We have already demonstrated how to view the PDF file on the web with the help of Spire.PDFViewer for ASP.NET. This article we will demonstrate how to use three PDFViewer Control to view multiple PDF files on One Web Form in C#.
Before started, we need to create a new ASP.NET Empty Web Application in Visual Studio and add the Spire.PDFViewer.Asp dll file as the references. Then add the PDFViewer control and the PDFDocumentViewer control into toolbox.
Usually, we can Right-click Default.aspx, select view designer, and then drag the PDFViewer control from toolbox into Deafault.aspx to view one PDF file from web. This article we will use the code to add the PDFViewer control to one Web Form.
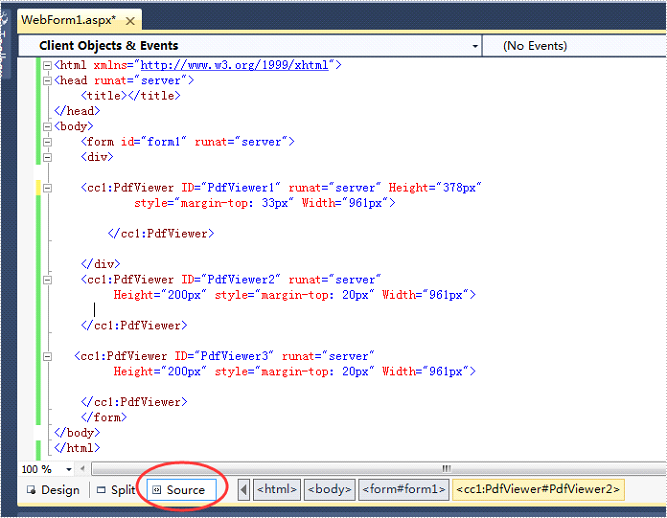
Step 1: Right-click Default.aspx, click the “Source” and use the following code to add three PDFViewer control from toolbox into Deafault.aspx. We can set the size for each PDFViewer control.
<div>
<cc1:PdfViewer ID="PdfViewer1" runat="server" Height="378px"
style="margin-top: 33px" Width="961px">
</cc1:PdfViewer>
</div>
<cc1:PdfViewer ID="PdfViewer2" runat="server"
Height="200px" style="margin-top: 20px" Width="961px">
</cc1:PdfViewer>
<cc1:PdfViewer ID="PdfViewer3" runat="server"
Height="200px" style="margin-top: 20px" Width="961px">
</cc1:PdfViewer>

Step 2: Add a new folder under the projects and add the sample PDF files need to view on the web.

Step 3: Double-click Default.aspx.cs, add the code below to load a PDF file.
this.PdfViewer1.LoadFromFile("Document/Test.pdf");
this.PdfViewer2.LoadFromFile("Document/Sample.pdf");
this.PdfViewer3.LoadFromFile("Document/Test2.pdf");
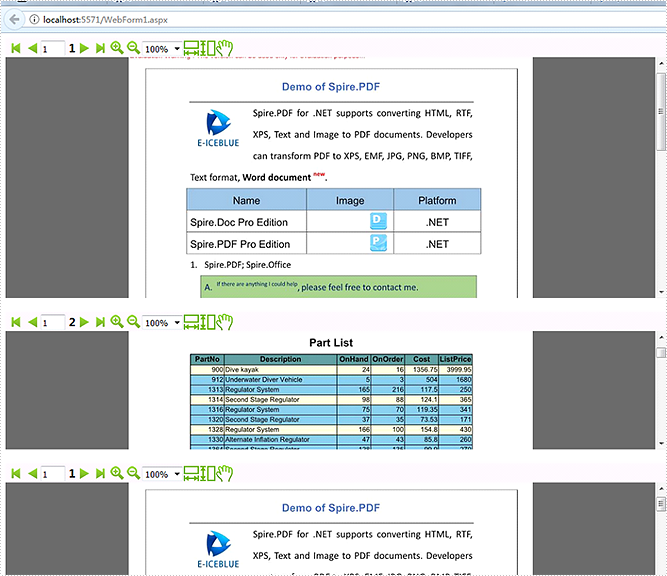
After clicking the debug button, we will view the three PDF files on web.