About PDF
Portable Document Format (PDF)is a fixed-layout document as an independent specification by Adobe. It encapsulates a complete description including the text fonts, graphics, and other information needed to display it.
Create PDF dynamically and send it to client browser
To generate a PDF file dynamically and then send it to client browser, you can use Spire.PDF for .NET to finish this task. In addition, Spire.PDF supports loading an existing PDF file and send it to client browser as well. In this technical article, we will combine both two functions to made a fully description about how Spire.PDF make it work. Below are the two tasks:
- Task1 Create PDF dynamically and send it to client browser.
- Task2 Load an Existing PDF file and send it to client browser(This is an additional function of Spire.PDF for .NET)
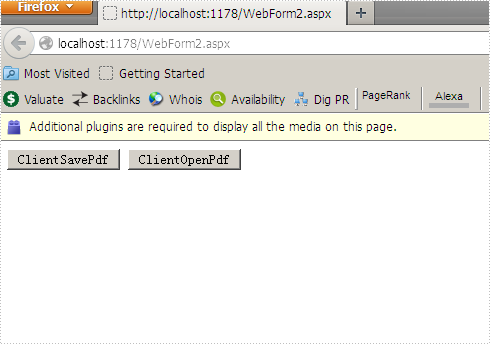
Firstly create an Asp.net application and add Spire.PDF.dll assembly. You can add two buttons on an Aspx page in VS. Appoint one of them for Task 1, and the other for Task 2.

In terms of Task 1, firstly you need initiate an object of Spire.PdfDocument
PdfDocument doc = new PdfDocument();
And add a new page in this new PDF document
PdfPageBase page = newDoc.Pages.Add();
Pay attention that related auxiliary object are need while drawing string on this pdf page.
string message = "Hello world!"; PdfFont font = new PdfFont(PdfFontFamily.Helvetica, 13f); PdfBrush brush = PdfBrushes.Red; PointF location = new PointF(20, 20);
Then you can draw a string in pdf page, something like this:
page.Canvas.DrawString(message, font, brush, location);
Finally you can open this newly generated PDF document in Client browser:
newDoc.SaveToHttpResponse("sample.pdf",HttpContext.Current.Response, HttpReadType.Open);
When it comes to Task 2, 3 lines of code can work it out directly.
Initiated an object of Spire.PdfDocument
pdfDocument doc = new PdfDocument();
Load a pdf file
doc.LoadFromFile(this.Server.MapPath("/sample.pdf"));
Load a pdf document ,after that ,send it to client browser as an attachment.
doc.SaveToHttpResponse("sample.pdf", this.Response, HttpReadType.Save);
To summarize above, the following is the complete code snippet needed in this two tasks:
C#
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Spire.Pdf;
using Spire.Pdf.Graphics;
namespace SendPdfToWebBrowser
{
public partial class WebForm_SendPdf : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
// load a pdf document ,after that ,send it to client browser as an attachment
protected void btnClientSavePdf_Click(object sender,EventArgs e)
{
// initiated an object of Spire.PdfDocument
PdfDocument doc = new PdfDocument();
// Load a pdf file
doc.LoadFromFile(this.Server.MapPath("/sample.pdf"));
// send the pdf document to client browser as an attachment
doc.SaveToHttpResponse("sample.pdf",this.Response, HttpReadType.Save);
}
// Create an pdf document ,then open it in the client browser
protected void btnClientOpenPdf_Click(object sender, EventArgs e)
{
// Initiate an object of Spire.PdfDocument
PdfDocument newDoc = new PdfDocument();
// Add a new page in this newly created pdf file
PdfPageBase page = newDoc.Pages.Add();
string message = "Hello world!” ;
PdfFont font = new PdfFont(PdfFontFamily.Helvetica,13f);
PdfBrush brush = PdfBrushes.Red;
PointF location = new PointF(20, 20);
// Draw a string with designated brush, a font, position in pdf page
page.Canvas.DrawString(message, font, brush, location);
//To open this pdf document in client browser.
newDoc.SaveToHttpResponse("sample.pdf",HttpContext.Current.Response, HttpReadType.Open);
}
}
}
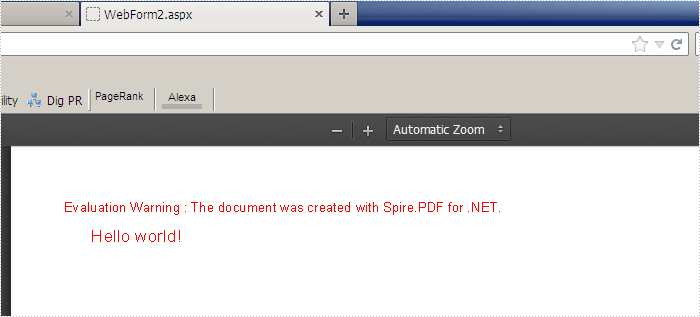
In the end, you can run it, and get things like this:

Screenshot of creating PDF dynamically and sending it to client browser

Screenshot of Loading an Existing PDF file and sending it to client browser