закладками
- Преобразование Word в PDF со встроенными шрифтами
- Установите качество изображения при преобразовании Word в PDF
Установите Spire.Doc for .NET
Для начала вам необходимо добавить файлы DLL, включенные в пакет Spire.Doc for .NET, в качестве ссылок в ваш проект .NET. Файлы DLL можно загрузить по этой ссылке или установить через NuGet.
PM> Install-Package Spire.Doc
Преобразование Doc или Docx в PDF на C# и VB.NET
Метод Document.SaveToFile(string fileName, FileFormat fileFormat), предоставляемый Spire.Doc для .NET, позволяет сохранять Word как PDF, XPS, HTML, RTF и т. д. Если вы просто хотите сохранить документы Word как обычные PDF-файлы без дополнительных настроек , выполните следующие действия.
- Создайте объект документа.
- Загрузите образец документа Word с помощью метода Document.LoadFromFile().
- Сохраните документ в формате PDF с помощью метода Doucment.SaveToFile().
- C#
- VB.NET
using Spire.Doc;
namespace ToPDF
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Save the document to PDF
document.SaveToFile("ToPDF.pdf", FileFormat.PDF);
}
}
}

Преобразование Word в защищенный паролем PDF на C# и VB.NET
Чтобы преобразовать Word в защищенный паролем PDF-файл, вы можете использовать метод Document.SaveToFile(string fileName, ToPdfParameterList paramList). Параметр ToPdfParameterList определяет способ преобразования документа Word в формат PDF, например, следует ли шифровать документ при преобразовании. Ниже приведены подробные шаги.
- Создайте объект документа.
- Загрузите образец документа Word с помощью метода Document.LoadFromFile().
- Создайте объект ToPdfParameterList, который используется для установки параметров преобразования.
- Укажите пароль для открытия и пароль для разрешения, а затем установите оба пароля для сгенерированного PDF-файла с помощью метода ToPdfParameterList.PdfSecurity.Encrypt().
- Сохраните документ Word в PDF с паролем, используя метод Doucment.SaveToFile(string fileName, ToPdfParameterList paramList).
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithPassword
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList instance
ToPdfParameterList parameters = new ToPdfParameterList();
//Set open password and permission password for PDF
string openPsd = "E-iceblue";
string permissionPsd = "abc123";
parameters.PdfSecurity.Encrypt(openPsd, permissionPsd, Spire.Pdf.Security.PdfPermissionsFlags.Default, Spire.Pdf.Security.PdfEncryptionKeySize.Key128Bit);
//Save the Word document to PDF with password
document.SaveToFile("ToPDFWithPassword.pdf", parameters);
}
}
}

Преобразование Word в PDF с закладками в C# и VB.NET
Закладки могут улучшить читабельность документа. При создании PDF из Word вы можете сохранить существующие закладки документа Word или создать закладки из заголовков. Ниже приведены шаги для преобразования Word в PDF с закладками.
- Создайте объект документа.
- Загрузите образец документа Word с помощью метода Document.LoadFromFile().
- Создайте объект ToPdfParameterList, который используется для установки параметров преобразования.
- Создавайте закладки в PDF из существующих закладок в Word, используя свойство ToPdfParameterList.CreateWordBookmarks. Или вы можете создавать закладки в PDF из заголовков в Word, используя свойство ToPdfParameterList.SetCreateWordBookmarksUsingHeadings.
- Сохраните документ в PDF с закладками, используя метод Doucment.SaveToFile(string fileName, ToPdfParameterList paramList).
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithBookmarks
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList object
ToPdfParameterList parameters = new ToPdfParameterList();
//Create bookmarks in PDF from existing bookmarks in Word
parameters.CreateWordBookmarks = true;
//Create bookmarks from Word headings
//parameters.CreateWordBookmarksUsingHeadings= true;
//Save the document to PDF
document.SaveToFile("ToPDFWithBookmarks.pdf", parameters);
}
}
}

Преобразование Word в PDF с помощью шрифтов, встроенных в C# и VB.NET
Встраивая шрифты, используемые в документе Word, в документ PDF, вы гарантируете, что документ PDF будет выглядеть одинаково на любом устройстве, на котором не установлены соответствующие шрифты. Шаги по внедрению шрифтов в PDF во время преобразования следующие.
- Создайте объект документа.
- Загрузите образец документа Word с помощью метода Document.LoadFromFile().
- Создайте объект ToPdfParameterList, который используется для установки параметров преобразования.
- Внедрите шрифты в созданный PDF-файл, задав для свойства ToPdfParameterList.IsEmbeddedAllFonts значение true.
- Сохраните документ в формате PDF, используя метод Doucment.SaveToFile(string fileName, ToPdfParameterList paramList).
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithFontsEmbedded
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList object
ToPdfParameterList parameters = new ToPdfParameterList();
//Embed all the fonts used in Word in the generated PDF
parameters.IsEmbeddedAllFonts = true;
//Save the document to PDF
document.SaveToFile("ToPDFWithFontsEmbedded.pdf", parameters);
}
}
}

Установите качество изображения при преобразовании Word в PDF в C# и VB.NET
Документ, содержащий большое количество высококачественных изображений, часто имеет большой размер. Когда вы конвертируете Word в PDF, вы можете решить, следует ли сжимать качество изображения или нет. Ниже приведены подробные шаги.
- Создайте объект документа.
- Загрузите образец документа Word с помощью метода Document.LoadFromFile().
- Установите качество изображения с помощью свойства Document.JPEGQuality.
- Сохраните документ в формате PDF с помощью метода Doucment.SaveToFile().
- C#
- VB.NET
using Spire.Doc;
namespace SetImageQuality
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Compress image to 40% of the original quality
document.JPEGQuality = 40;
//Preserve original image quality
//document.JPEGQuality = 100;
//Save the document to PDF
document.SaveToFile("SetImageQuantity.pdf", FileFormat.PDF);
}
}
}
Подать заявку на временную лицензию
Если вы хотите удалить оценочное сообщение из сгенерированных документов или избавиться от функциональных ограничений, запросите для себя 30-дневную пробную лицензию.
C#/VB.NET: Word in PDF konvertieren
Inhaltsverzeichnis
- Installieren Sie Spire.Doc for .NET
- Konvertieren Sie Doc oder Docx in PDF
- Konvertieren Sie Word in ein passwortgeschütztes PDF
- Konvertieren Sie Word mit Lesezeichen in PDF
- Konvertieren Sie Word mit eingebetteten Schriftarten in PDF
- Legen Sie die Bildqualität beim Konvertieren von Word in PDF fest
- Siehe auch
Über NuGet installiert
PM> Install-Package Spire.Doc
verwandte Links
PDF hat viele Vorteile gegenüber Word-Dokumenten, zum Beispiel verfügt es über ein festes Layout, das sicherstellt, dass Formatierung und Inhalt des Dokuments bei der Anzeige auf verschiedenen Geräten und Betriebssystemen gleich bleiben. Aus diesem Grund empfiehlt es sich eher, Word-Dokumente beim Teilen und Übertragen in PDFs zu konvertieren. In diesem Artikel erfahren Sie, wie Sie Word in PDF konvertieren und wie Sie Konvertierungsoptionen in C# und VB.NET mithilfe von Spire.Doc for .NET festlegen.
- Konvertieren Sie Doc oder Docx in PDF
- Konvertieren Sie Word in ein passwortgeschütztes PDF
- Konvertieren Sie Word mit Lesezeichen in PDF
- Konvertieren Sie Word mit eingebetteten Schriftarten in PDF
- Legen Sie die Bildqualität beim Konvertieren von Word in PDF fest
Installieren Sie Spire.Doc for .NET
Zunächst müssen Sie die im Spire.Doc for.NET-Paket enthaltenen DLL-Dateien als Referenzen in Ihrem .NET-Projekt hinzufügen. Die DLL-Dateien können entweder über diesen Link heruntergeladen oder über NuGet installiert werden.
PM> Install-Package Spire.Doc
Konvertieren Sie Doc oder Docx in PDF in C# und VB.NET
Die von Spire.Doc for .NET bereitgestellte Methode Document.SaveToFile(string fileName, FileFormat fileFormat) ermöglicht das Speichern von Word als PDF, XPS, HTML, RTF usw. Wenn Sie Ihre Word-Dokumente nur als normale PDFs ohne zusätzliche Einstellungen speichern möchten , folgen Sie den unteren Schritten.
- Erstellen Sie ein Document-Objekt.
- Laden Sie ein Beispiel-Word-Dokument mit der Methode Document.LoadFromFile().
- Speichern Sie das Dokument mit der Methode Doucment.SaveToFile() im PDF-Format.
- C#
- VB.NET
using Spire.Doc;
namespace ToPDF
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Save the document to PDF
document.SaveToFile("ToPDF.pdf", FileFormat.PDF);
}
}
}

Konvertieren Sie Word in passwortgeschütztes PDF in C# und VB.NET
Um Word in eine passwortgeschützte PDF-Datei zu konvertieren, können Sie die Methode Document.SaveToFile(string fileName, ToPdfParameterList paramList) verwenden. Der Parameter ToPdfParameterList steuert, wie ein Word-Dokument in PDF konvertiert wird, beispielsweise ob das Dokument während der Konvertierung verschlüsselt wird. Im Folgenden finden Sie die detaillierten Schritte.
- Erstellen Sie ein Document-Objekt.
- Laden Sie ein Beispiel-Word-Dokument mit der Methode Document.LoadFromFile().
- Erstellen Sie ein ToPdfParameterList-Objekt, das zum Festlegen von Konvertierungsoptionen verwendet wird.
- Geben Sie das Öffnungskennwort und das Berechtigungskennwort an und legen Sie dann beide Kennwörter für die generierte PDF-Datei mithilfe der Methode ToPdfParameterList.PdfSecurity.Encrypt() fest.
- Speichern Sie das Word-Dokument mit der Methode Doucment.SaveToFile(string fileName, ToPdfParameterList paramList) als PDF mit Passwort.
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithPassword
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList instance
ToPdfParameterList parameters = new ToPdfParameterList();
//Set open password and permission password for PDF
string openPsd = "E-iceblue";
string permissionPsd = "abc123";
parameters.PdfSecurity.Encrypt(openPsd, permissionPsd, Spire.Pdf.Security.PdfPermissionsFlags.Default, Spire.Pdf.Security.PdfEncryptionKeySize.Key128Bit);
//Save the Word document to PDF with password
document.SaveToFile("ToPDFWithPassword.pdf", parameters);
}
}
}

Konvertieren Sie Word mit Lesezeichen in C# und VB.NET in PDF
Lesezeichen können die Lesbarkeit eines Dokuments verbessern. Beim Generieren von PDF-Dateien aus Word möchten Sie möglicherweise vorhandene Lesezeichen des Word-Dokuments beibehalten oder Lesezeichen aus den Überschriften erstellen. Im Folgenden finden Sie die Schritte zum Konvertieren von Word in PDF mit Lesezeichen.
- Erstellen Sie ein Document-Objekt.
- Laden Sie ein Beispiel-Word-Dokument mit der Methode Document.LoadFromFile().
- Erstellen Sie ein ToPdfParameterList-Objekt, das zum Festlegen von Konvertierungsoptionen verwendet wird.
- Erstellen Sie mithilfe der ToPdfParameterList.CreateWordBookmarks-Eigenschaft Lesezeichen in PDF aus vorhandenen Lesezeichen in Word. Oder Sie können Lesezeichen in PDF aus den Überschriften in Word erstellen, indem Sie die Eigenschaft ToPdfParameterList.SetCreateWordBookmarksUsingHeadings verwenden.
- Speichern Sie das Dokument mit der Methode Doucment.SaveToFile(string fileName, ToPdfParameterList paramList) als PDF mit Lesezeichen.
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithBookmarks
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList object
ToPdfParameterList parameters = new ToPdfParameterList();
//Create bookmarks in PDF from existing bookmarks in Word
parameters.CreateWordBookmarks = true;
//Create bookmarks from Word headings
//parameters.CreateWordBookmarksUsingHeadings= true;
//Save the document to PDF
document.SaveToFile("ToPDFWithBookmarks.pdf", parameters);
}
}
}

Konvertieren Sie Word in PDF mit in C# und VB.NET eingebetteten Schriftarten
Durch das Einbetten von Schriftarten, die in einem Word-Dokument verwendet werden, in das PDF-Dokument stellen Sie sicher, dass das PDF-Dokument auf jedem Gerät gleich aussieht, auf dem nicht die entsprechenden Schriftarten installiert sind. Die Schritte zum Einbetten von Schriftarten in PDF während der Konvertierung sind wie folgt.
- Erstellen Sie ein Document-Objekt.
- Laden Sie ein Beispiel-Word-Dokument mit der Methode Document.LoadFromFile().
- Erstellen Sie ein ToPdfParameterList-Objekt, das zum Festlegen von Konvertierungsoptionen verwendet wird.
- Betten Sie Schriftarten in die generierte PDF-Datei ein, indem Sie die Eigenschaft ToPdfParameterList.IsEmbeddedAllFonts auf true setzen.
- Speichern Sie das Dokument mit der Methode Doucment.SaveToFile(string fileName, ToPdfParameterList paramList) als PDF.
- C#
- VB.NET
using Spire.Doc;
namespace ToPDFWithFontsEmbedded
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Create a ToPdfParameterList object
ToPdfParameterList parameters = new ToPdfParameterList();
//Embed all the fonts used in Word in the generated PDF
parameters.IsEmbeddedAllFonts = true;
//Save the document to PDF
document.SaveToFile("ToPDFWithFontsEmbedded.pdf", parameters);
}
}
}

Legen Sie die Bildqualität beim Konvertieren von Word in PDF in C# und VB.NET fest
Ein Dokument, das eine große Anzahl qualitativ hochwertiger Bilder enthält, ist oft groß. Wenn Sie Word in PDF konvertieren, können Sie entscheiden, ob die Bildqualität komprimiert werden soll oder nicht. Im Folgenden finden Sie die detaillierten Schritte.
- Erstellen Sie ein Document-Objekt.
- Laden Sie ein Beispiel-Word-Dokument mit der Methode Document.LoadFromFile().
- Legen Sie die Bildqualität mit der Eigenschaft Document.JPEGQuality fest.
- Speichern Sie das Dokument mit der Methode Doucment.SaveToFile() im PDF-Format.
- C#
- VB.NET
using Spire.Doc;
namespace SetImageQuality
{
class Program
{
static void Main(string[] args)
{
//Create a Document object
Document document = new Document();
//Load a sample Word document
document.LoadFromFile(@"C:\Users\Administrator\Desktop\Test.docx");
//Compress image to 40% of the original quality
document.JPEGQuality = 40;
//Preserve original image quality
//document.JPEGQuality = 100;
//Save the document to PDF
document.SaveToFile("SetImageQuantity.pdf", FileFormat.PDF);
}
}
}
Beantragen Sie eine temporäre Lizenz
Wenn Sie die Evaluierungsmeldung aus den generierten Dokumenten entfernen oder die Funktionseinschränkungen beseitigen möchten, fordern Sie bitte eine 30-Tage-Testlizenz für sich an.
