Spire.PDF owns the ability of drawing text in PDF document. It supports text formatting, multilingual and text extraction. Here we will introduce how to draw text in PDF with different styles. Spire.PDF enables users to draw rotate text in PDF, draw transform text in PDF, draw alignment text in PDF, draw alignment text in rectangle and other style settings such as font, size, color, pen, etc.
Download Spire.PDF (Spire.Office) and install on system. Create project in visual studio, add Spire.PDF dll and system.drawing as reference. The following code can help us create a blank PDF document, PDF page and save the result PDF document. We can also find the solutions here.
static void Main(string[] args)
{
//Create a pdf document.
PdfDocument doc = new PdfDocument();
// Create one page
PdfPageBase page = doc.Pages.Add();
RotateText(page);
//Save doc file.
doc.SaveToFile("DrawText.pdf");
doc.Close();
//Launching the Pdf file.
System.Diagnostics.Process.Start("DrawText.pdf");
}
Draw Transform Text in PDF
To draw transform text in PDF, we can set scale transform and skew transform. Furthermore, we can also design font and color. Sample Code:
private static void TransformText(PdfPageBase page)
{
//save graphics state
PdfGraphicsState state = page.Canvas.Save();
//Draw the text - transform
PdfFont font = new PdfFont(PdfFontFamily.Helvetica, 18f);
PdfSolidBrush brush1 = new PdfSolidBrush(Color.DeepSkyBlue);
PdfSolidBrush brush2 = new PdfSolidBrush(Color.CadetBlue);
page.Canvas.TranslateTransform(20, 200);
page.Canvas.ScaleTransform(1f, 0.6f);
page.Canvas.SkewTransform(-10, 0);
page.Canvas.DrawString("Go! Turn Around! Go! Go! Go!", font, brush1, 0, 0);
page.Canvas.SkewTransform(10, 0);
page.Canvas.DrawString("Go! Turn Around! Go! Go! Go!", font, brush2, 0, 0);
page.Canvas.ScaleTransform(1f, -1f);
page.Canvas.DrawString("Go! Turn Around! Go! Go! Go!", font, brush2, 0, -2 * 18);
//restor graphics
page.Canvas.Restore(state);
}
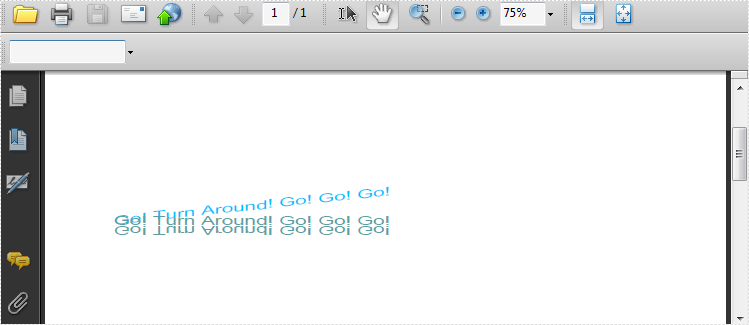
Effective Screenshot:

Draw Alignment Text in PDF
Usually we have 3 types of alignment on PDF text, left alignment, right alignment and center alignment. Sample code:
private static void AlignText(PdfPageBase page)
{
//Draw the text - alignment
PdfFont font = new PdfFont(PdfFontFamily.Helvetica, 20f);
PdfSolidBrush brush = new PdfSolidBrush(Color.Blue);
PdfStringFormat leftAlignment = new PdfStringFormat(PdfTextAlignment.Left, PdfVerticalAlignment.Middle);
page.Canvas.DrawString("Left!", font, brush, 0, 20, leftAlignment);
page.Canvas.DrawString("Left!", font, brush, 0, 50, leftAlignment);
PdfStringFormat rightAlignment = new PdfStringFormat(PdfTextAlignment.Right, PdfVerticalAlignment.Middle);
page.Canvas.DrawString("Right!", font, brush, page.Canvas.ClientSize.Width, 30, rightAlignment);
page.Canvas.DrawString("Right!", font, brush, page.Canvas.ClientSize.Width, 60, rightAlignment);
PdfStringFormat centerAlignment
= new PdfStringFormat(PdfTextAlignment.Center, PdfVerticalAlignment.Middle);
page.Canvas.DrawString("Go! Turn Around! Go! Go! Go!",
font, brush, page.Canvas.ClientSize.Width / 2, 40, centerAlignment);
}
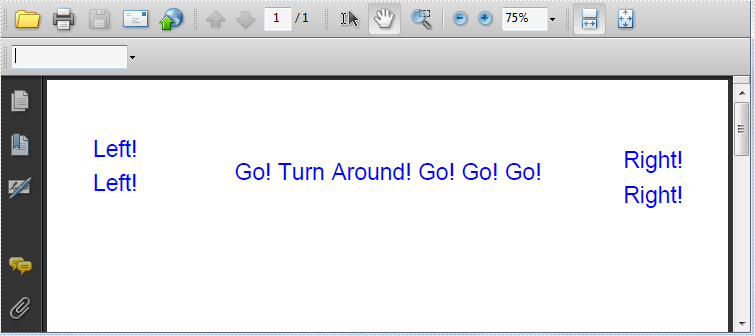
Effective Screenshot:

Draw alignment Text in a Rectangle
Draw alignment text in a rectangle means there has rectangles in PDF document and we will draw text in the rectangles and set alignment style. Sample Code:
private static void AlignTextInRectangle(PdfPageBase page)
{
//Draw the text - align in rectangle
PdfFont font = new PdfFont(PdfFontFamily.Helvetica, 10f);
PdfSolidBrush brush = new PdfSolidBrush(Color.Blue);
RectangleF rctg1 = new RectangleF(0, 70, page.Canvas.ClientSize.Width / 2, 100);
RectangleF rctg2
= new RectangleF(page.Canvas.ClientSize.Width / 2, 70, page.Canvas.ClientSize.Width / 2, 100);
page.Canvas.DrawRectangle(new PdfSolidBrush(Color.LightBlue), rctg1);
page.Canvas.DrawRectangle(new PdfSolidBrush(Color.LightSkyBlue), rctg2);
PdfStringFormat leftAlignment
= new PdfStringFormat(PdfTextAlignment.Left, PdfVerticalAlignment.Top);
page.Canvas.DrawString("Left! Left!", font, brush, rctg1, leftAlignment);
page.Canvas.DrawString("Left! Left!", font, brush, rctg2, leftAlignment);
PdfStringFormat rightAlignment
= new PdfStringFormat(PdfTextAlignment.Right, PdfVerticalAlignment.Middle);
page.Canvas.DrawString("Right! Right!", font, brush, rctg1, rightAlignment);
page.Canvas.DrawString("Right! Right!", font, brush, rctg2, rightAlignment);
PdfStringFormat centerAlignment
= new PdfStringFormat(PdfTextAlignment.Center, PdfVerticalAlignment.Bottom);
page.Canvas.DrawString("Go! Turn Around! Go! Go! Go!", font, brush, rctg1, centerAlignment);
page.Canvas.DrawString("Go! Turn Around! Go! Go! Go!", font, brush, rctg2, centerAlignment);
}
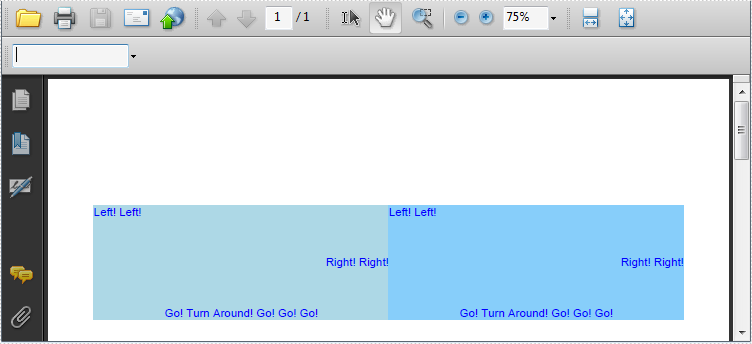
Effective Screenshot:

Draw Rotate Text in PDF
To draw rotate text in PDF, we should set the text as center alignment first. In addition, we can also set transform text here. Sample Code:
private static void RotateText(PdfPageBase page)
{
//save graphics state
PdfGraphicsState state = page.Canvas.Save();
//Draw the text - transform
PdfFont font = new PdfFont(PdfFontFamily.Helvetica, 10f);
PdfSolidBrush brush = new PdfSolidBrush(Color.Blue);
PdfStringFormat centerAlignment
= new PdfStringFormat(PdfTextAlignment.Left, PdfVerticalAlignment.Middle);
float x = page.Canvas.ClientSize.Width / 2;
float y = 380;
page.Canvas.TranslateTransform(x, y);
for (int i = 0; i < 12; i++)
{
page.Canvas.RotateTransform(30);
page.Canvas.DrawString("Go! Turn Around! Go! Go! Go!", font, brush, 20, 0, centerAlignment);
}
//restor graphics
page.Canvas.Restore(state);
}
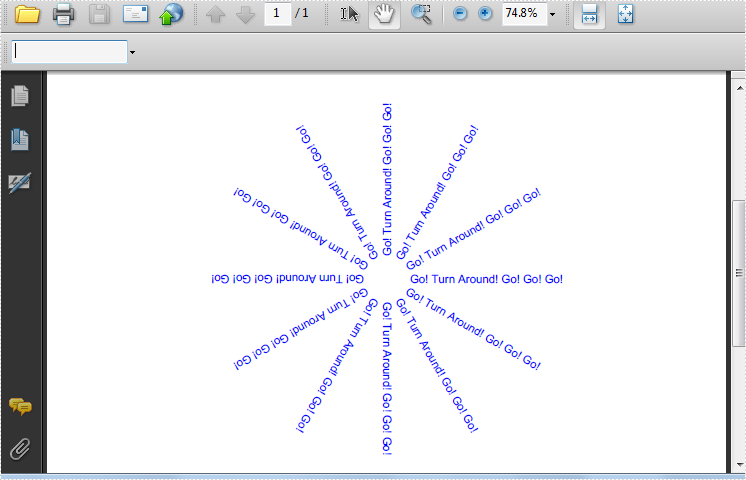
Effective Screenshot: